Vtuber活動をする上で自身がどんなジャンルで配信や発信をしているかなど、活動内容を視聴者に知ってもらうのはとても大切なことです。
自身の情報をうまく伝えることで、視聴者はあなたに興味を持ってファンになってくれるかもしれません。
しかし、自身の活動内容を把握してもらうにはTwitterやリットリンクだけでは、記載できる情報量に制限があるので、すべての情報をファンに正確に伝えるのは難しいんですよね。
そこで便利なのがホームページです。
ホームページでは文字数の制限などはありませんし、画像なども使用できるので分かりやすく見に来てくれた人に情報を伝えられます。
そこで、今回は無料でホームページが簡単に作成できるWixというサービスを利用して、ホームページの作り方を紹介していきます。
PC操作が苦手な人でも分かりやすく説明していますので、ぜひ参考にしてみてください。
Wixとは?

Wixは、Web制作の専門家でなくても手軽に無料でWebサイトを構築できる便利なツールです。
以前まではホームページを作る際、HTMLやCSSといった専門知識が必要でしたがWixを利用することで、これらの知識が無くても簡単にデザイン性の高い自作ホームページが制作可能となります。
 ギャル
ギャルめちゃくちゃ良いわねッ!



感覚で操作できるのが大きなポイントですね
Wixは世界で1億6,000万人以上、180カ国以上で使用されているWebサイト作成ツールだけではなく、無料で利用できるのもオススメ要素の一つですね。
操作性も直感的に使用できるのでPC操作が苦手な人でも問題ありません。
Wixは2006年にイスラエルで誕生した企業ですが2019年には日本法人が設立され、現在は日本語対応でのサポートも提供されていますので安心して使用できます。
しかし、ひとつ注意点としては、無料でホームページを制作する場合はいくつかの制限が掛かっていることです。
- 独自ドメイン:×
- Wix広告非表示:×
- 帯域幅:500MB
- データ容量:500MB
制限はありますが、無料プランでも十分な機能が使用できます。
仮にデザイン性や画像をふんだんに使用したホームページにしたい、あるいはもっと凝ったデザインにしたい場合は有料プランにする必要があります。
有料プランにするなら、ブログを制作するのがオススメ!
ただ、有料プランにするくらいならWordPressを使用したホームページ作成がオススメです。
WordPressの場合、別途レンタルサーバーを契約したりドメインを取得するなど、すこし手間が掛かりますが最初の設定さえ済ませれば、Wixよりもはるかに自由度の高いサイトが作れるんですよね。
しかし、無料で自身のホームページを作りたいと考えている人はWixがオススメなので、ぜひ利用してみてください。
また、WordPressを使用したホームページの作り方について詳しく知りたい方は、以下記事でPC操作が苦手な人でも分かりやすく紹介していますので、参考にしてみてください。





お金が掛かってもいいなら、断然WordPressで作った方が良いわよッ!



作り方の難易度もそこまで変わりませんね
Wixの会員登録方法


Wixを利用するには、会員登録が必要です。
まずは、以下ボタンをクリックしてWixの公式ページにアクセスしてください。↓
公式ページアクセス後、画面右上の「ログイン/新規登録」をクリック。↓


新規登録画面にて①「メールアドレス」、②「パスワード」を入力して③「新規登録をする」をクリック。↓


新規登録画面にて入力したアドレス宛にWixからメールが届くので、本文内の「メールアドレスを確認」をクリック。↓


以上で、会員登録は完了です。



なによ、これで終わり?(余裕ねッ)



この調子でどんどんいきましょう
wixで無料ホームページの作り方を紹介


会員登録が完了したら、あとはWixを利用して自分のホームページを作るだけです。
今回は、Wixで制作した以下のデモサイトの作り方を紹介していきます。
作成手順を以下画像でまとめてみました。↓


それぞれ詳しく紹介していきます。
また、作成する前にWix japanで公開されている以下の1分動画を視聴してみてください。



どんな風にホームページを作るかがイメージしやすくなりますよ



見た感じ、操作は簡単そうね
テンプレート


Wixではホームページを作る際、いろいろなテンプレートが用意されています。
そのため、土台となるテンプレートを最初に選ぶことで、スムーズにホームページを作ることが可能です。
ただ、今回は新規の状態から作成する方法について紹介していきたいと思います。
土台を使用してホームページを作る場合であっても考え方は同じなので、参考にしてみてください。



土台があるから、あとはそれを修正するだけってことね



新規から作る場合は自分の好きな位置に好きな画像や文字を置けます
テンプレート設定(クリックして開けます)
まずは、以下ボタンをクリックしてWixの公式ページにアクセス後、ログインをしてください。↓
Wixにログイン後、管理画面に移動するので画面右上の「新規サイトを作成」をクリック。↓


以下画面にて①「キャラクターアニメーター」と入力後、②「続行する」をクリック。↓
※1:”新規作成”の場合①の入力値は、これからの説明に影響しないので、何でも問題ありません。
※2:”テンプレート”を使用する人は、作りたいサイトのイメージを入力してください。


サイト名を決める画面にて①「サイト名」を入力後、②「続行する(スキップでもOK)」をクリック。↓


以下画面にて、①「サイトの目的」を選び、②「続行する(スキップでもOK)」をクリック。↓


以下画面にて、①「使用したいアプリ」を選択後②「続行する(スキップでもOK)」をクリック。↓


以下画面にて、「ダッシュボードに移動する」をクリック。↓


ダッシュボード画面にて「サイトをデザイン」をクリック。↓


以下画面にて「テンプレートを選択する」をクリック。↓


テンプレート選択画面にて「白紙テンプレート」をクリック。↓


白紙テンプレート内の「編集」をクリック。↓


以上で、テンプレートの設定は完了です。
自分のイメージするホームページのデザインに近い既存テンプレートがある場合は、テンプレートを使用するのをオススメします。
ただ、Wixではテンプレートの数がとんでもなく多い為、探すのに時間が掛かってしまうかもしれません。



まだ、余裕ねッ!



とりあえず、次のドメイン設定までは済ましておきましょう
ドメイン設定


ホームページをデザインする前に、まずはドメインを決めておきましょう。
ドメインとは以下URLの”✖”部分を指します。
https://✖✖✖✖.com
※当サイトのURLは「https://voiceactornote.com/」になりますので、ドメインは「voiceactornote」となります。



最後の「.com」部分をトップレベルドメインと呼びます。
「.com」以外にも「.co.jp」「.net」などさまざまな種類がありますよ



ドメインはネット上の住所と良く言われているわねッ!
ドメインの設定方法
Wixでドメインを決める場合、編集中のテンプレートにて「保存」をクリック。↓


以下画面にて、好きな①「ドメイン」を入力して②「保存して続行」をクリック。↓


以下のポップ画面が表示されたらドメインの設定は完了です。(「閉じる」をクリックして閉じて問題ありません。)





「公開」ボタンを押せばサイトをネット上に公開できますよ!



これから可愛いサイトをつくるわよッ!
以上で、ドメインの設定は完了です。
編集中のサイトが実際に公開された際、どのように表示されるか確認したい場合は、画面右上の「プレビュー」をクリックすることで可能です。


また、プレビュー状態で以下①「PC」②「スマホ」をクリックすることで表示の切り替えもできます。
現在はスマホの普及によりwebページの閲覧している8割がスマホで見ていると言われている為、PC表示だけではなく、スマホ表示もレイアウトが崩れている箇所が無いかをシッカリと確認しておきましょう。


ヘッダー設定


自身のホームページのドメインを設定したら、次にヘッダーをデザインしていきます。
ヘッダー(header)とは、一般的にデータや文書の先頭に付け加えられた情報のことを指します。
また、フッターは、データや文書の末尾に付け加えられた情報のことを指します。



ヘッダーは「頭」、フッターは「足」と覚えればイメージしやすいですね
そして、ここでは以下4つのヘッダー設定について紹介していきますので、参考にしてみてください。
ロゴの設置
ヘッダーにロゴを設置するには、まず編集画面にて①「ヘッダー部分」をクリックして選択状態にし、左メニューの②「パーツを追加」をクリック。↓


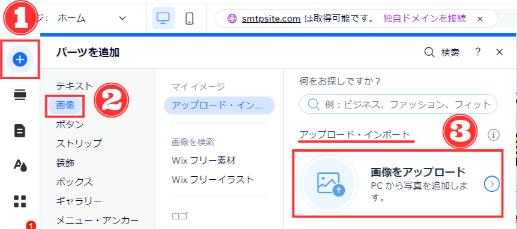
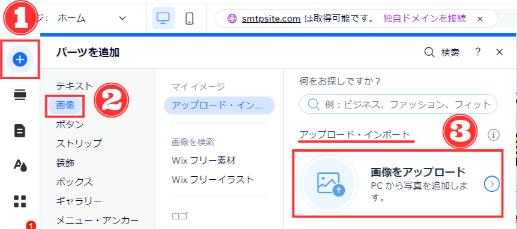
パーツ追加メニュー欄にて、①「画像」を選び②「画像をアップロード」をクリック。↓


以下の画面にて「PCからアップロード」をクリックして、PC内に保存しいているヘッダーに設置したいロゴ画像を選んでください。↓
※デモサイトでは「600×135」の画像サイズを使用。


Wix側にロゴ画像のアップロードが完了したら、対象の画像を選択状態にして「ページに追加」をクリック。↓


画像を編集画面に追加したら、ロゴ画像の大きさを調整後、好きな位置に設置してください。↓


ロゴ画像を好きな位置に設置したら、リンク設定をしていきます。設定をすることで、ロゴ画像をクリックした際に好きな場所にユーザーを飛ばせるようになります。
まずはロゴ画像を選択状態にして「クリップ」マークをクリック。↓


リンク先の選択画面にて、①「ページ」を選択し、”ページを選択”欄のプルダウンメニューより②「ホーム(このページ)」選んで、③「完了」をクリック。↓


以上でロゴ設置は完了です。



これで、ユーザーがあなたのホームページのロゴをクリックするとホームに戻るようになります
テンプレートの編集画面にて、以下画像の赤点線より外側に設置すると、端末(PC・スマホ・タブレット)によっては見切れてしまう場合があります。
そのため、どんな端末でも正常に表示させたい場合は赤点線の内側に設置してください。↓


メニューの設定
ロゴの設置が完了したら、次にメニューを設置しましょう。
まずは、メニューを設置するスペースを作る為に、ヘッダー部分を選択状態にしてから、「上下ボタン」にてヘッダー部分を下に広げましょう。


次にパーツ追加メニューより、①「メニュー・アンカー」を選び②「ホーム」をクリック。↓


編集画面にて、好きな位置にメニューを設置後、メニューを選択した状態で「メニューを管理」をクリック。↓


メニュー管理画面にて、①「追加」をクリック後、画面が切り替わるので②「+白紙ページ」をクリック。↓


再び、メニュー管理画面に切り替わるので、新しく追加した①「項目名」を変更して②「完了」をクリック。↓


あとは、同じ方法で自身のホームページに必要なメニュー項目を追加します。その後、編集画面にてメニューを選択した状態で①「デザイン」をクリックし、②「デザインをカスタマイズ」をクリック。↓


メニューデザイン画面にて①「テキスト」を選択し、メニュー項目の②「文字サイズ」を調整してください。↓


以上で、メニュー項目の設置は完了です。



メニュー項目は何を追加しようかしら
1つのデザインを完成させるたびに、プレビュー状態で「PC」と「スマホ」表示を確認しましょう。
編集画面は「PC」表示がデフォルト設定のため、スマホ側のプレビュー表示でレイアウトが崩れている場合は、編集タイプを「スマホ」に切り替えて、大きさや設置位置を調整してください。
編集タイプの切り替えは、編集画面の左上で切替可能です。↓


背景色の変更
ヘッダーにロゴとメニュー項目を追加したら、背景色を変更してみましょう。
背景色を変更するには、まずヘッダーを選択状態にして「ヘッダーのデザインを変更」をクリック。↓


ヘッダーデザイン画面にて、①「デザイン」を選択して②「デザインをカスタマイズ」をクリック。↓


以下画面にて①「色・不透明度」を選択して、②「背景欄の色」を選び③「背景(中央)欄の数値を0%」にしてください。↓


以上でヘッダーの背景色の変更は完了です。
ヘッダースクロール設定
ホームページ内でスクロールした際、ヘッダーを追尾や非表示にしたりと変更することできます。
変更方法は、まずヘッダーを選択した状態で、「スクロール動作を設定」をクリック。↓


以下画面にて、好きな「設定(デモサイトは「隠す」を使用)」を選択。↓


以上で、ヘッダースクロール設定は完了です。
ヘッダーの設定は以上で完了です。



なんか、私ホームページ作っているって実感してきたわッ!



どんどん、作っていきましょう
ヘッダーにてメニュー項目を追加した場合、ページの編集はメニューごとにする必要があります。
そのため、編集する際は画面が”何の”メニュー項目かを毎回確認しておきましょう。
なぜなら、自分が想定外の項目ページで編集をしてしまう可能性があるからです。
確認・切替は簡単で、編集画面の左上にある「ページ」にて現在の編集ページを確認できます。↓


編集したいページを切り替えたい場合は、「ページ」部分をクリックすることで可能です。↓


ホームの設定


ヘッダーの設定が完了したら、あとは各メニュー項目のページを編集していきます。
まずは、「ホーム」のページを編集していきましょう。ホーム部分は、ユーザーが一番見る所になります。
そのため、ユーザーに一番知って欲しい情報を載せるのをオススメします。



何の情報を載せるか悩むわね・・・



いろいろなサイトを参考にしてみるといいですよ
当サイト(声すた!)では、ネット声優・声優・ナレーターさん達のサイトを掲載しています。
そのため、サイトデザインに悩んでいる方は一度参考程度に確認してみてください。↓
セクションについて
Wixはページ内をセクションで分けています。
セクションの中にいろいろなパーツを付け足していくことでページの制作をしていくので、セクションの役割を理解しておくと、ホームページ制作がスムーズにいきます。



セクション=BOX(箱)とイメージするといいかもしれません



BOX(箱)の中に自分の好きな情報を入れるということねッ!
たとえば「ホーム」のページ内に、お知らせやプロフィール、各種SNSのリンクの3つの情報を設置したいとしましょう。
その場合、セクションAにはお知らせとプロフィール、セクションBには各種SNSリンクを設置する方法や、人によっては1つのセクション内ですべての情報を設置します。
人によってセクションの使い方に差異がある理由の1つとして、セクションごとに背景を変更できることが挙げられます。
これだけではイメージがし辛いと思うので、参考として今回制作したデモサイトの「ホーム」ページのセクション状態を以下画像でまとめました。↓


今回のデモサイトでは背景を違うのにしたかった為、セクションA・Bと分けていますが、背景が同じで問題無い場合は1つのセクション内にお知らせとプロフィール、各リンク集をまとめても問題ありません。



私はいろいろな背景にしたいからセクション100個くらい作るわッ!



・・・(それはやめた方がいいかも)
そして、ここではセクションについて以下3つを紹介していきます。
- セクション名の変更
- セクションの範囲変更
- セクションの追加
セクション名の変更
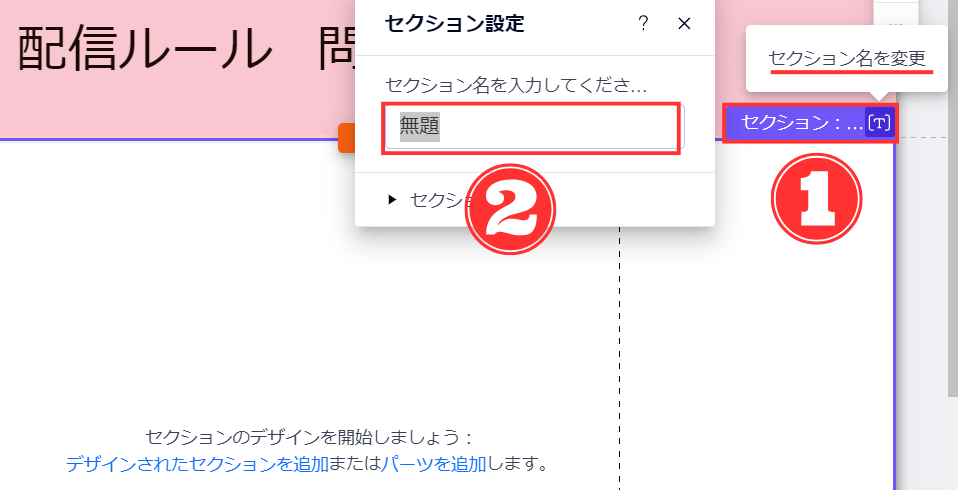
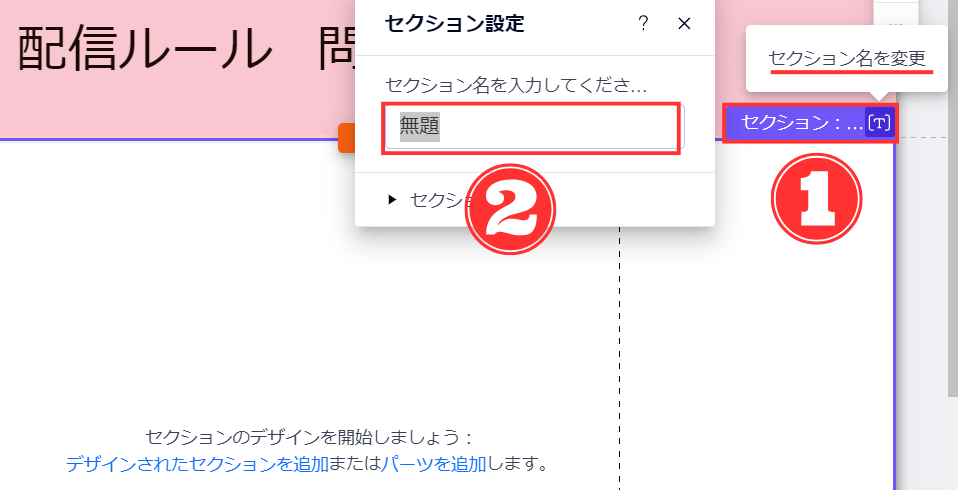
名前を変更したい対象のセクションを選択状態にして、①「セクション名の変更」をクリックして、②「名前」を入力。↓


セクションの範囲変更
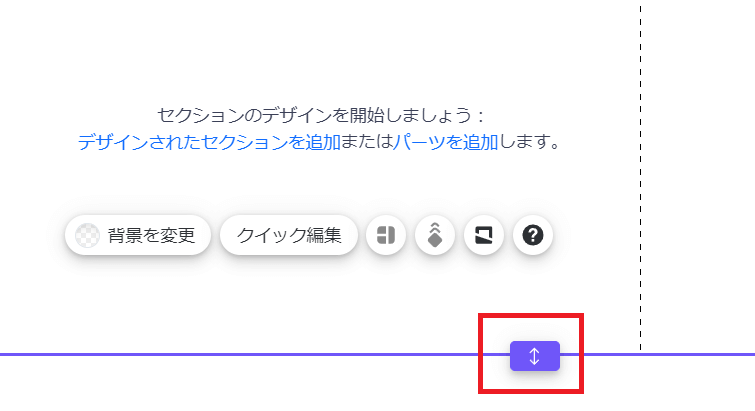
セクションの範囲を広げたい場合は、対象のセクションを選択状態にして、「上下ボタン」にてマウスでクリック状態のまま下に伸ばすことで可能です。↓


セクションの追加
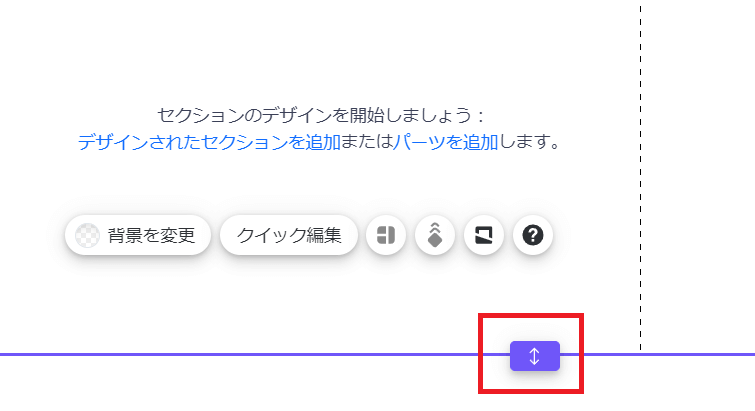
新しいセクションを追加したい場合は、まず元々あるセクションを選択状態にして、①「マウスカーソル」を下の方に持っていき②「セクションを追加」をクリック。↓


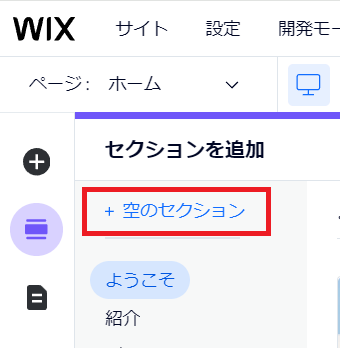
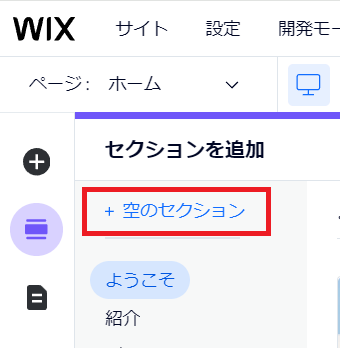
以下画面にて、「+空のセクション」をクリック。↓


背景設定
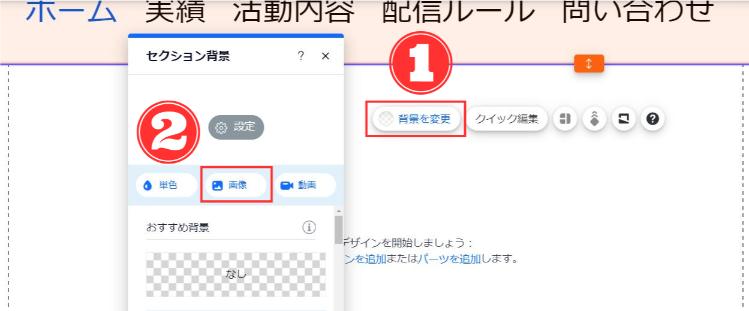
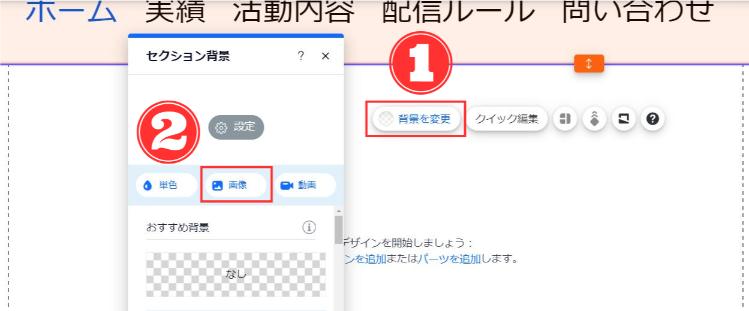
ホーム項目の背景を設定する場合、まずはセクションを選択状態にして、①「背景を変更」をクリック後②「画像」をクリック。↓


あとは、ロゴ画像をアップロードしたとき同じ方法で背景画像をアップロードすることで、背景の変更ができます。



私達が背景って、かわいいわねッ!



それは大いに同意します
スライドショー設定
Wixでは、設定した画像をスライド形式で流すことが可能です。
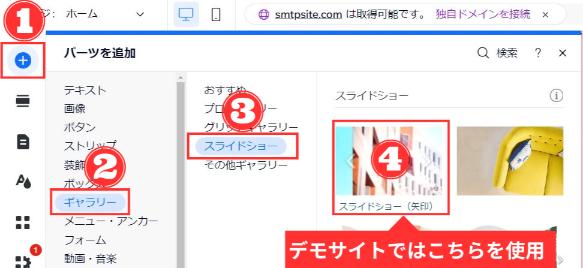
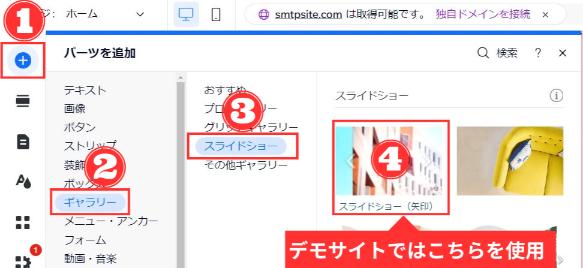
やり方としては、まず①「パーツを追加」をクリック後、②「ギャラリー」から③「スライドショー」欄より④「好きなスライドパーツ」を選択してください。↓


スライドパーツをセクション内の好きな位置に設置後、大きさを整えます。↓
※デモサイトのスライドパーツの大きさは「W:625 H:595」


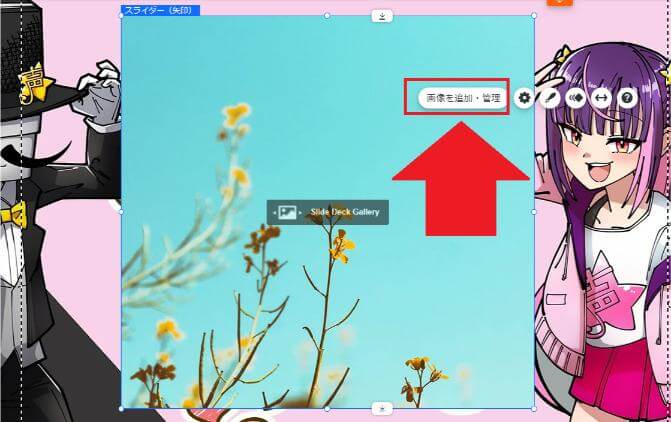
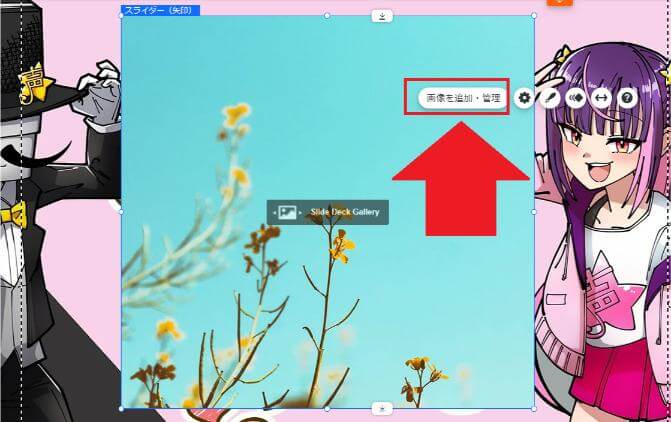
次に、スライドパーツを選択状態にして「画像を追加・管理」をクリック。↓


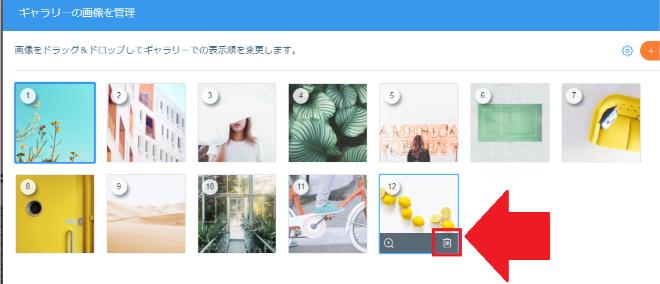
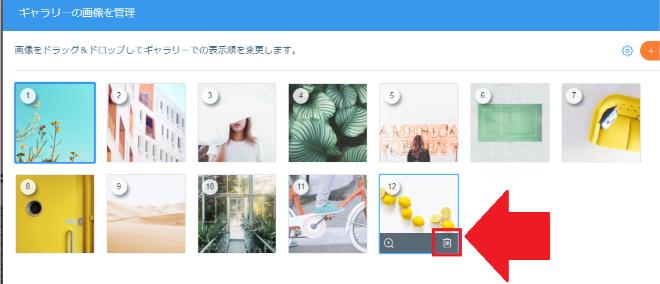
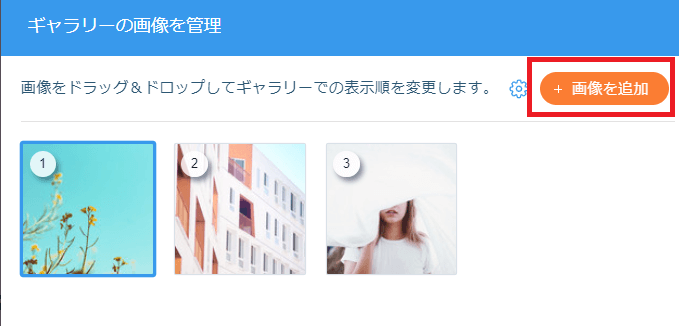
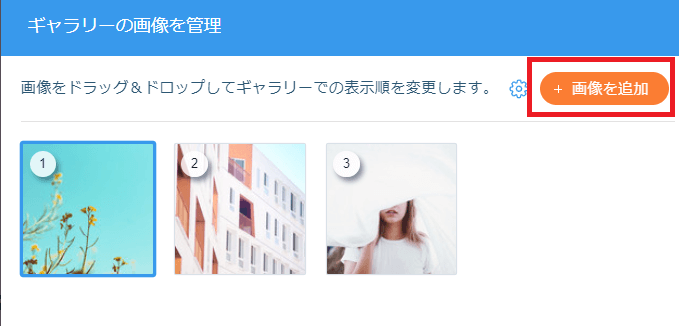
以下画面にて、スライド画像がデフォルトで12枚設定されています。そのため、必要な分だけ残してあとは削除対象画像にマウスカーソルを合わせて「削除」をクリックして消しましょう。↓
(現在設定している画像すべて不要な場合はすべて削除してください)


不要な画像を削除したら、次に画像を追加しましょう。追加方法は、「画像を追加」をクリックして、ロゴ画像をアップロードしたときと同じ方法で好きな画像を設定してください。↓
※デモサイトでは画像サイズ「625×595px」を使用。


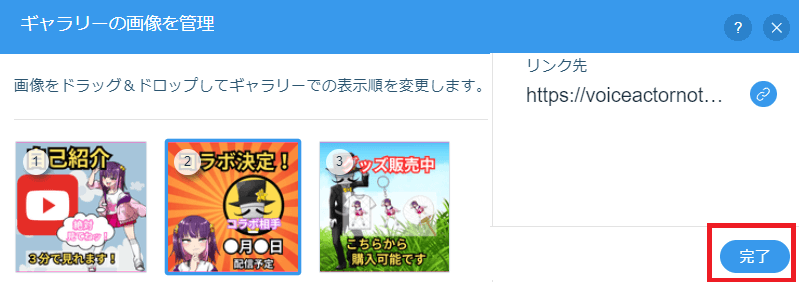
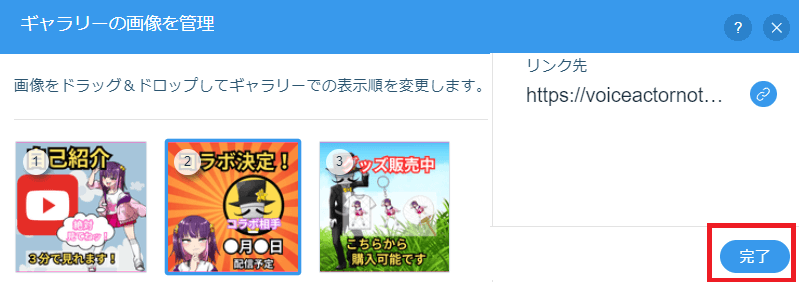
スライドショーに表示させたいすべての画像を追加したら、次に画像をクリックした際のリンク先に飛ばす設定を行います。
まずは、対象画像を選択状態にして①「リンク先」をクリックして、②「ウェブアドレス」を選択し③「設定したいURL」を入力後、④「完了」をクリック。↓


同じ方法ですべての画像のリンク先を設定したら、「完了」をクリック。↓


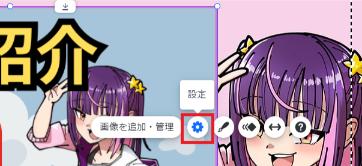
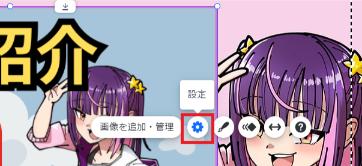
次に、スライドパーツを選択状態にして「設定」をクリック。↓


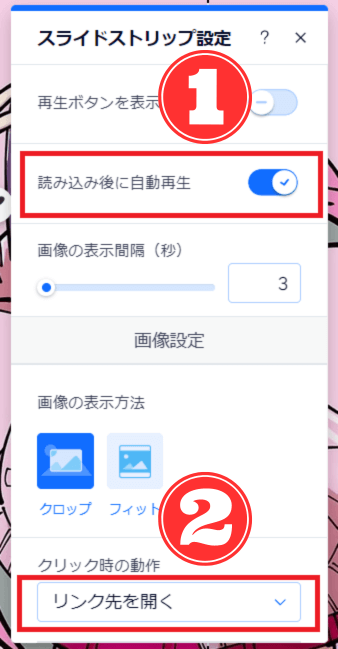
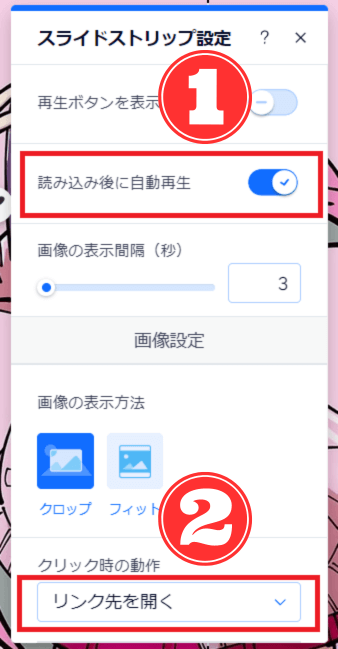
設定画面にて読み込み後に自動再生を①「ON」にしてクリック時の動作を②「リンク先を開く」を選択。↓
プレビューで確認したときにスライドパーツ内に設定した画像が上手く枠内に収まらない場合があります。
その際は以下画像にある”画像の表示方法”欄にて「フィット」を選択してください。
(スマホの場合は一度、スマホ編集画面に切り替えて同様の作業を行う必要があります。)


以上でスライドショーの設定は完了です。



毎回プレビューで「スマホ」表示でもレイアウトが崩れていないかチェックするのが大切です
Wixでは設置したスライドショーにアニメーションを付けることが可能です。
アニメーションを付けたいパーツを選択状態にして、右クリック後に「アニメーション」をクリック。↓


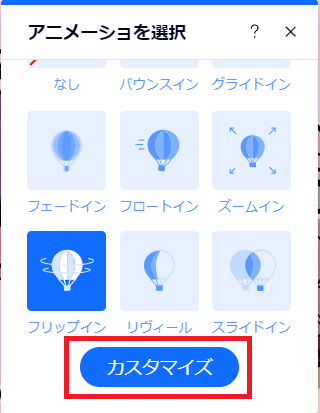
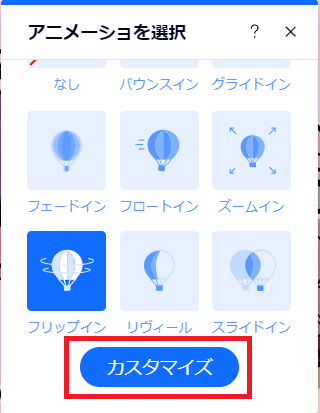
以下画面にて好きなアニメーションを選んで「カスタマイズ」をクリック。↓


プロフィール設定
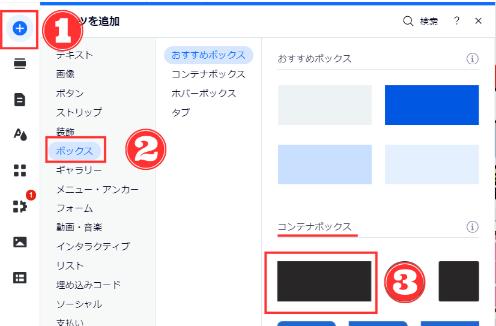
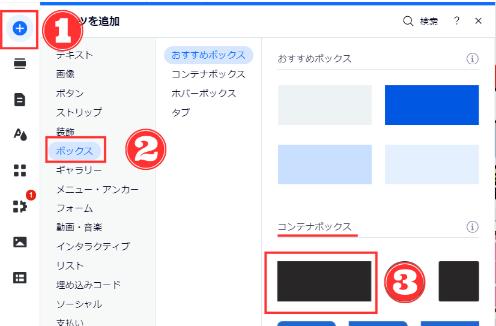
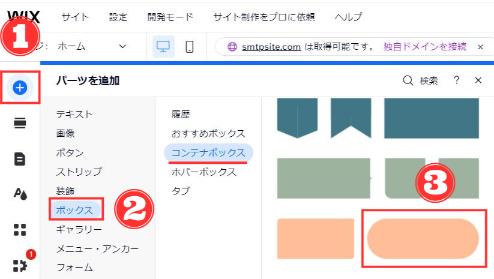
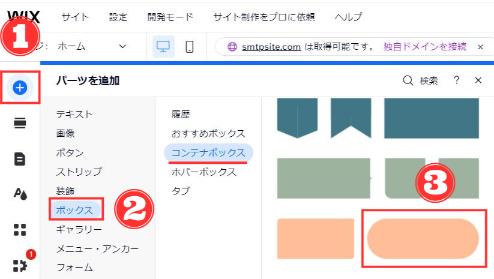
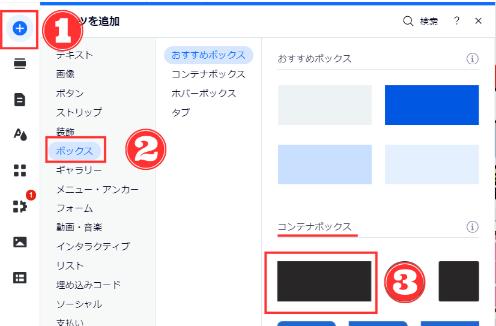
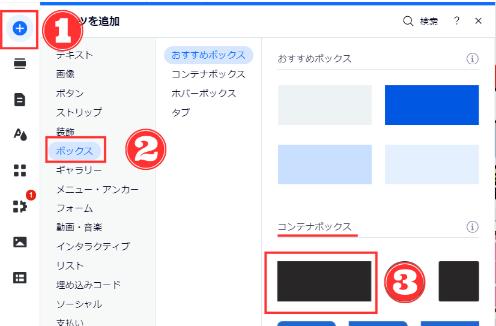
プロフィール欄を設置するには、まず①「パーツを追加」にて②「ボックス」を選択して、”コンテナボックス”欄にて③「好きな形状」をクリック。↓


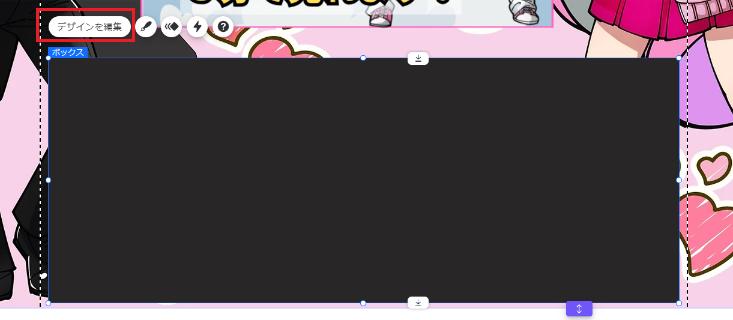
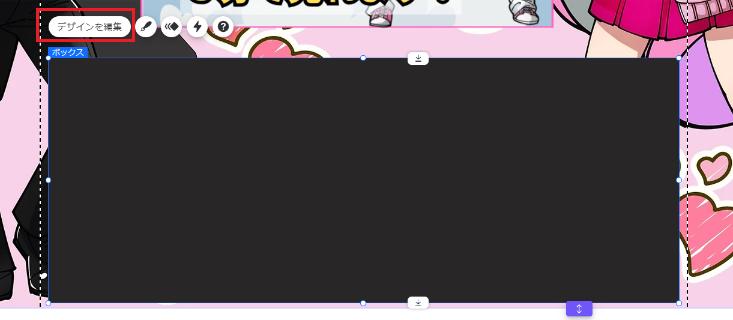
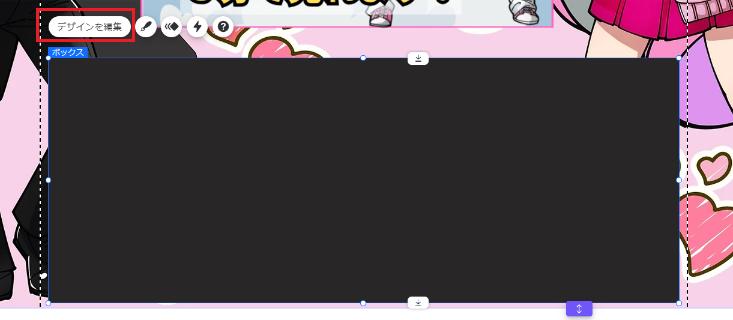
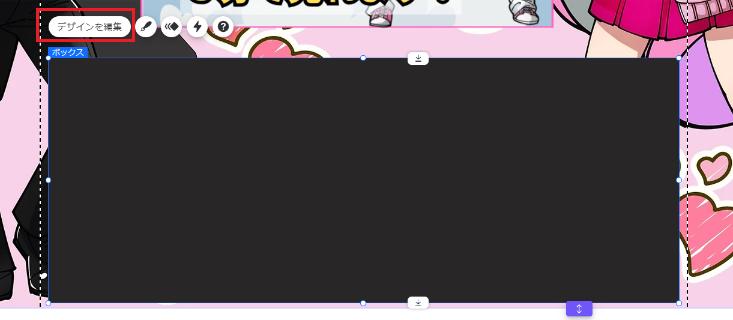
編集画面にて、追加したボックスパーツの位置と大きさを調整したら、ボックスパーツを選択した状態で「デザインを編集」をクリック。↓


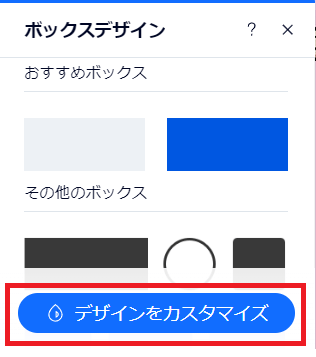
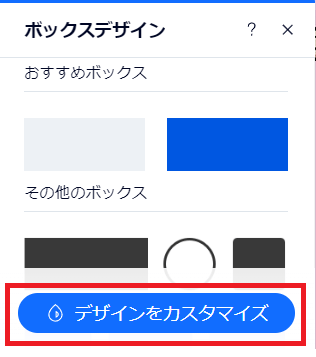
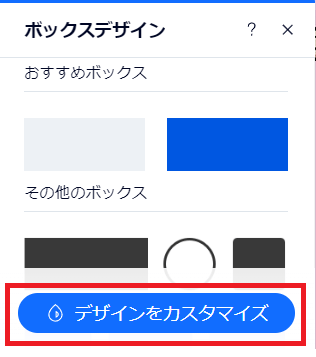
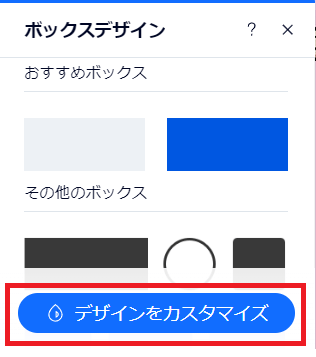
ボックスデザイン画面にて、「デザインをカスタマイズ」をクリック。↓


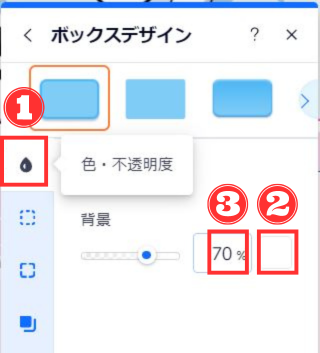
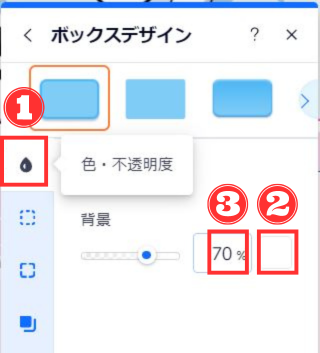
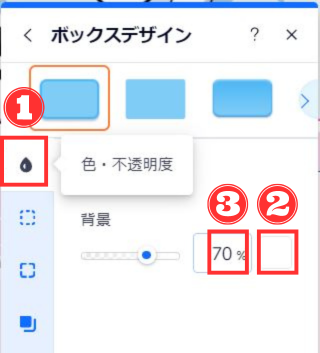
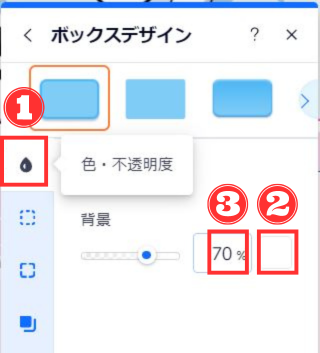
以下画面にて、①「色・不透明度」を選択して②「色(デモサイトは「白」を選択)」を選び、③「背景の%(デモサイトは70%)」を調整してください。↓


次に、①「パーツを追加」にて②「画像」を選択して、”アップロード・インポート”欄にて③「画像をアップロード」をクリック後、プロフィールにしたい画像を設定してください。↓


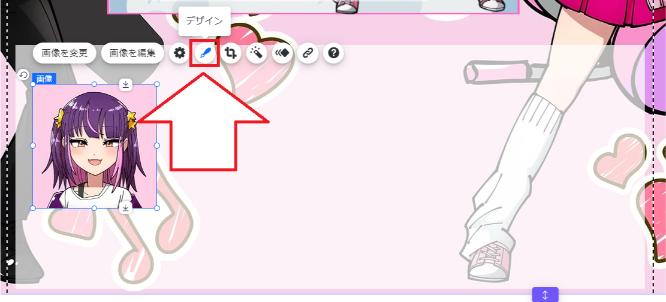
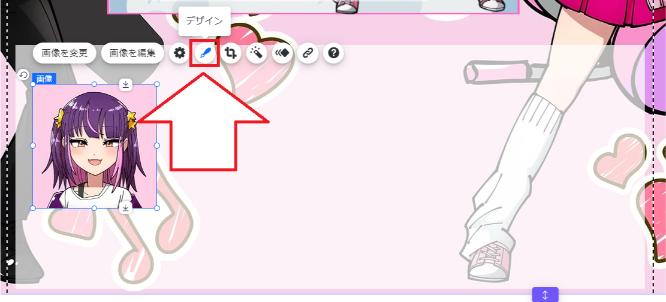
編集画面にて、追加した画像の位置と大きさを調整したら、画像を選択した状態で「デザイン」をクリック。↓


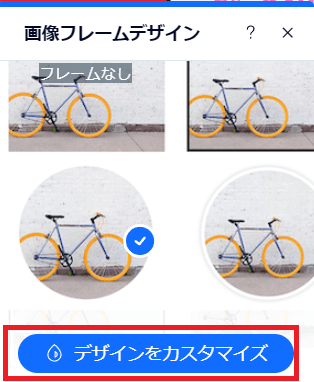
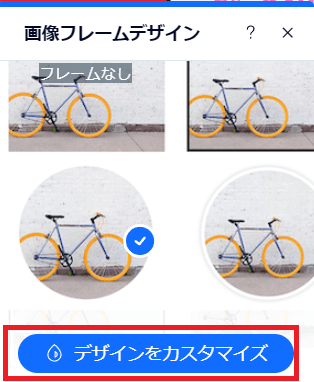
以下画面にて、自分の好きな画像フレームを選択して「デザインをカスタマイズ」をクリック。↓


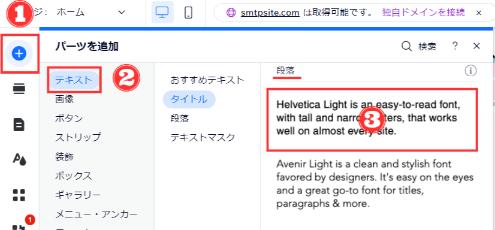
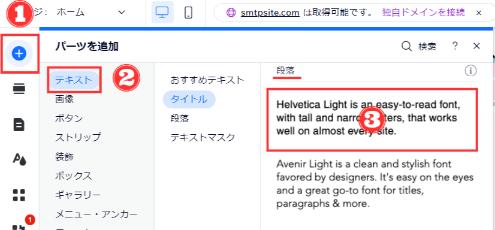
次に、自己紹介文を設置すために①「パーツを追加」にて②「テキスト」を選択して、”段落”欄にて③「好きなテキストパーツ」をクリック。↓


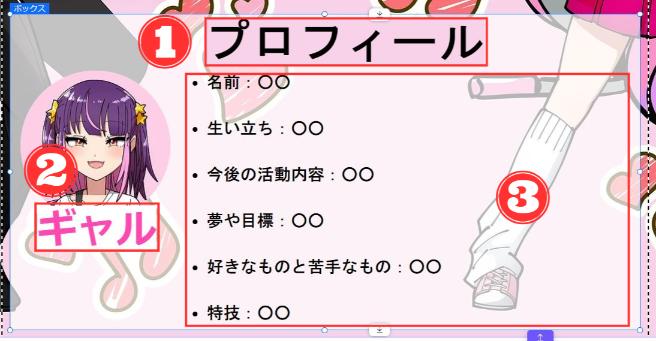
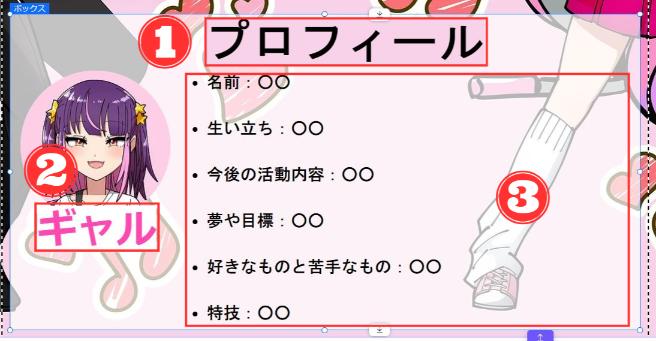
あとは、テキストパーツを使用して①「タイトル」や②「名前」、③「プロフィール文章」を設置してみましょう。↓


以上で、プロフィール設定は完了です。



「折り畳み可能テキスト」パーツを使用すれば、長文でも見辛くないわよッ!



プロフィールを詳細に書きたい場合は、ヘッダーのメニュー項目として追加してもいいかもしれません
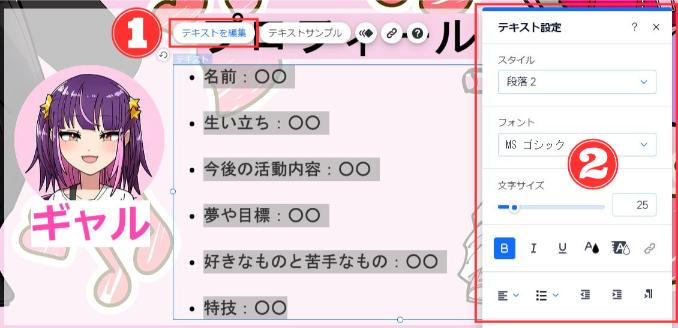
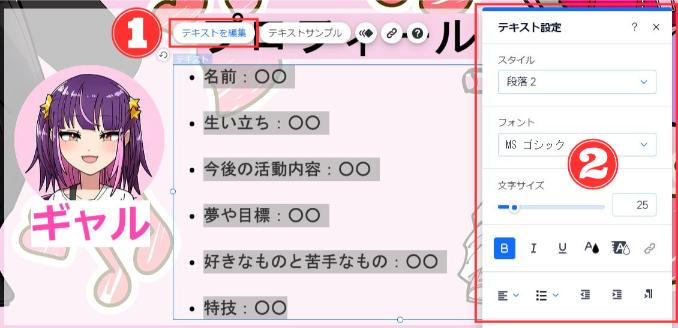
テキストの色や大きさなどを変更したい場合は、対象のテキストパーツを選択状態にして①「テキスト編集」をクリックすることで、②「テキスト調整画面」が表示されますので、そこから調整をお試しください。↓


各SNSリンク集設定
SNSのリンク集を設置するには、まず新しいセクションを追加後、セクションを選択状態にして①「背景を変更」をクリックし、②「単色」を選択し、③「背景の色」を選択してください。↓


背景色を設定したら、次にタイトルを設置するため①「パーツを追加」にて②「ボックス」を選択して、”コンテナボックス”欄にて③「好きなボックスパーツ」をクリック。↓


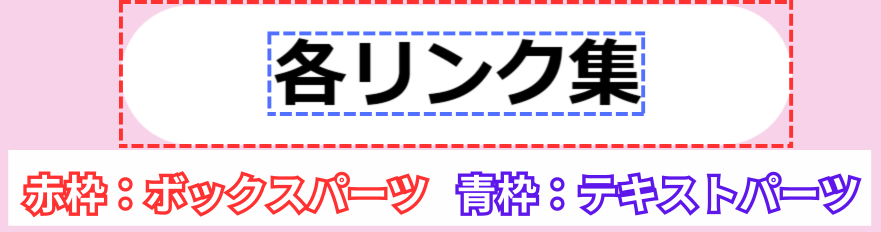
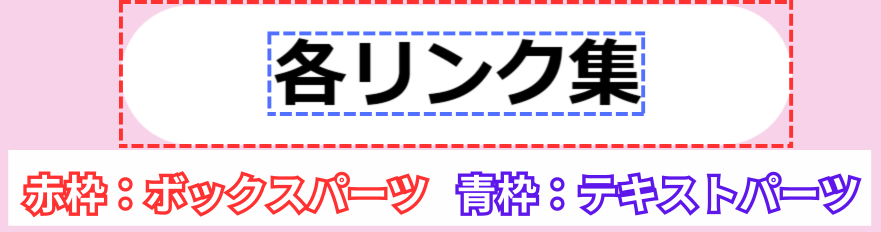
ボックスパーツを好きな位置と大きさ、色に設定後、テキストパーツを追加してタイトル名を記入し、ボックスパーツの上に重ねる様に配置します。↓





ココまで習ったことで、全部対応できるわね



手順を忘れた方は、一度戻って確認してみてください
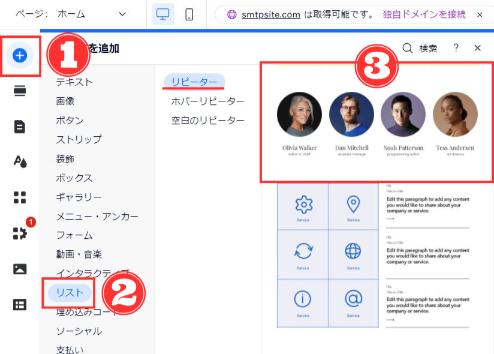
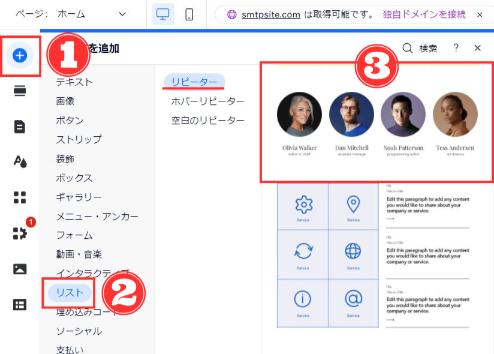
次に各SNSリンクを紹介する為、①「パーツを追加」にて②「リスト」を選択して、”リピーター”欄にて③「好きなリピーターパーツ」をクリック。↓


リピーターパーツを設置したら、次に変更したい画像を選択した状態で、「画像の変更」をクリックして、好きな画像に変更してください。(同じ方法ですべての画像を変更してください。)↓
※デモサイトの画像サイズは「623×595px」を使用。


変更が完了したらリピーターパーツを選択した状態で、「テキスト」部分をダブルクリックすることで、テキスト内容や色・大きさの変更できるので、すべての内容を変更しましょう。↓


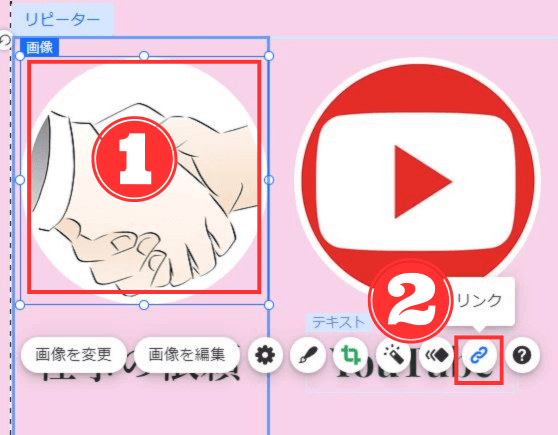
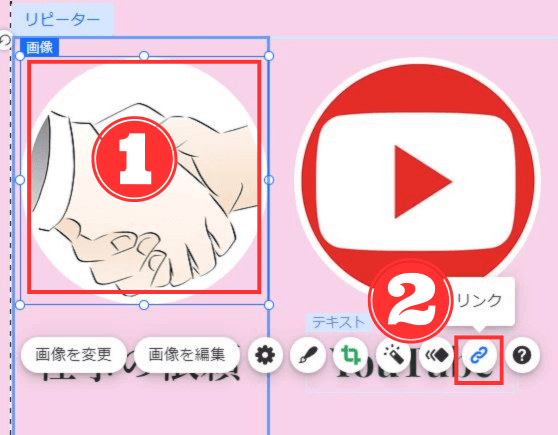
次に、画像をクリックした際に各SNSに飛ぶようにリンク設定を行うため、リピーターパーツを選択した状態で、対象の①「画像」選び、②「クリップマーク」をクリック。↓


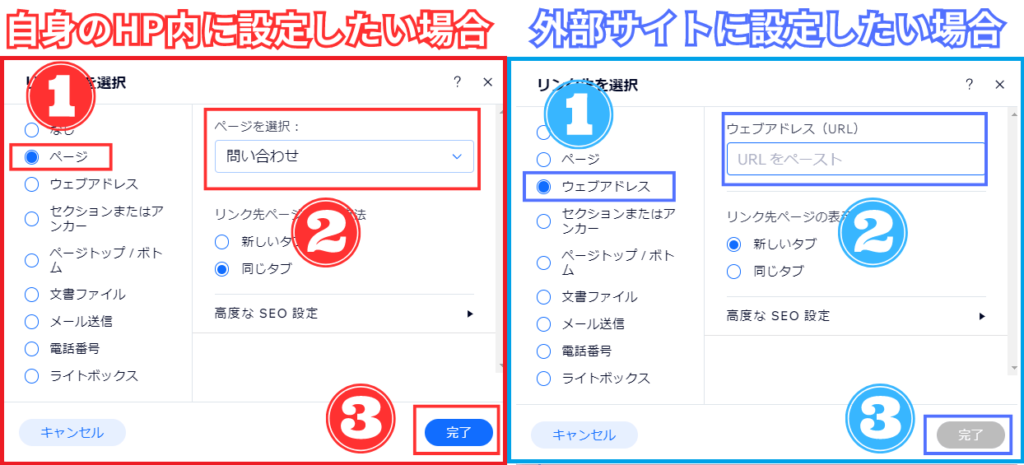
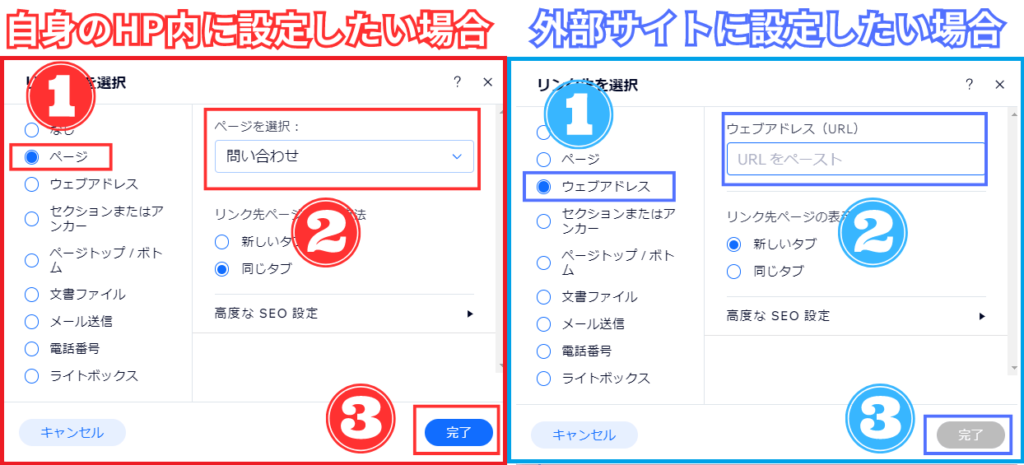
以下画面にて、①「ページ or ウェブページ」を選択し、②「リンク先」を指定して③「完了」をクリック。↓





仕事の依頼とかは、自身HPにある「問い合わせフォーム」を設定するといいですね



上記の画像で言うと「赤枠」側の設定方法ってことね!
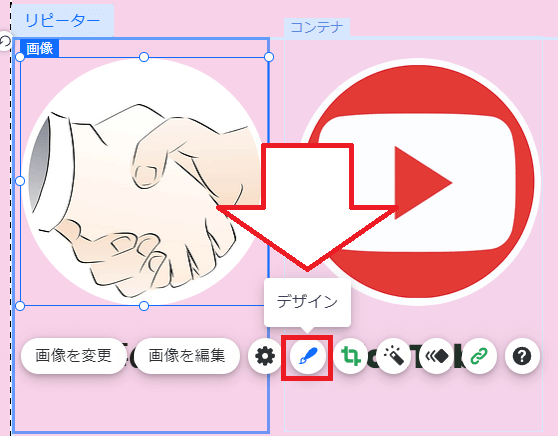
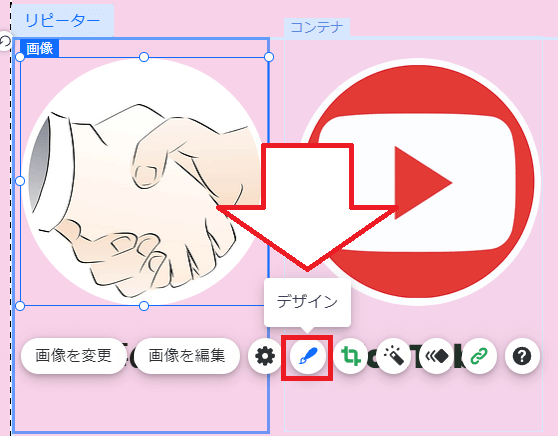
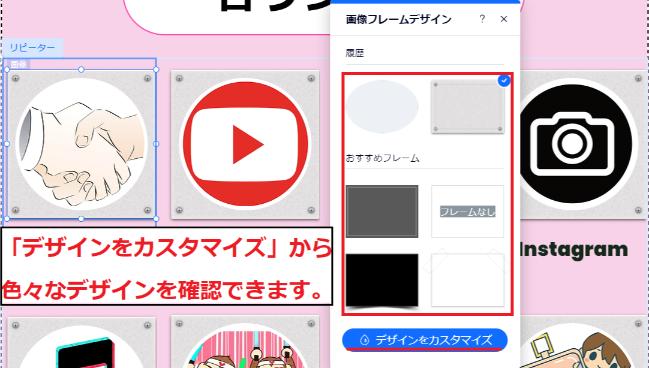
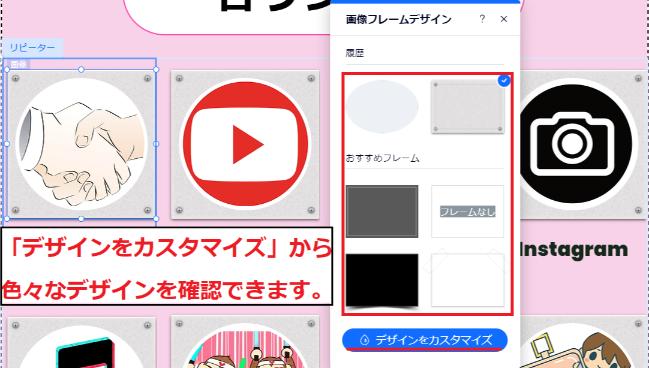
最後に、各リンク設定した画像のデザインをする為にリピーターパーツを選択した状態で、対象の画像を選び、「デザイン」をクリック。↓


以下画面にて、フレームを選択することで、画像のデザイン変更が可能です。↓


以上で、各SNSリンク集の設定は完了です。
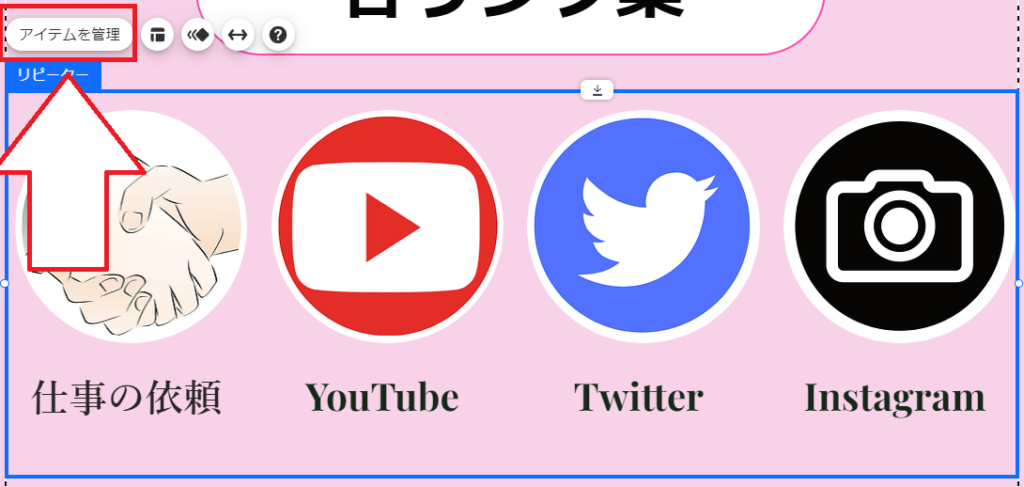
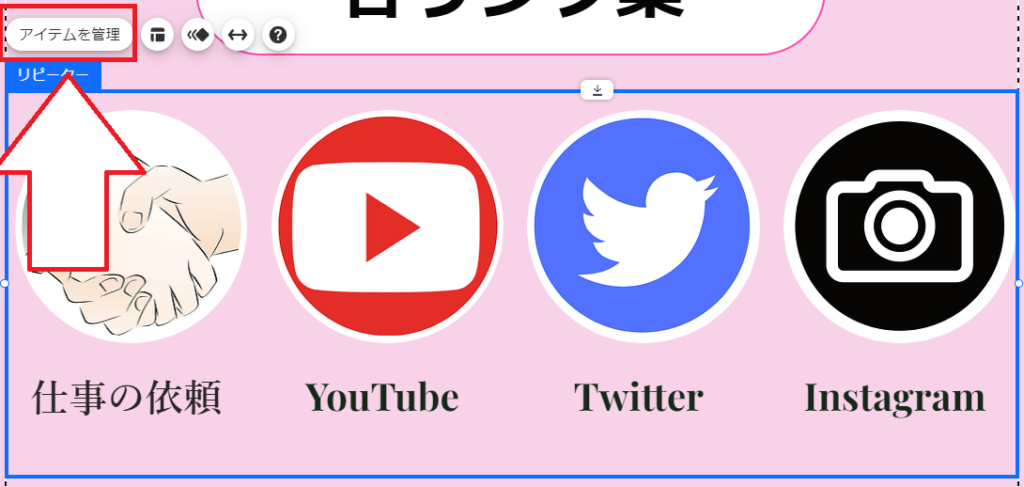
リピーターパーツの画像数を増やしたい場合は、リピーターパーツを選択した状態で、「アイテムを管理」をクリック。↓


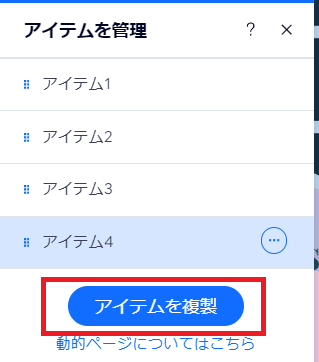
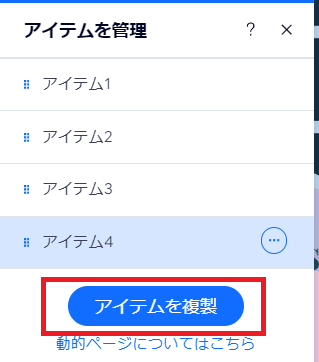
以下画面にて、「アイテムの複製」をクリックすることで、増えます。↓


以上で「ホーム」ページの設定は完了です。



手順は多かったけど、1つ一つは簡単だったわねッ!



これから説明する各ページも基本的には同じパーツを組み合わせていく感じですね
他ページの作り方


Wixにて「ホーム」のページを制作する上で、背景設定やテキスト入力などいろいろな手順を紹介してきました。
他のページを作るときも、基本的にこれまで説明した手順を組み合わせれば問題ありません。
ただ、それだけでは分からない人も居ると思いますので、簡単に以下3つのページの作り方について紹介していきますので、参考にしてみてください。



ここまで説明した手順については簡単に書いていきますね



詳細な手順が知りたい場合は、上で書いている所まで戻って確認するといいわよッ!
実績ページ
実績ページを作成するには、まず編集するページを「ホーム」から「実績」に切り替えてください。


背景は、ページごとに設定する必要があるので改めて実績ページの編集画面にて好きな背景を設定します。
その後、①「パーツを追加」にて②「ボックス」を選択して、”タブ”欄にて③「好きなタブパーツ」をクリック。↓


タブパーツを好きな大きさと位置に合わせます。その後、各タブの名前を変更する為にタブパーツを選択状態にして「タブ管理」をクリック。↓


タブ管理画面にて変更したいタブの名前の①「・・・」をクリック後、②「名前を変更」してください。


あとは各タブパーツ内に実績を記載したテキストパーツを重ねれば、実績ページの完成です。↓





タブパーツを使用すれば年ごとに実績が書けるのねッ!(サイコー)
活動内容/配信ルールのページ
活動内容と配信ルールページは記載内容が違うだけで、作り方はすべて同じになりますので、今回は活動内容ページの作り方を紹介していきます。
活動内容ページを作成するには、まず編集するページを「活動内容」に切り替えてください。↓


背景は、ページごとに設定する必要があるので改めて活動内容ページの編集画面にて好きな背景を設定します。
その後、①「パーツを追加」にて②「ボックス」を選択し、”コンテナボックス”欄にて③「好きな形状」をクリック。↓


編集画面にて、追加したボックスパーツの位置と大きさを調整したら、ボックスパーツを選択した状態で「デザインを編集」をクリック。↓


ボックスデザイン画面にて、「デザインをカスタマイズ」をクリック。↓


以下画面にて、①「色・不透明度」を選択して②「色(デモサイトは白)」を選び、③「背景の%(デモサイトは70%)」を調整してください。↓


あとはテキストパーツを使用して、①「タイトル」や②「活動内容」を記載すれば、完成です。↓





もうここまで来たら今まで使用してきたパーツを組み合わせるだけです



確かにその通りねッ!(結構簡単じゃない)
アニメーション機能を使用することで、ユーザーに意識して欲しい箇所を強調することができます。
使用方法は簡単で、まずアニメーション機能を追加したい①「パーツ」を編集画面に設置して、パーツを選択状態にしたら②「アニメーション」ボタンをクリック。↓


以下画面にて、好きな①「アニメーション」を選んだら②「カスタマイズ」をクリックすれば設定完了です。↓


問い合わせページ
問い合わせページを作る事で、あなたの実績や活動内容を見た人から仕事の依頼が入るかもしれません。
そのため、発信活動をしている人はぜひ設置しておきましょう。
問い合わせページを作成するには、まず編集するページを「問い合わせ」に切り替えてください。↓


背景は、ページごとに設定する必要があるので改めて活動内容ページの編集画面にて好きな背景を設定します。
その後、①「パーツを追加」にて②「フォーム」を選択して、”お問い合わせ”欄にて③「好きな問い合わせフォーム」をクリック。↓


問い合わせパーツを好きな大きさと位置に合わせれば問い合わせページの設定は完了です。





これで仕事の依頼がバンバン入ってくるわね!



設置した問い合わせフォームからの依頼メールは会員登録した際に記載したアドレス宛に送信されます
以上でホームページ作成は完了です。
公開したホームページの内容を編集したい場合は、Wixの管理画面にて①「サイト・モバイルアプリ」をクリック後、②「サイトを編集」をクリックすることで可能です。↓


ホームページの公開設定


Wixでホームページが完成したら、あとは公開するだけです。
公開方法は簡単で、編集画面の右上にある「公開」ボタンをクリック。


以下ポップが表示されたら公開完了です。↓





自分でホームページ作ったなんて、なんか感動ね・・・



おめでとうございます!ここまでよく頑張りましたねッ♪
今回は、基本的なパーツしか使用していません。
そのため、もっと凝りたい人は他にもたくさんのパーツがありますので、一度試してみるのをオススメします。
またより凝ったサイトデザインにしたい場合や、サイトの表示スピードを上げたい場合は、お金が発生していしいますが、WordPressでホームページを作る必要があります。
詳しい作り方は以下記事にて紹介していますので、ぜひ参考にしてみてください。↓


Vtuberにウェブサイトは必要?


Twitterやリットリンクでの発信も大切ですが、それだけでは伝えられる情報や世界観に限界があります。
「ファンを増やしたい」「企業案件も視野に入れたい」と考えるなら、信頼性の高いご自身の「城」となる公式ホームページの開設は、活動を次のステージへ進めるために必須と言えるでしょう。
ホームページが必要な理由は、大きく分けて2つ存在します。
1、点在する情報を集約し、あなたの魅力を深く伝えられる
ファンは、あなたの全てを知りたいと思っています。しかし、情報が色々な場所に点在していると、追いかけるのが大変です。ホームページがあれば、それらの情報を1ヶ所にまとめ、ファンが迷うことのない完璧な案内所として機能します。
2、活動への本気度が伝わり、ビジネスチャンスが広がる
企業がコラボ相手を探す際、窓口がSNSのDMだけでは「本当にこの人で大丈夫か?」と不安に思うかもしれません。しかし、しっかり作り込まれた公式サイトと専用のお問い合わせフォームがあれば、あなたの信頼性は格段に向上します。
例えば、あなたの活動媒体には以下のようなものがあるはずです。
- YouTubeチャンネル(動画・配信アーカイブ)
- Twitter(日々の告知)
- Twitchやニコニコ動画(別の配信プラットフォーム)
- FANBOXやCi-en(ファンクラブサイト)
- BOOTH(グッズ販売サイト)
- Skeb(イラスト依頼)
これだけ多くのプラットフォームがあると、リットリンクだけでは全ての活動実績やあなたの世界観を表現しきるのは難しいでしょう。
ホームページなら、プロフィールページで詳細な自己紹介をしたり、ギャラリーページで今まで描いてもらったイラストを飾ったり、ポートフォリオとして過去の実績(ボイスサンプルやナレーション実績など)を分かりやすく整理することも可能です。
これにより、あなたの「公式サイト」は、ファンにとってはより深くあなたを知るための「資料館」となり、企業にとってはあなたの価値を判断するための「名刺・経歴書」の役割を果たしてくれるのです。
このように、公式ホームページは単なるリンク集ではありません。ファンとの絆を深め、活動の幅を広げるための強力なツールとなります。
「でも、専門知識もお金もない…」という方もご安心ください。
この記事で紹介しているWixのようなサービスを使えば、専門知識ゼロでも無料でクオリティの高いサイトが作れます。まずはご自身の公式サイトを持つという一歩を踏み出してみてはいかがでしょうか。



litlink(リットリンク)もVtuber活動をするなら利用するといいですよ



litlinkもホームページもどちらも利用するのが良いってことね
Vtuber活動をまだ始めていない方は、以下記事も参考にしてみてください。


まとめ
今回はWixにて無料ホームページの作り方とVtuber活動にホームページが必要な理由について紹介しました。
Vtuber活動をするうえで、利用するウェブ媒体はたくさんあります。それらをファンの人達に分かりやすく紹介や説明ができるのがホームページです。
そのため、Vtuber活動をしていてまだ自身のホームページを持っていない人は、この機会に作ってみてはいかがでしょうか。



コメント