WordPressテーマの ”SWELL” は有効化するだけで、ブログの見た目がとてもオシャレになります。
しかし、より自分好みのトップページを作りたい場合はサイト型にする必要があります。
サイト型にすることで、自分の好きな位置にプロフィールや画像、記事などを設置することが出来るんですよね。
そして、SWELLはカスタマイズ機能が豊富であり、簡単にサイト型トップページを作成することが可能です。
そこで、今回はPC操作が苦手な人でも分かりやすくサイト型トップページを作る方法について紹介していきますので、ぜひ参考にしてみてください。
サイト型トップページとは?

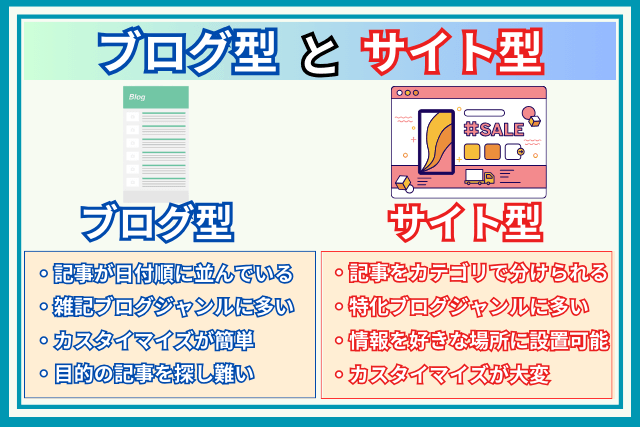
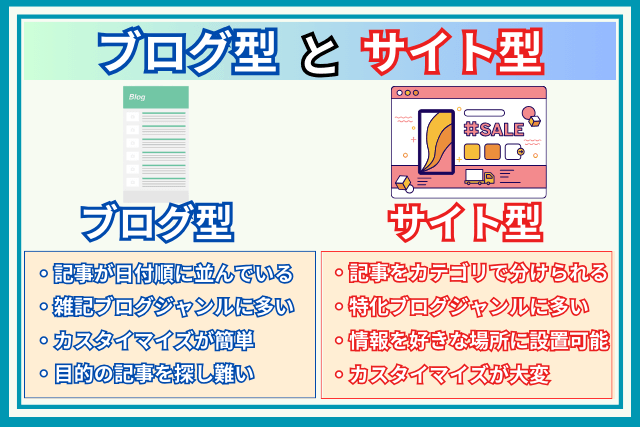
ブログのデザインにはブログ型とサイト型があります。
ブログ型は記事が日付順に並んでいますが、サイト型は自己紹介欄や記事がカテゴリ分けされたりと見やすい様になっています。
 ギャル
ギャルブログ型は、ザ・ブログ!って感じね



サイト型は企業のホームページみたいな感じですね
よりイメージしやすい様に、以下画像で簡単にブログ型とサイト型についてまとめましたので参考にしてみてください。↓


どちらともメリット・デメリットありますが、これからブログで収益を上げていこうと考えている人はサイト型がオススメです。
なぜなら、サイト型は自分の好きな位置に好きな情報を設置できるからです。
たとえば、あなたがインターネットで声優活動を行うネット声優だとしましょう。
ネット声優は声の仕事を取る為に自分から営業を掛ける必要があり、その際に実績やポートフォリオなどをまとめた自身のサイトがあると、相手にサイトのURLを送るだけで自己PRすることができます。
しかし、その際にブログ型のサイトだと相手は”どこに”実績やポートフォリオがあるか分からず、見つけられない可能性があるんですよね。
これがサイト型の場合、好きな場所に好きな情報を設置できるので、サイトの上から下までを以下の順番でデザインできます。
- 自己紹介
- サンプルボイス
- 過去の実績
- 問い合わせフォーム
サイトにアクセスした人は、あなたの情報を1~4の順番で見てくれます。
仮に、サイトを見た人がYouTube動画のナレーターを探していた場合、「2」のボイスサンプルを聞いた時点で仕事の依頼をしてくれるかもしれません。
このように、サイト型の場合は相手に見せたい情報を自分で決められるのが最大の特徴と言えるでしょう。
そのため、サイト型トップページを作る際は、どの順番でどの情報を設置するかが大切です。



悩むわね・・・



サイトデザインは時間を掛けて考えるのがオススメです
また、まだWordPressブログを開設していない人は、以下記事でブログの始め方について紹介していますので参考にしてください。↓


swellでサイト型トップページを作る方法


swellでブログ型からサイト型に変更する場合は以下順番で作成していきます。
- 事前準備
- サイト型トップページ作り
- 作成したトップページの反映
それぞれ詳しく説明していきますので、参考にしてみてください。
サイトデザインに悩んでいる人
また、当サイトではネット声優さん達のサイトも紹介していますので、サイトのデザインについて迷われている方は以下の記事も参考にしてください。↓



マジで簡単に説明しなさいよ・・・?



手順は多いですが、操作は簡単なので安心してください
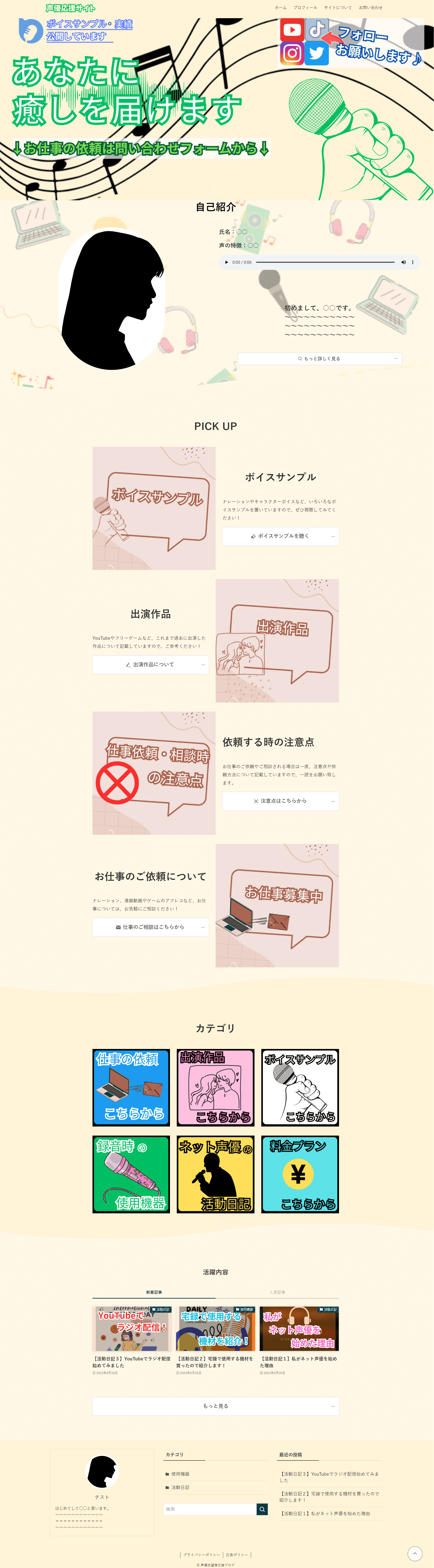
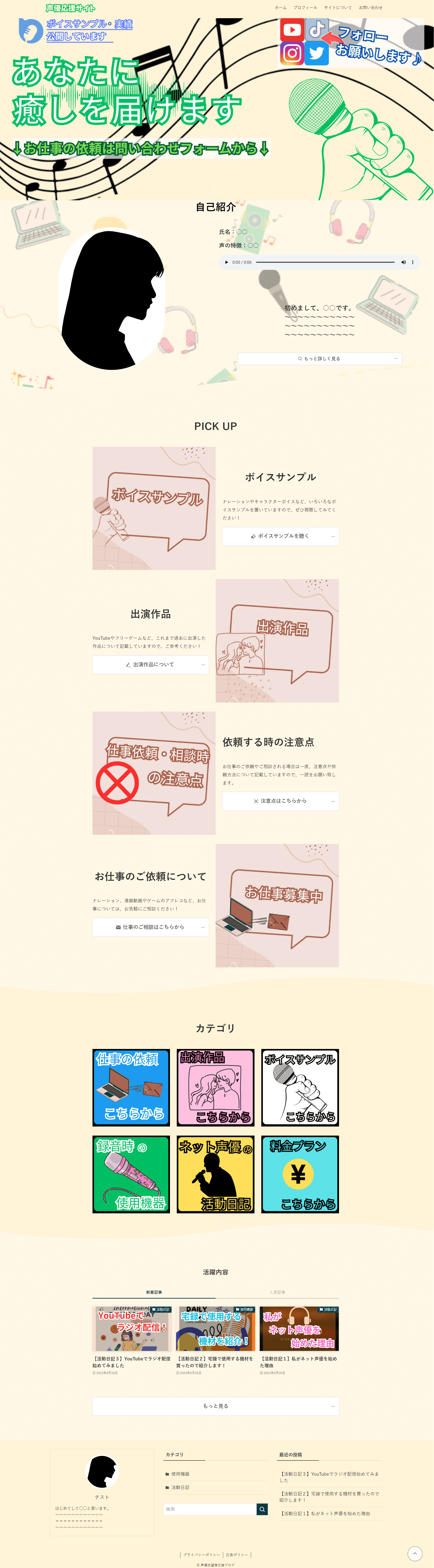
↓今回は以下のサイトを作成していきます↓
※スクロールできます↓


まだ、swellを導入していない人は以下記事にて導入方法を紹介していますので参考にしてください。↓


サイト型を作る為の事前準備


サイト型トップページを作る前に、まずはプロフィールや問い合わせページなどを作成しておきましょう。



事前準備・・・



既に設置済みのページなら対応不要ですよ
固定ページ(サイト型)
ここでは、サイト型トップページの土台となる固定ページの作り方について解説していきます。
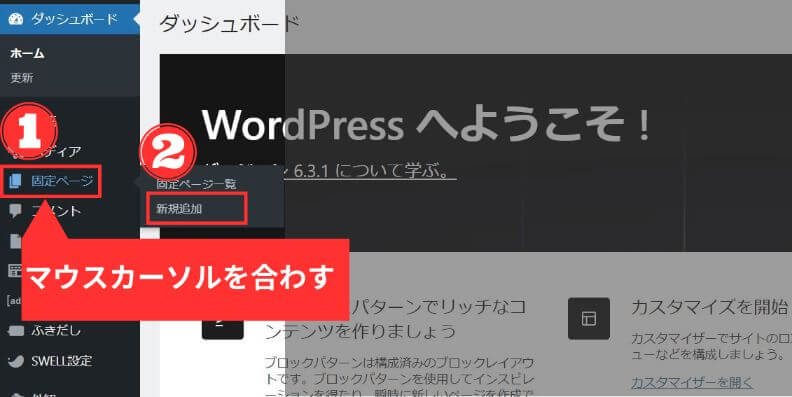
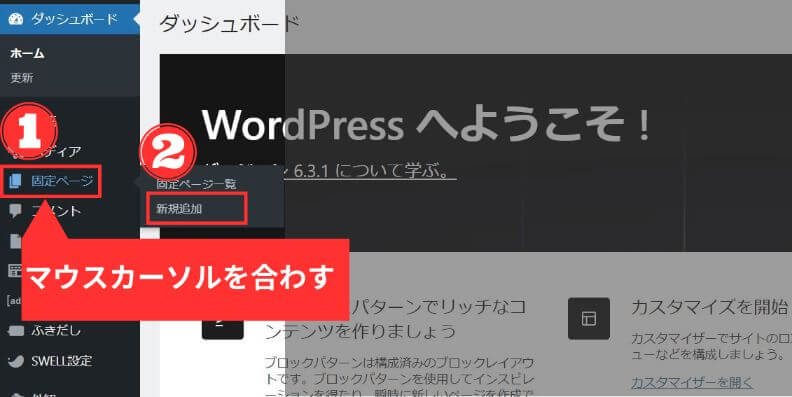
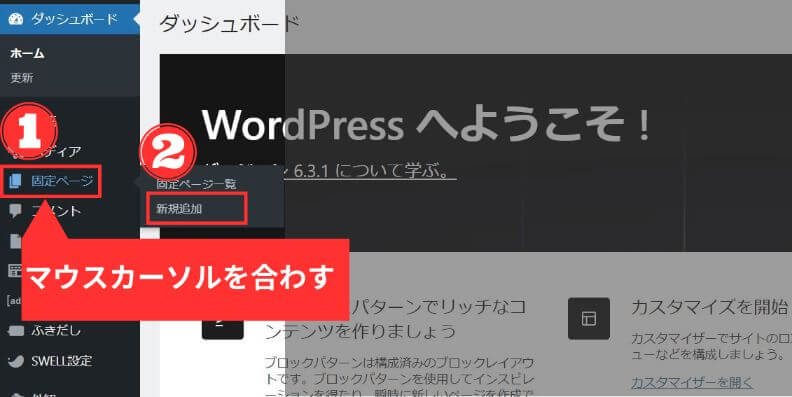
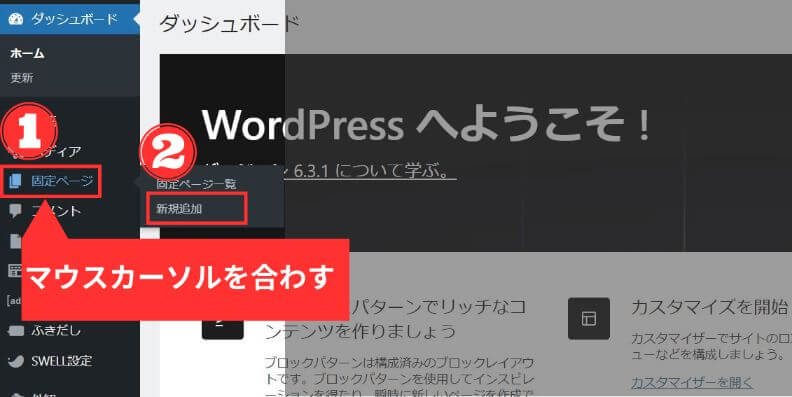
まずはブログの管理画面にある①「固定ページ」にマウスカーソルを合わせて、②「新規追加」をクリック。↓


固定ページの作成画面にて①「タイトル」を入力後、②「公開」をクリック。↓


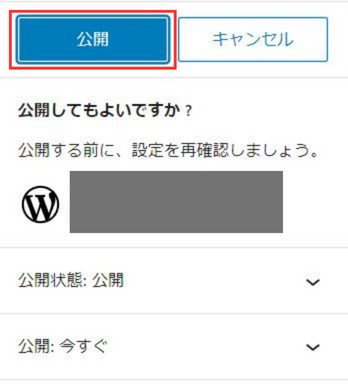
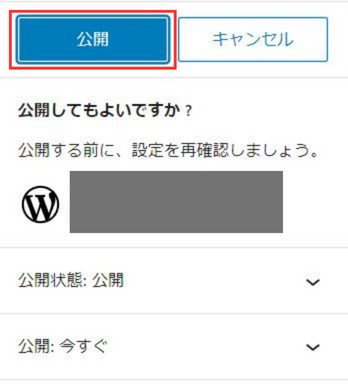
以下画面が表示されたら「公開」をクリック。↓


以上でサイト型トップページの土台となる固定ページは作成完了です。



こんなの余裕よ!



この調子でどんどんいきましょう
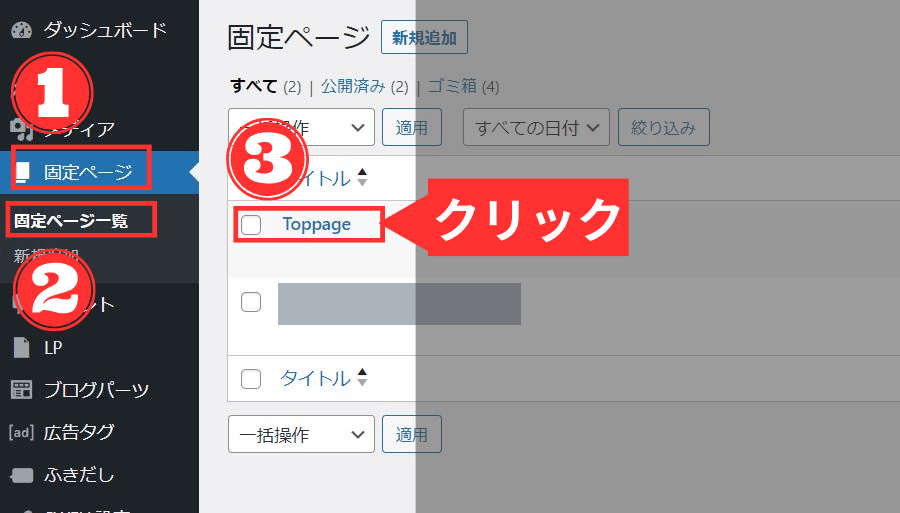
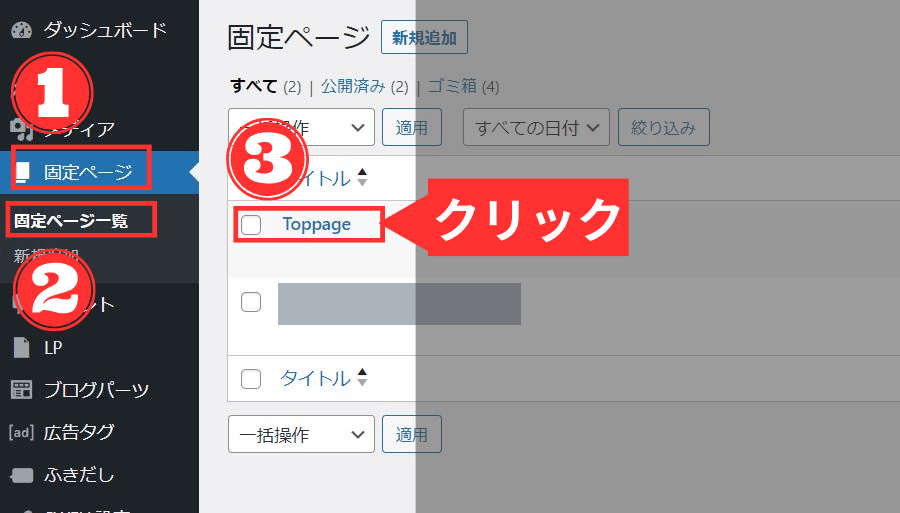
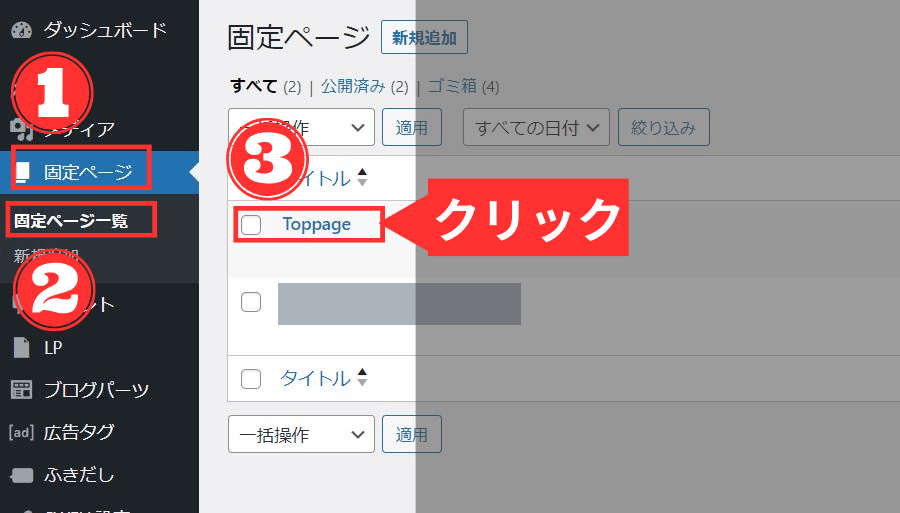
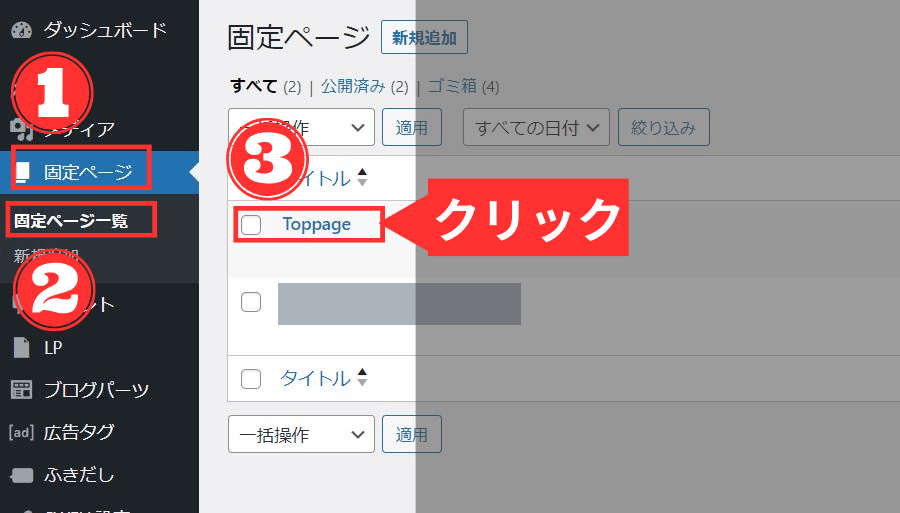
固定ページを編集したい場合は、管理画面の①「固定ページ」にマウスカーソルを合わせて②「固定ページ一覧」をクリックして、編集したい③「固定ページ」をクリック。↓


※補足
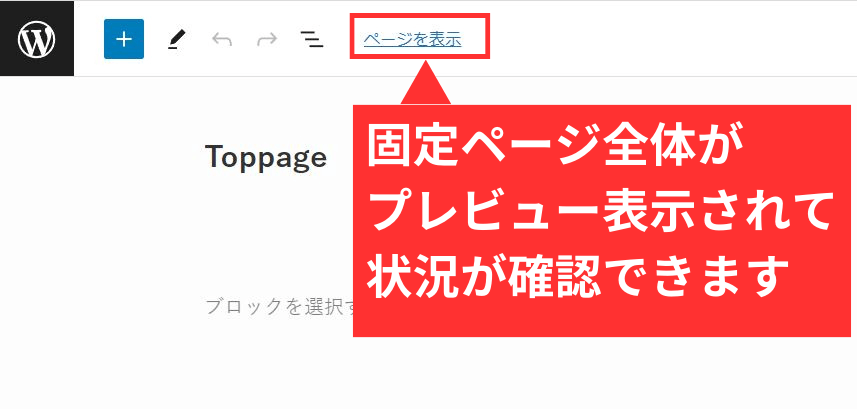
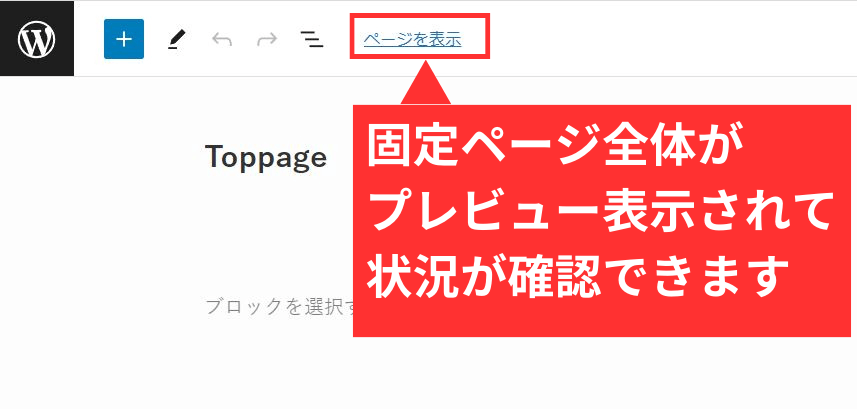
固定ページのタイトル上部にある「ページを表示」をクリックすると、現状の固定ページの状況が確認できます。↓


※補足2
固定ページは他にも以下の様なページを作成するときにも使用できます。
- 自己紹介
- ボイスサンプル
- 実績
- 仕事依頼時の注意事項
作り方は、上記で紹介した方法と変わりありません。
これから以下で紹介するサイト型の作り方を参考に必要な固定ページを作成してみてください。
固定ページ(新規記事)
ブログの管理画面にある①「固定ページ」にマウスカーソルを合わせて、②「新規追加」をクリック。↓


固定ページの作成画面にて①「タイトル」を入力後、②「公開」をクリック。↓


以下画面が表示されたら「公開」をクリック。↓


以上で作成完了です。



作り方はさっきと同じなのね!



そうですね!
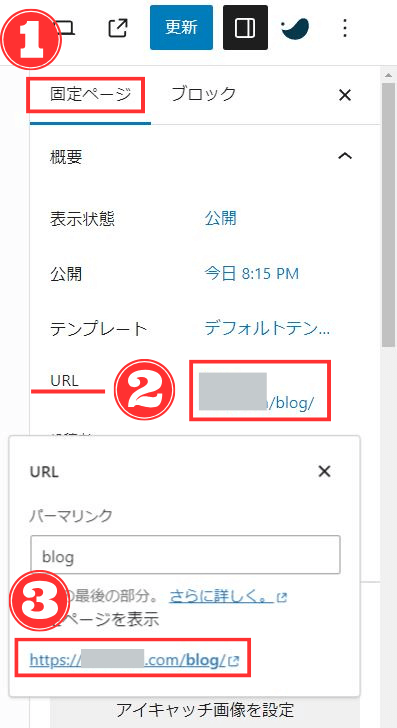
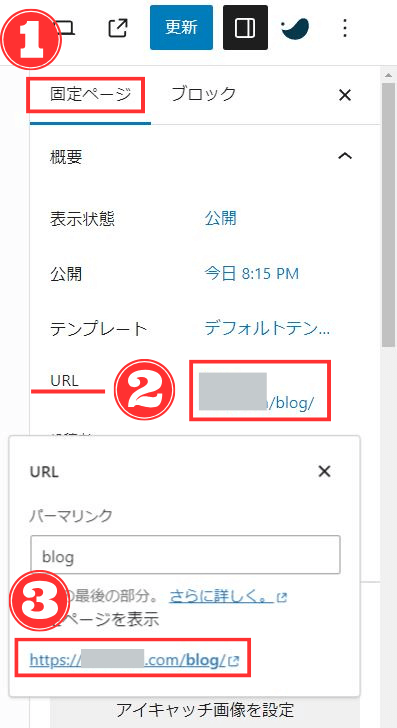
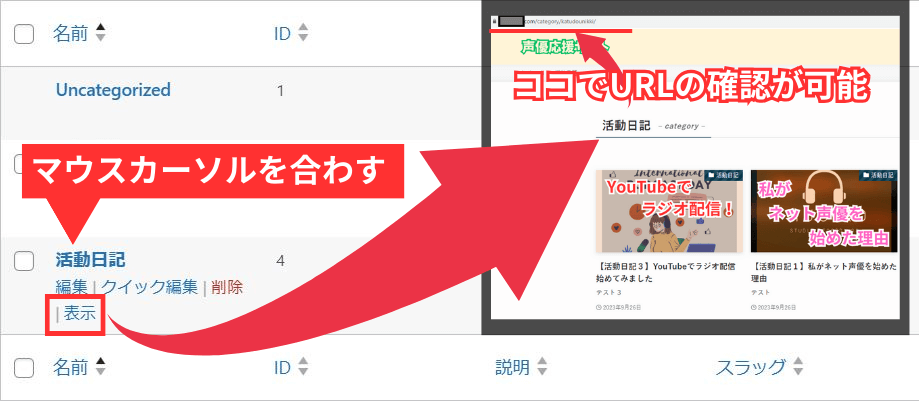
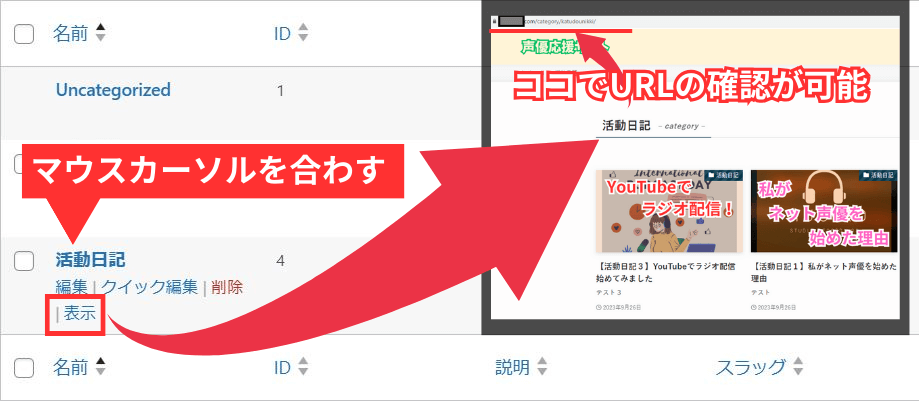
作成した固定ページのURLは右側のメニュー欄にて①「固定ページタブ」の②「URL」をクリックして③「赤枠」部分で確認できます。↓


補足(カテゴリページのURL確認方法)
各カテゴリページのURLを確認する場合は、まずブログの管理画面にある①「投稿ページ」にマウスカーソルを合わせて、②「カテゴリ」をクリック。↓


URLを確認したいカテゴリにマウスカーソルを合わせて「表示する」をクリックすると確認できます。↓


プロフィールページ
プロフィールページは、仕事を獲得する際に便利です。
なぜなら、相手に自分がどのような人物なのかを説明できるからです。
そのため、まだプロフィールページを設置していない人はこの機会に作成しておきましょう。
プロフィールページの作り方に関しては、以下のサイトで初心者向けにとても詳しく解説されていますので参考にしてみてください。





プロフィールページを見せてクライアントにアピールよッ!



画像とか使用して見やすいページを作りましょう
お問い合わせフォーム
お問い合わせフォームを設置することで、仕事の依頼や相談が来るようになります。
そのため、ブログを仕事獲得ツールとして考えている人は早めに設置しましょう。
お問い合わせページの作り方に関しては、以下のサイトで初心者向けにとても詳しく解説されていますので参考にしてみてください。





これで、どんどん仕事の依頼が来るわねッ!



サイトが有名になれば色々な人から仕事の依頼や相談が来ますよ
プライバシーポリシー
プライバシーポリシーは簡単に言うと、サイト訪問者の個人情報をどのように取り扱うのかを明記するページです。
訪問するユーザーとの「トラブル回避」や「信頼感」を得る為に設置しておきましょう。
プライバシーポリシーの作り方に関しては、以下のサイトで初心者向けにとても詳しく解説されていますので参考にしてみてください。





テンプレがあるみたいねッ!



早めに設置しておきたいですね
特定商取引法に基づく表記
自身のブログ内で商品やサービスの販売をする場合は“特定商取引法に基づく表記”が必要です。
自身のサイトが該当しているかについては、以下のサイトで特定商取引法に基づく表記に関して、詳しく解説されていますので参考にしてみてください。





ブログ内で販売等を考えている場合は設置が必要かもしれません



と、とりあえず記事をよく読んでみるわ
以上で、事前準備は完了です。



ふぅ・・・なかなかハードだったわね



お疲れさまでした!
サイト型トップページ作り


ここではサイト型のトップページ作りについて解説していきます。
今回は、SWELLテーマを使用してサイト型トップページを作成していきますが、その際に頻繁に使用する機能がブロックエディターです。
ブロックエディターとは、ワードプレスで記事やページを編集する際に文章や画像をブロック単位で管理する機能のことです。
直覚的に操作ができるため、PC操作が苦手な人にオススメの機能になりますね。



可愛くて、オシャレなサイトを作るわよッ!



手順は多いですが、操作は簡単なので頑張っていきましょう
- フルワイドブロックを良く使用する
- ブロック同士を重ねる手順が多い
- ブロックを選択状態にしないと編集できないので注意
ロゴ画像


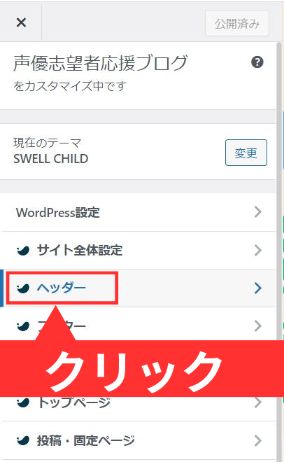
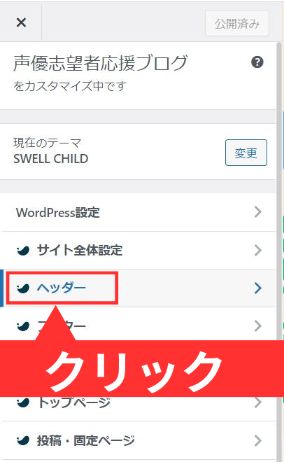
ロゴ画像を設定するには、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


カスタイマイズ画面にて「ヘッダー」をクリック。↓


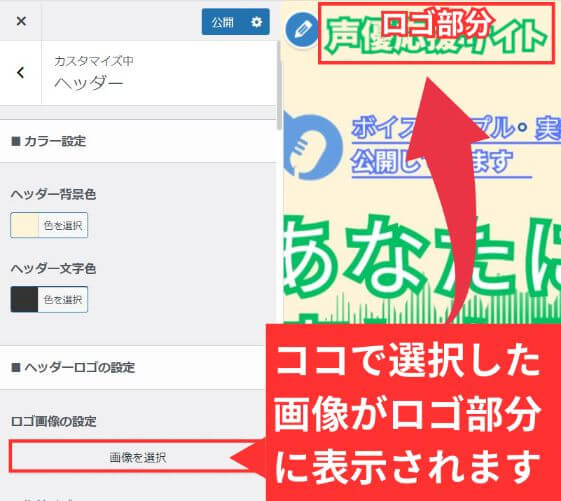
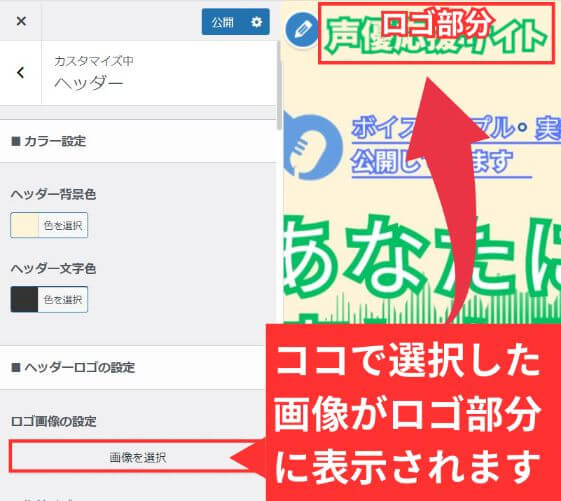
ヘッダー画面にて「画像を選択」クリックして、自分の好きなロゴ画像を選択してください。↓
※推奨画像サイズ:1600px × 360px
※当サイトで使用したサイズ:600px × 135px


あとは「公開」をクリックしてロゴ画像の設定は完了です。



ロゴ部分は画像を設定していない場合、ブログ名が表示されます
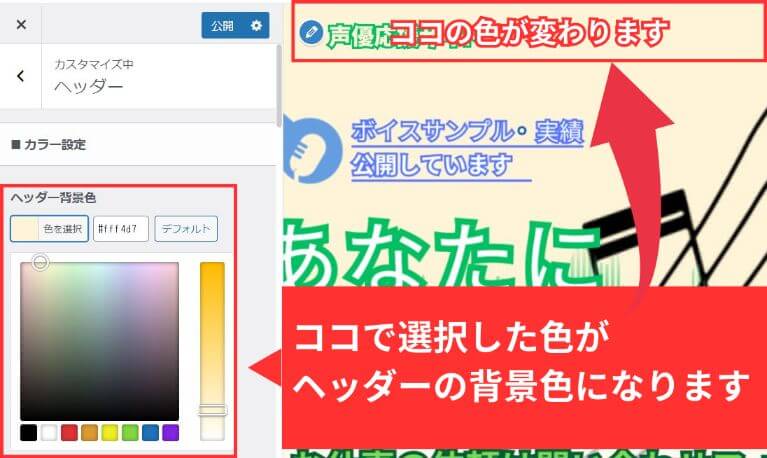
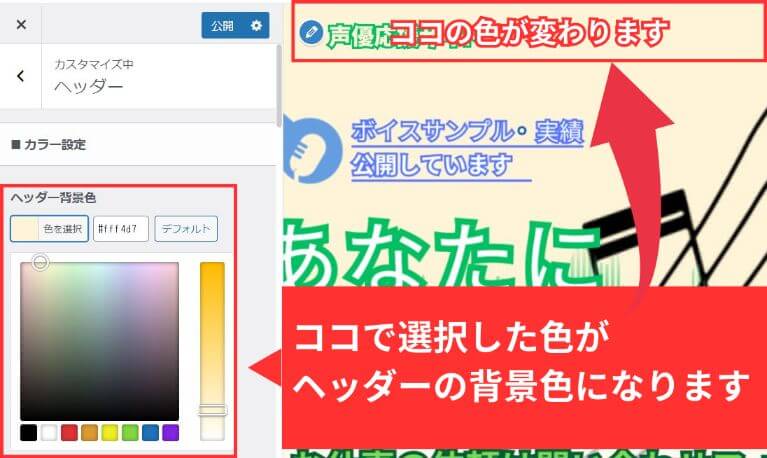
ヘッダー画面にて「ヘッダー背景色」をクリックしてヘッダーの色を変更できます。


グローバルナビ


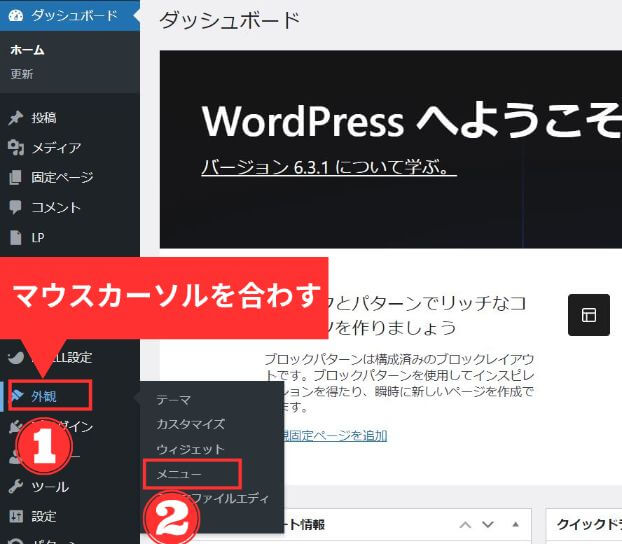
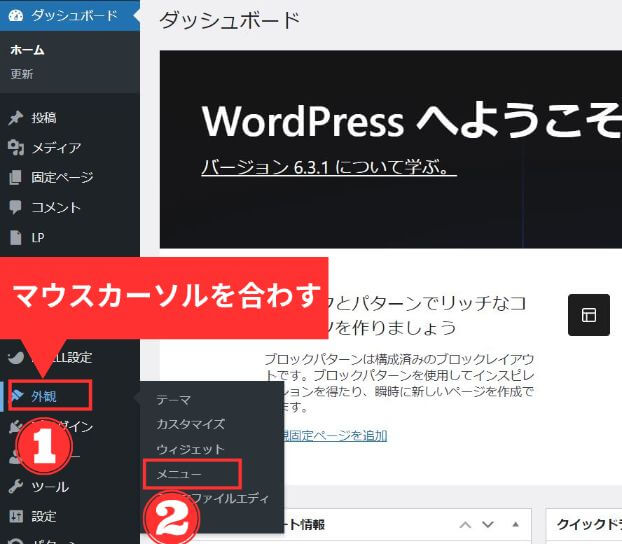
グローバルナビを設定するには、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「メニュー」をクリック。↓


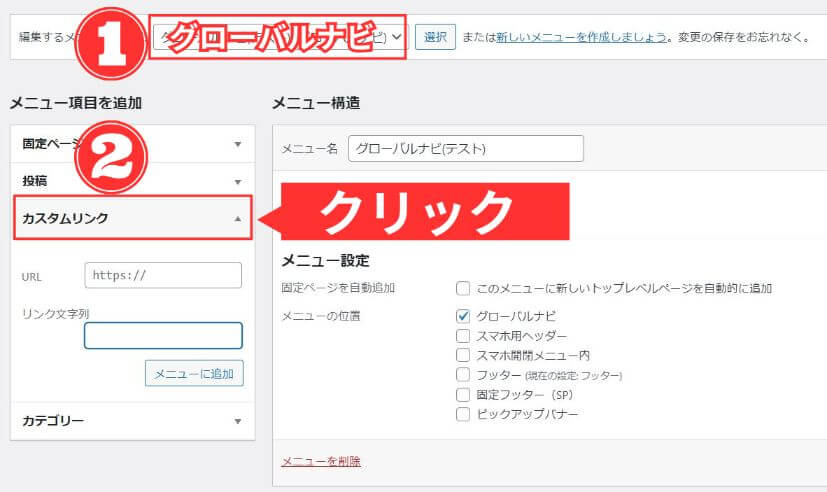
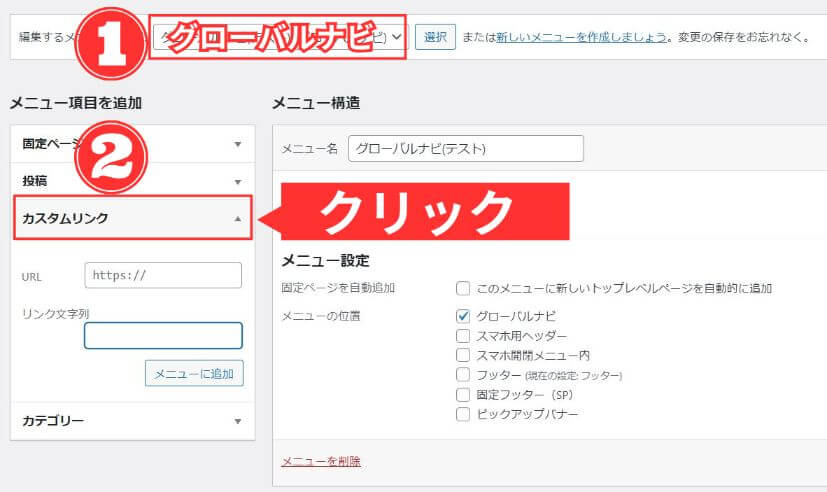
メニュー画面にて、メニュー名に①「グローバルナビ」と入力し、メニュー設定欄の②「グローバルナビ」にチェックを入れて、③「メニュー作成」をクリック。↓


作成後①「グローバルナビ」が選択されている状態で、②「カスタムリンク」をクリック。↓


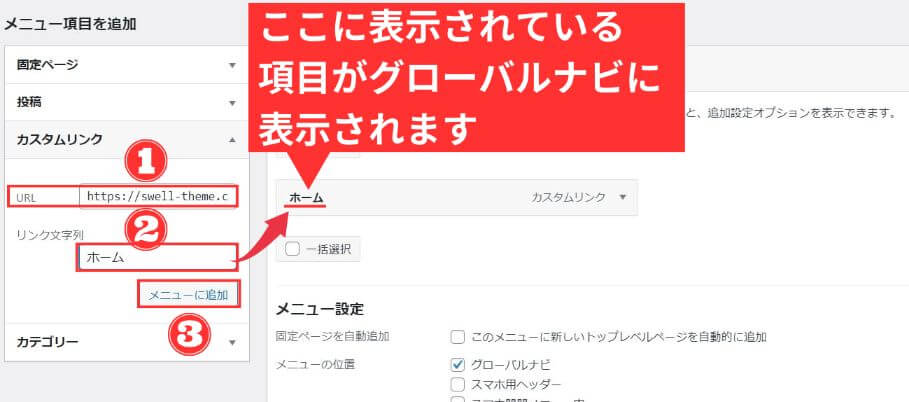
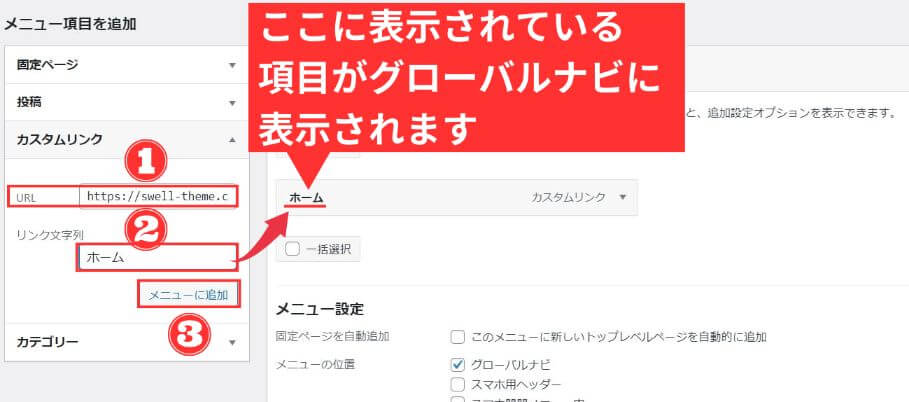
URL欄にサイトやページの①「URL」を入力し、リンク文字列にグローバルナビに表示される②「タイトル」を入力して③「メニューに追加」をクリック。↓


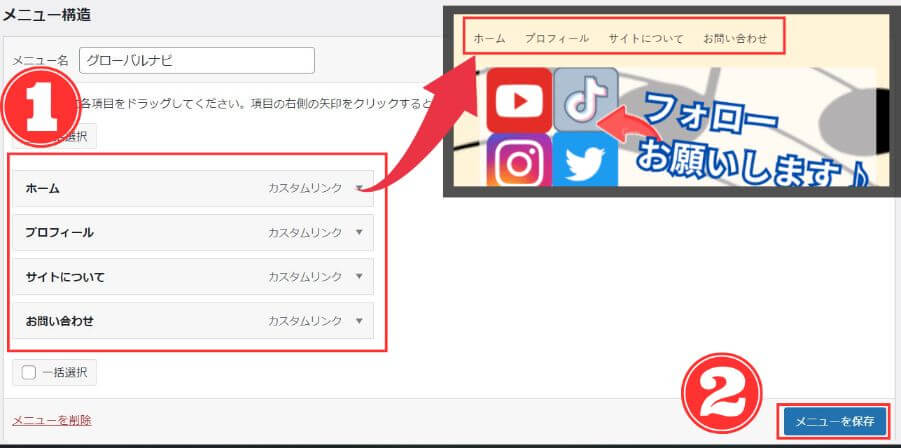
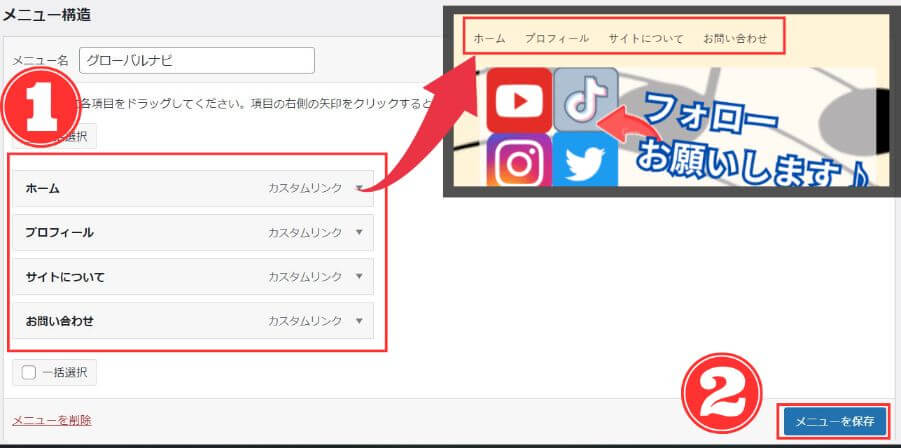
あとは同じ操作を実施してグローバルナビに表示させたい①「メニュー」を決めて、最終的に②「メニューを保存」をクリック。↓





どんなメニューをグローバルナビに表示させるか悩むわね?


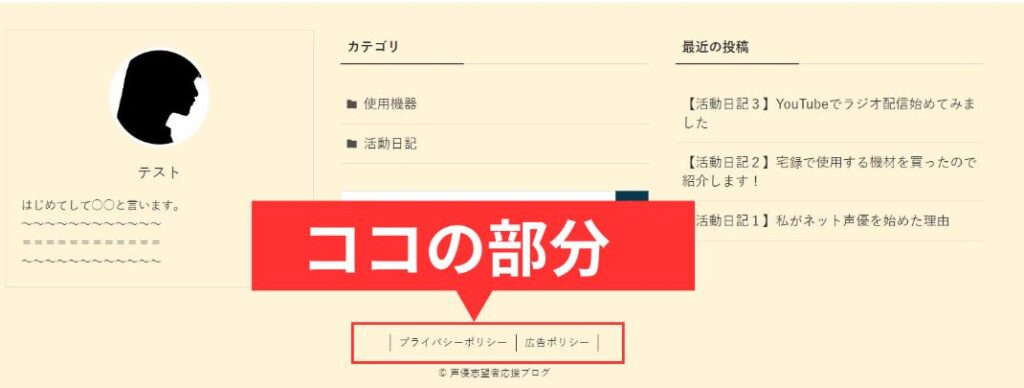
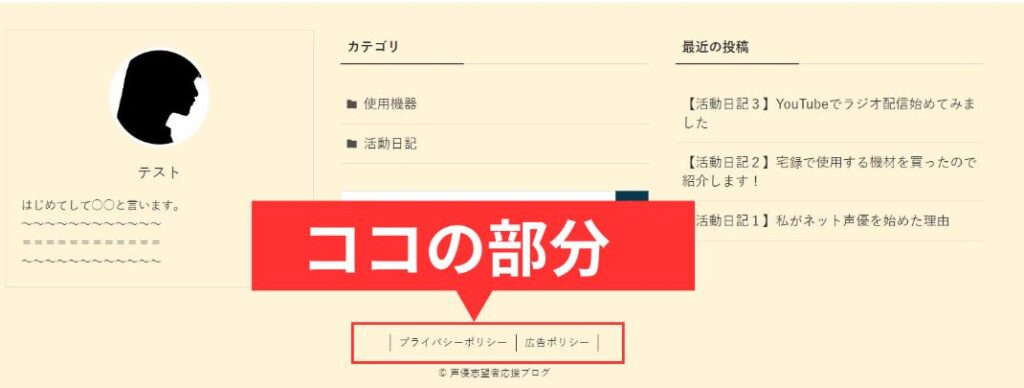
ページの一番下にあるフッターの作り方も今回紹介したグローバルナビ作成方法と同じです。
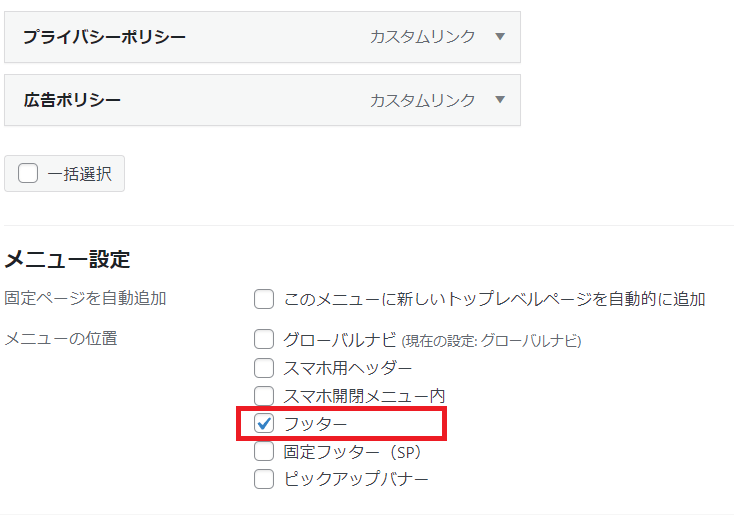
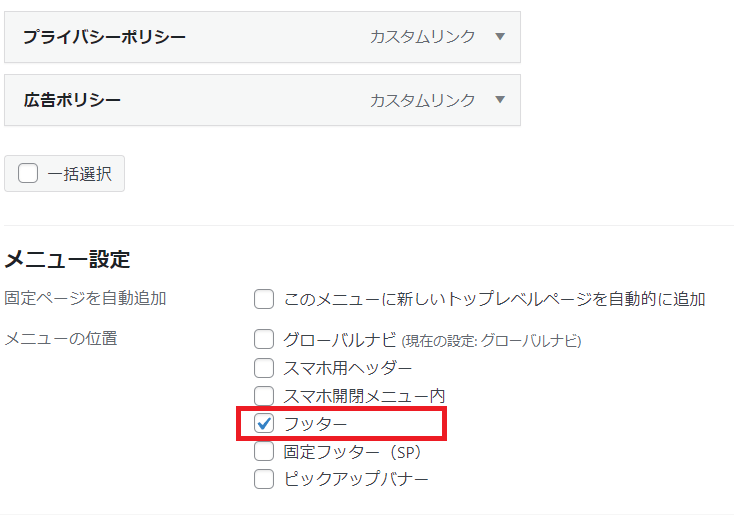
しかし、作成する際はメニュー設定欄の「フッター」にチェックを入れてください。↓


メインビジュアル


メインビジュアルを設定するには、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


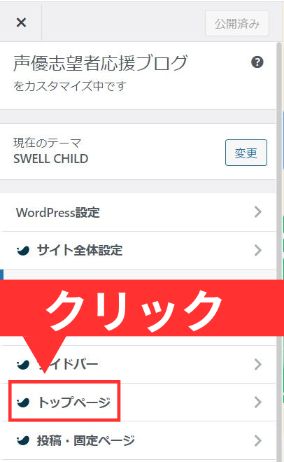
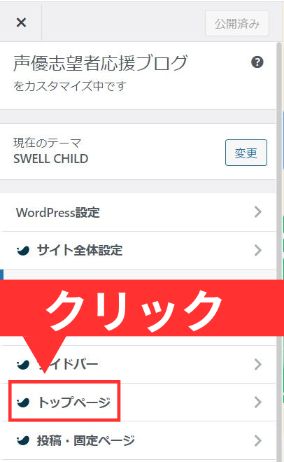
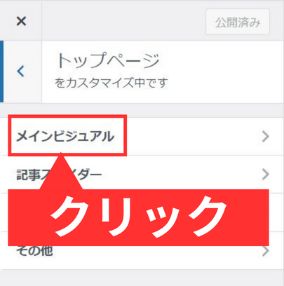
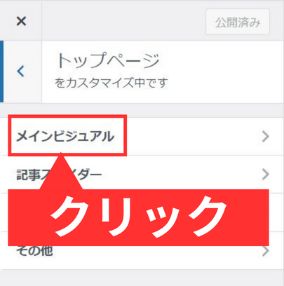
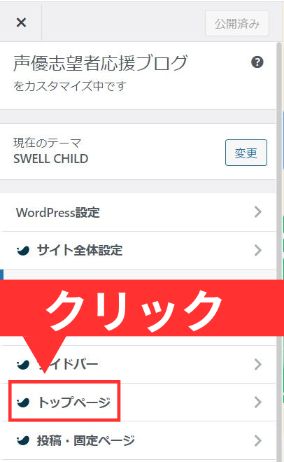
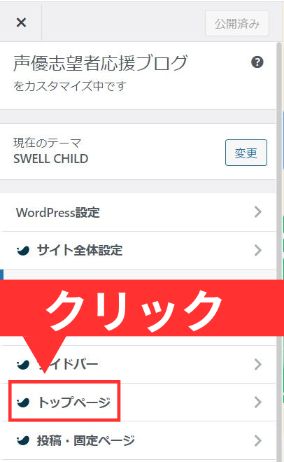
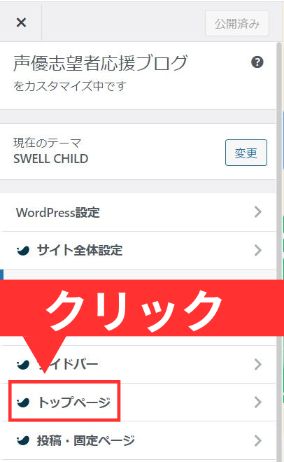
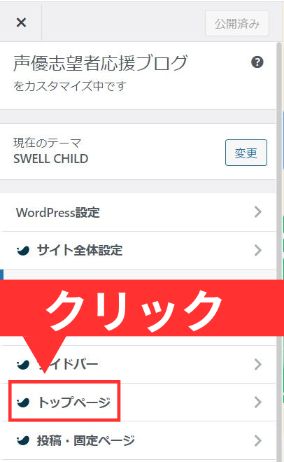
カスタイマイズ画面にて「トップページ」をクリック。↓


トップページ画面にて「メインビジュアル」をクリック。↓


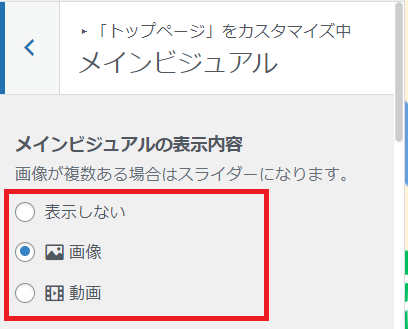
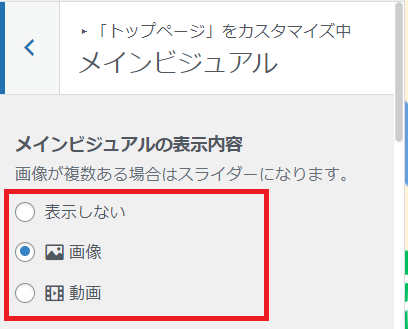
メインビジュアル画面にて、表示内容の「画像」にチェックを入れる。↓


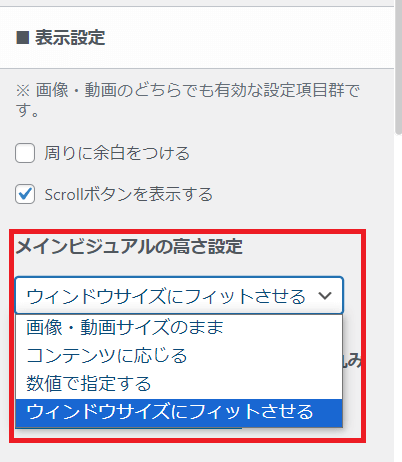
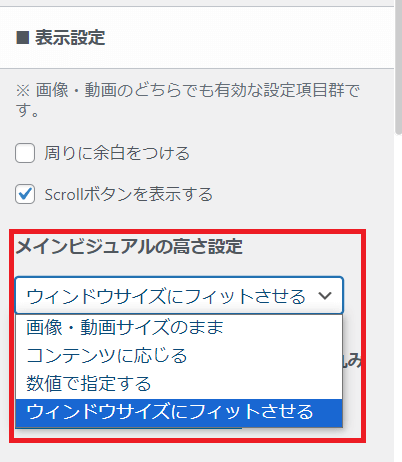
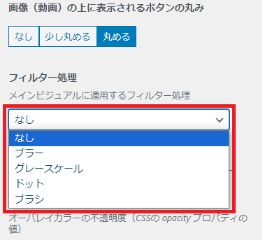
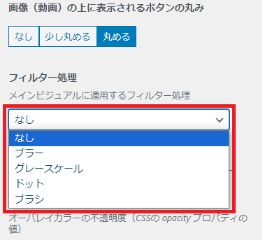
画面を下にスクロールして、「メインビジュアルの高さ設定」のプルダウンメニューから好みの高さを選択。↓


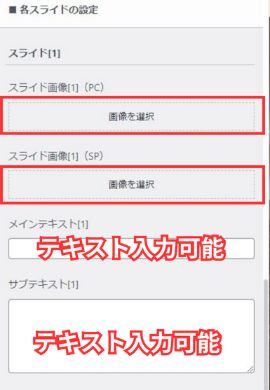
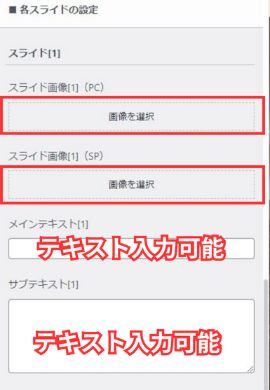
更に画面を下にスクロールし、”各スライドの設定”欄にて「画像を選択」をクリックして、PCとスマホ(SP)のメインビジュアル画像を選択。↓(画像は複数枚設定できます)
推奨メインビジュアル画像サイズ(PC):1600px × 900px
推奨メインビジュアル画像サイズ(スマホ):390px × 844px


あとは「公開」をクリックしてメインビジュアルの画像設定は完了です。



テキスト入力する事で、メインビジュアル画像に文字を表示させられます
設定したメインビジュアル画像に対してフィルターを掛けられますので、お好みのフィルターを掛けるのもアリですね。


記事スライダー


記事スライダーを設定するには、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


カスタイマイズ画面にて「トップページ」をクリック。↓


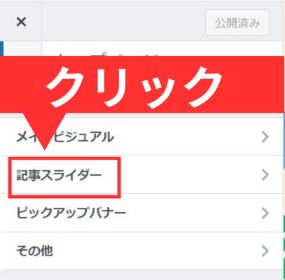
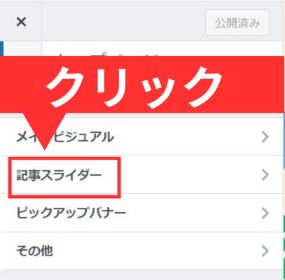
トップページ画面にて「記事スライダー」をクリック。↓


”記事スライダーを設置するかどうか”の項目にて①「設置するor設置しない」を選択し②「公開」をクリック。↓


以上で記事スライダーの設定は完了です。



swellではデフォルトで記事スライダーが「設置する」になっているみたい!
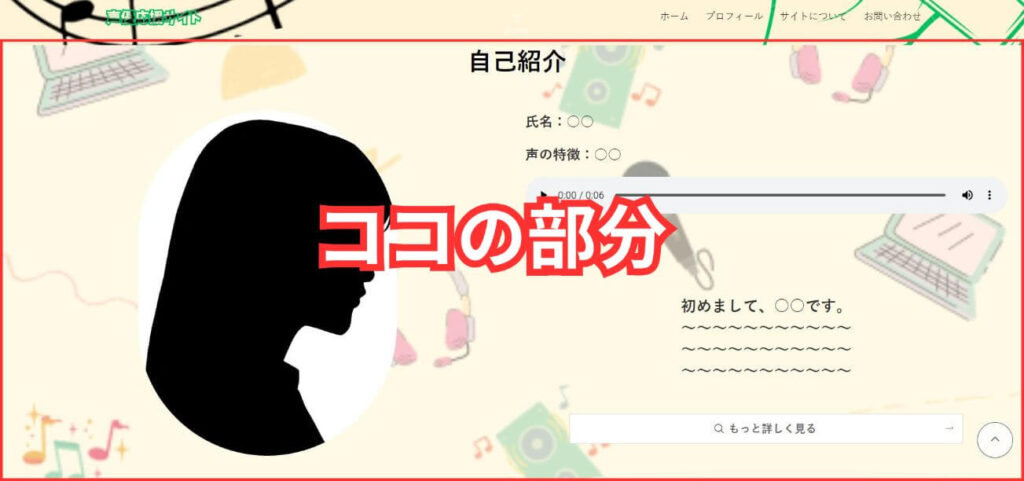
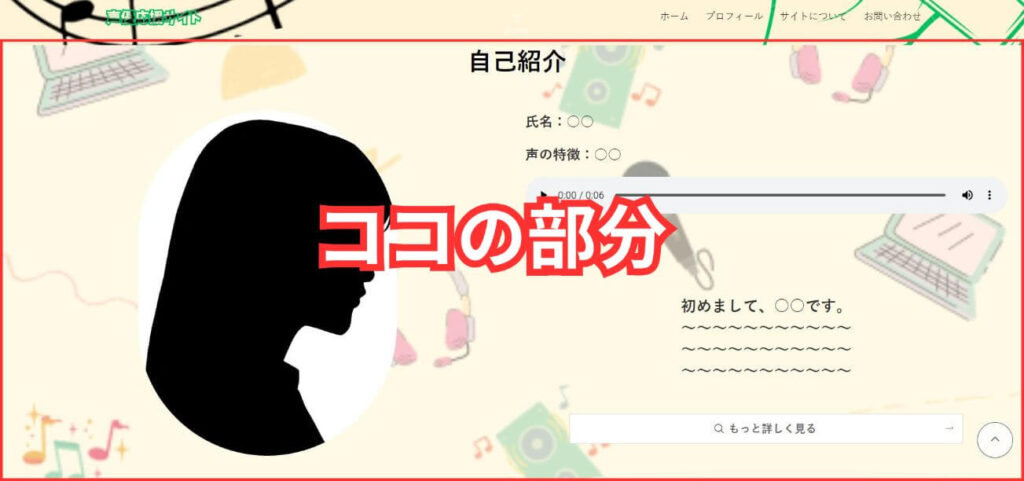
自己紹介


自己紹介欄を作成するには、まず事前準備で用意した固定ページ(Toppage)を開きます。
開き方はブログ管理画面にて①「固定ページ」にマウスカーソルを合わせて②「固定ページ一覧」をクリックし、編集したい③「固定ページ」をクリック。↓


固定ページ内で、①「+」をクリック後、②「フルワイド」ブロックをクリックして設置します。↓


タイトルの”見出し”部分を「自己紹介」に変更。↓


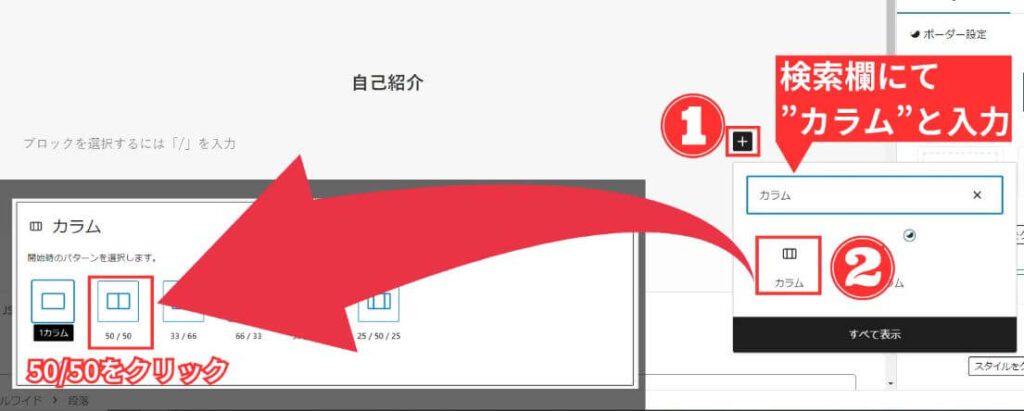
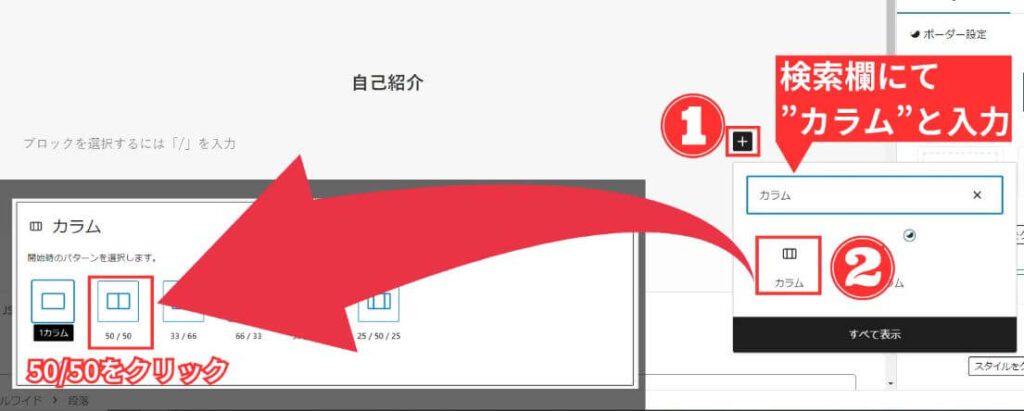
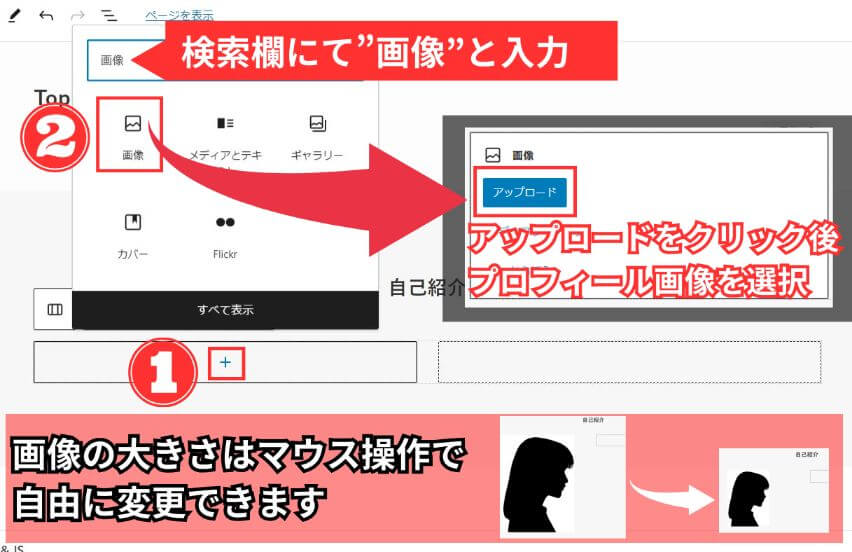
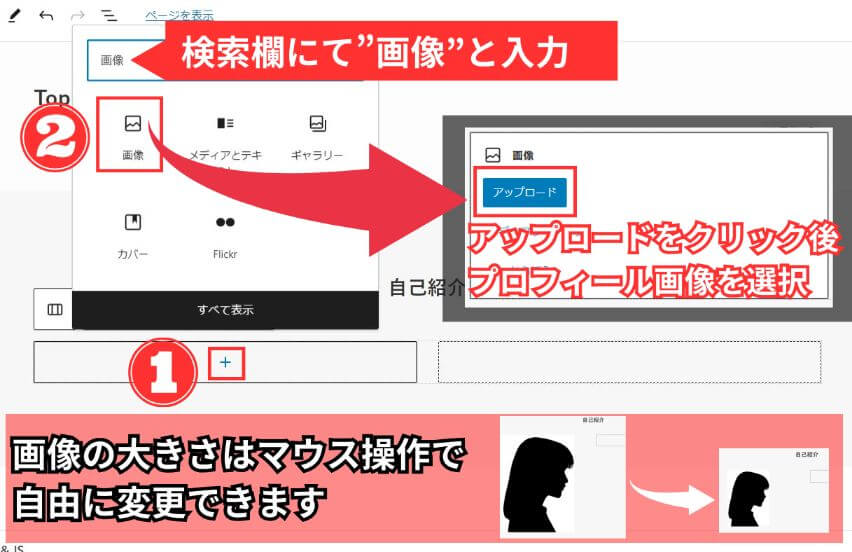
タイトルを入力したら、フルワイドブロック内で①「+」をクリック後、②「カラム」ブロックをクリックして設置し、「50/50」を選択。↓


左側にある①「+」をクリック後、②「画像」ブロックをクリックして設置し、「アップロード」にてプロフィール画像を選択。↓
※推奨プロフィール画像サイズ:512px × 512px


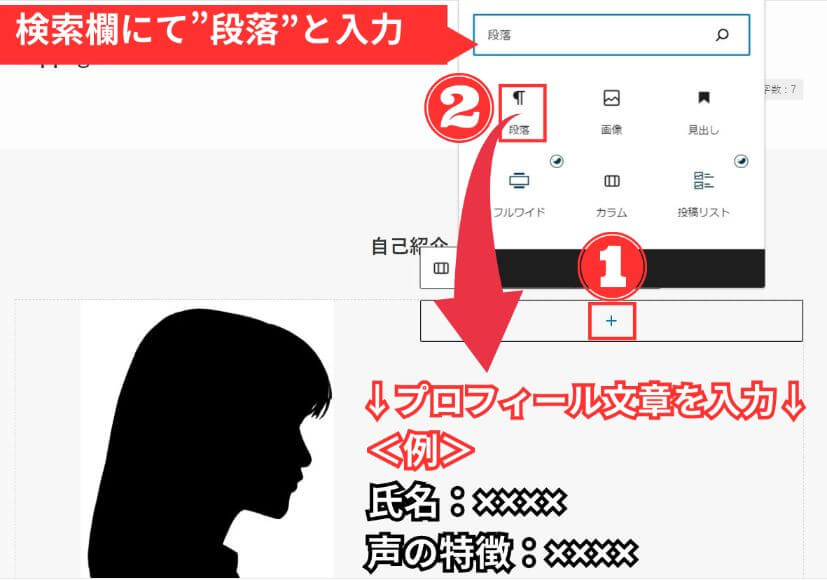
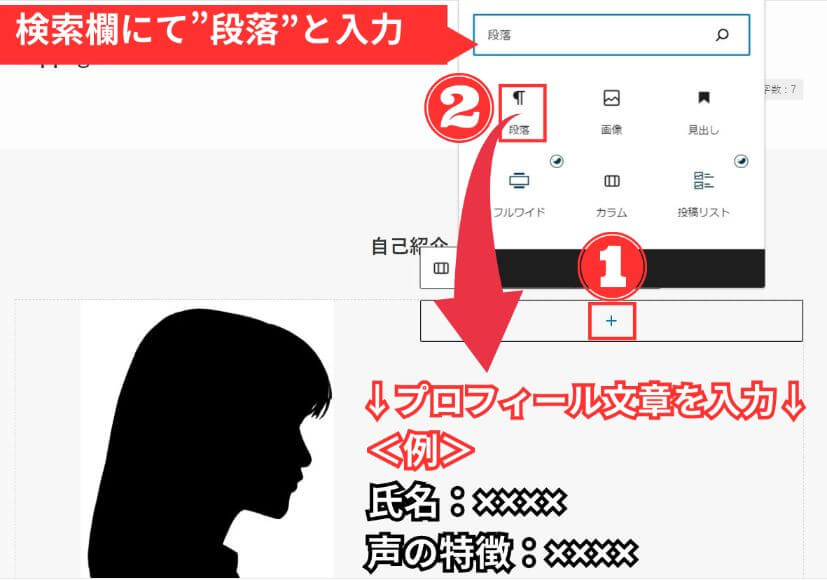
プロフィール画像を設定したら、右側にある①「+」をクリックし、②「段落」ブロックを設置後、「プロフィール文章」を入力。↓


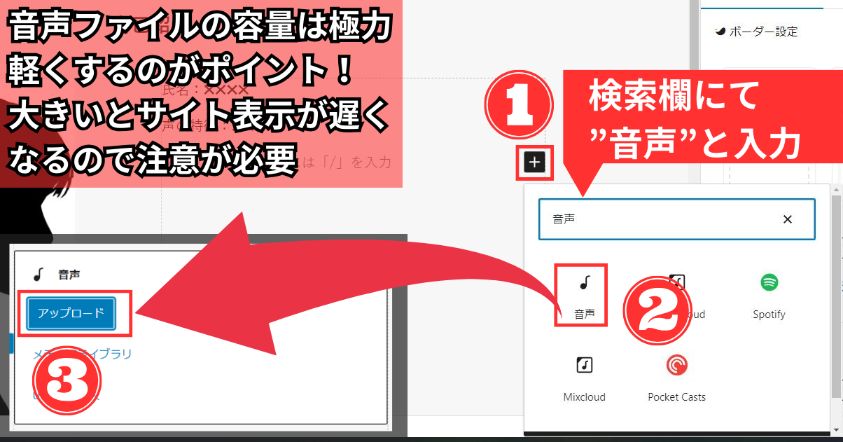
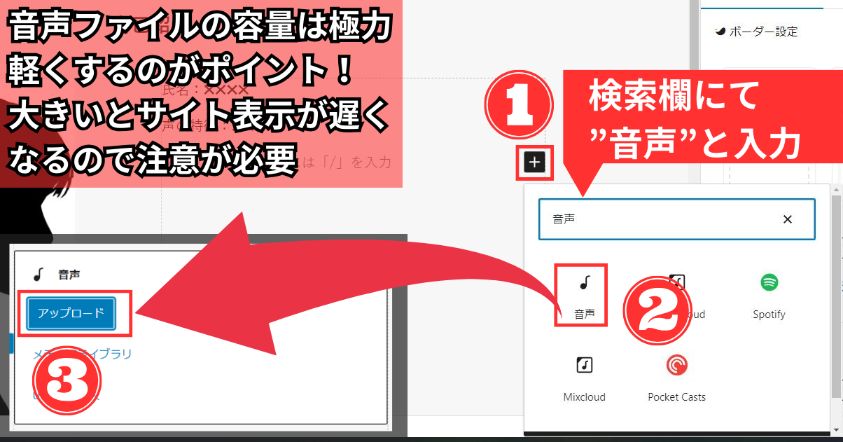
プロフィール文章の下にある①「+」をクリックし②「音声」ブロックを設置し、③「アップロード」をクリックして、ボイスサンプルや自己紹介ボイスなどの音声ファイルを選択。↓


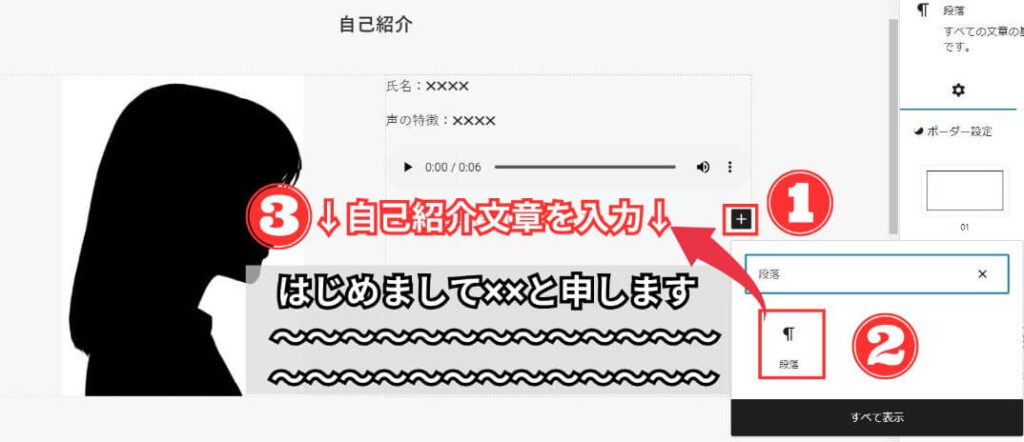
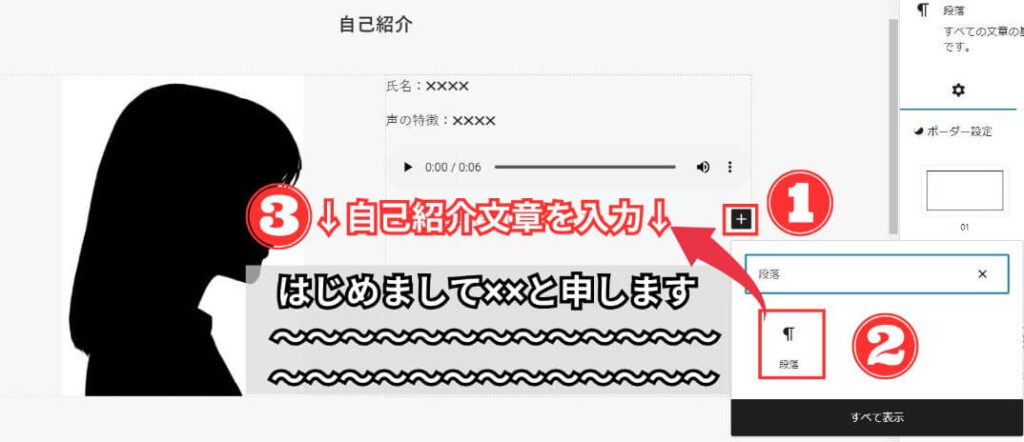
音声ファイルのアップロードが完了したら、再度①「+」をクリック後②「段落」ブロックを設置して、③「自己紹介文章」を入力。↓


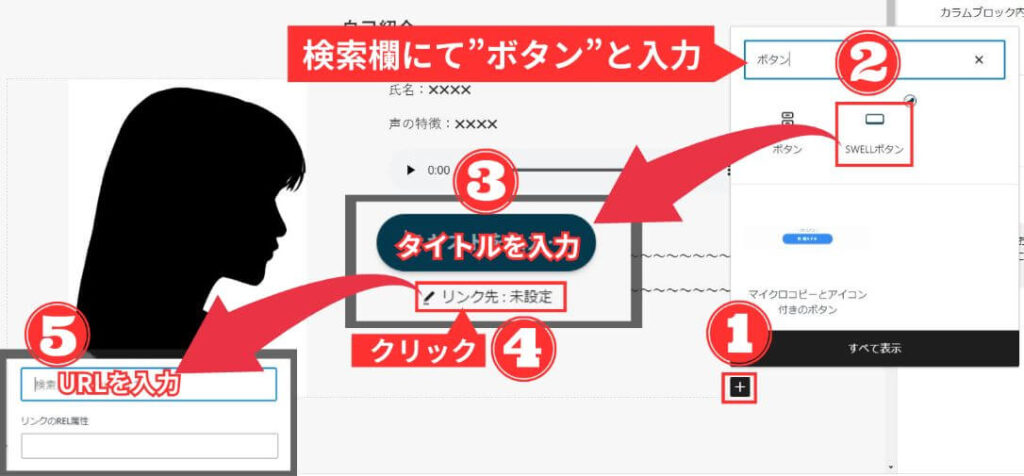
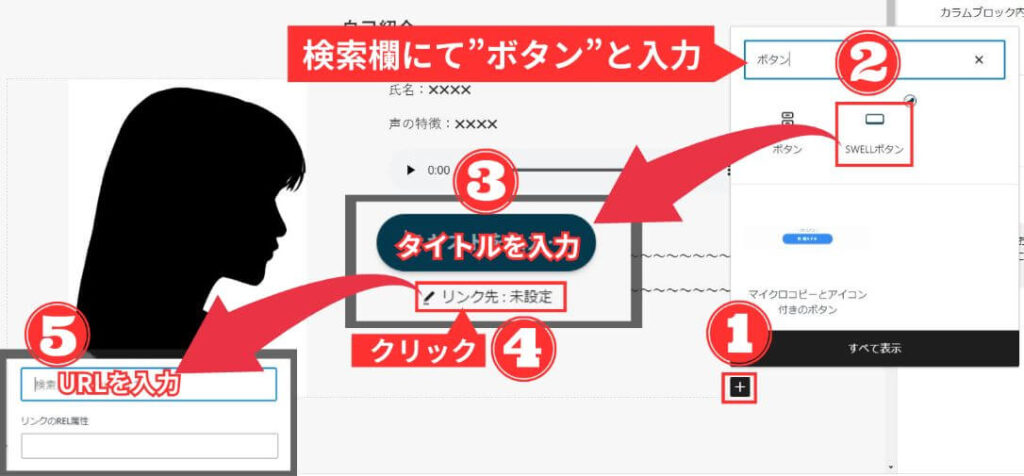
自己紹介文章を入力したら、①「+」をクリック後②「SWELLボタン」ブロックを設置し、③「タイトル」を入力したら④「リンク先未設定」をクリックして⑤「プロフィールページ」のURLを入力。↓


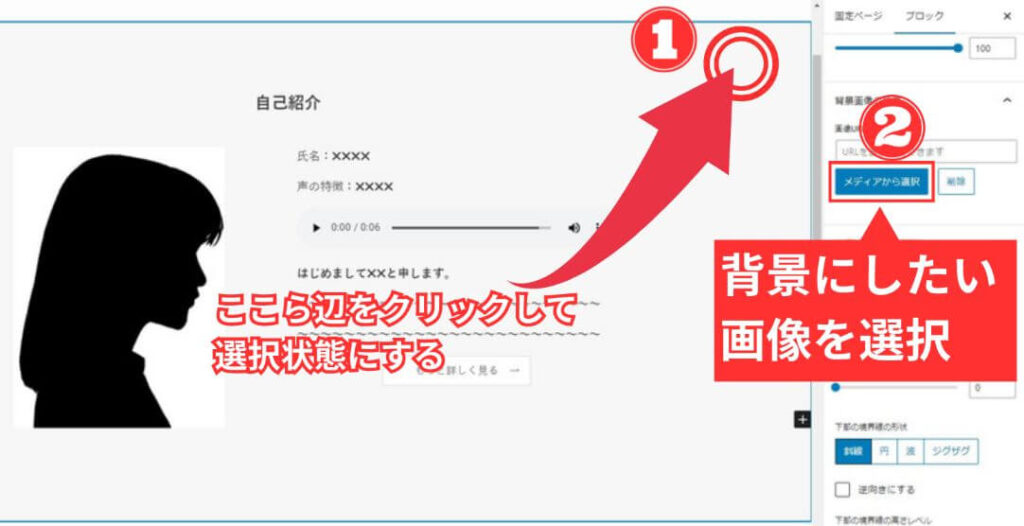
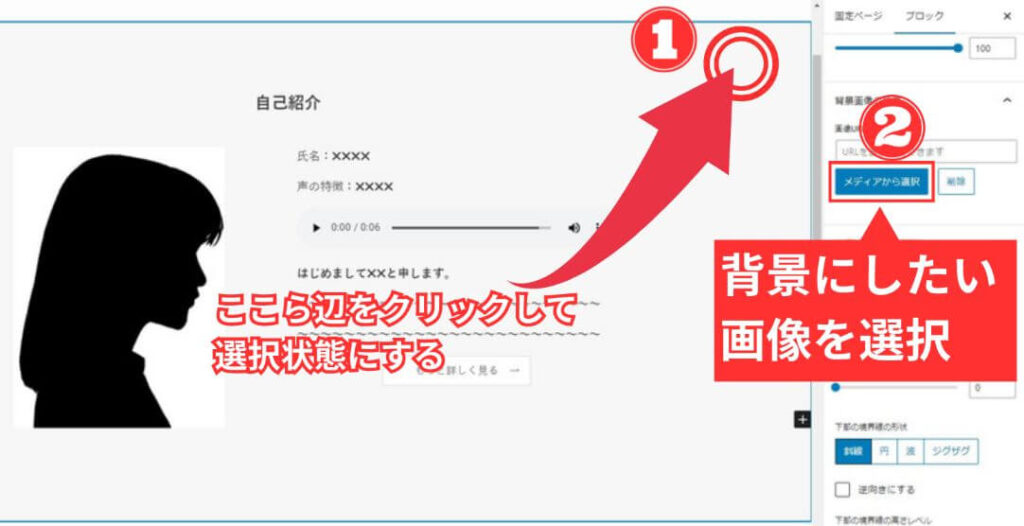
ボタン設定が完了したら、①「フルワイドブロック」を選択状態にして、右側のメニュー欄より②「メディアから選択」をクリックして背景画像を選択。↓


以上で、自己紹介の説明は完了です。



かなり手順が多かったですが、ここまで出来たなら後の手順は同じような作業なので問題無いです!
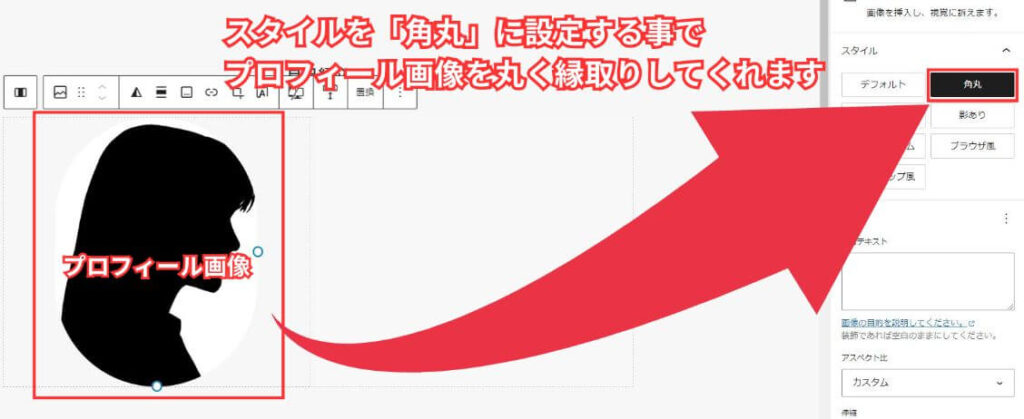
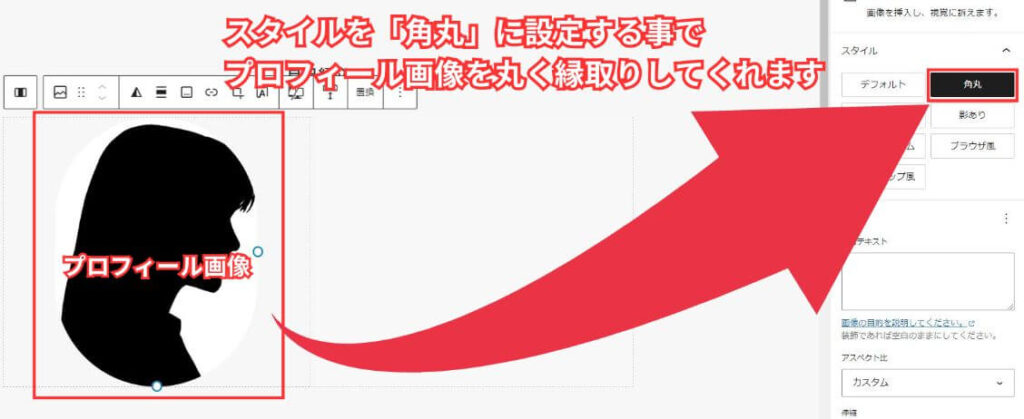
プロフィール画像について
プロフィール画像を選択した状態にすることで、右側のメニュー欄より画像のスタイルの変更が可能。↓


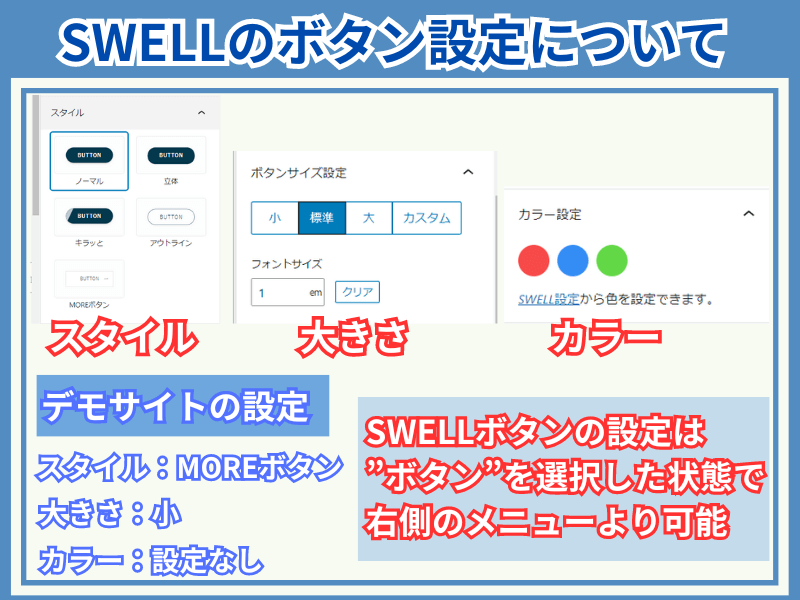
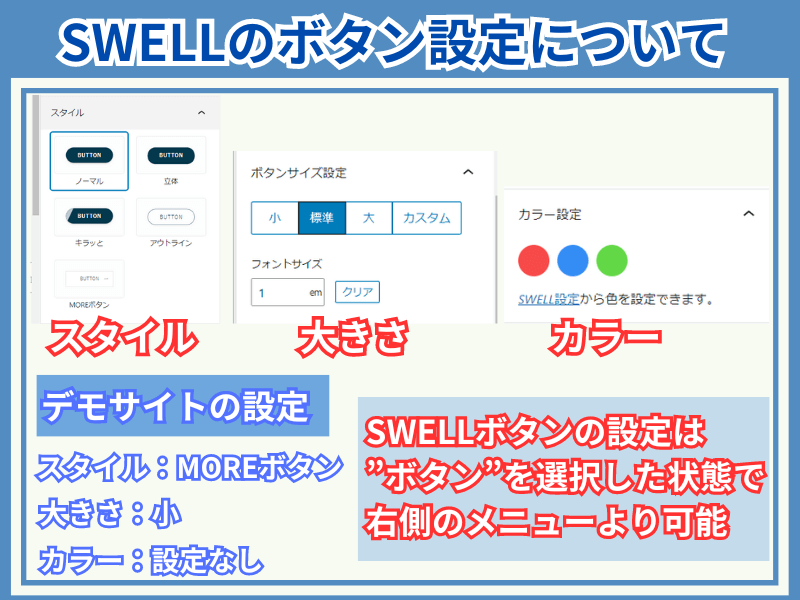
SWELLのボタン設定について
ボタンは右側のメニューにてスタイル・大きさ・色を設定できます。↓


ピックアップ


自己紹介の下にピックアップ欄を作成していきます。
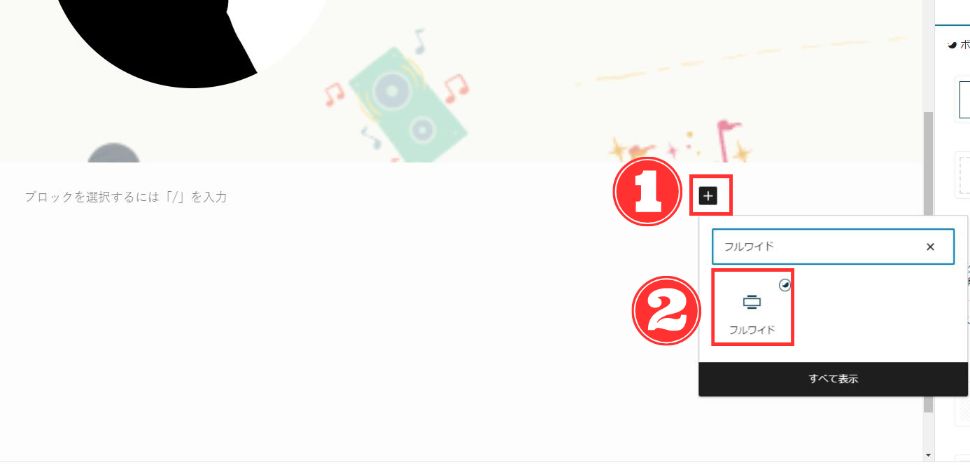
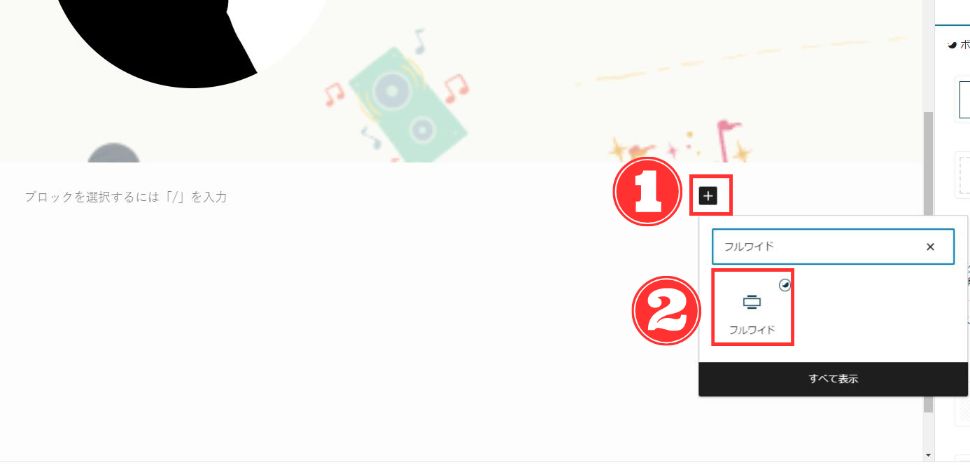
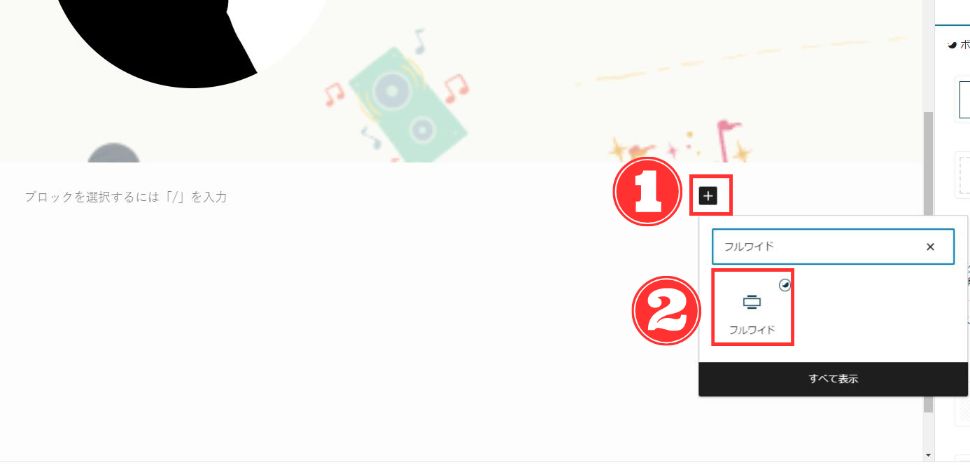
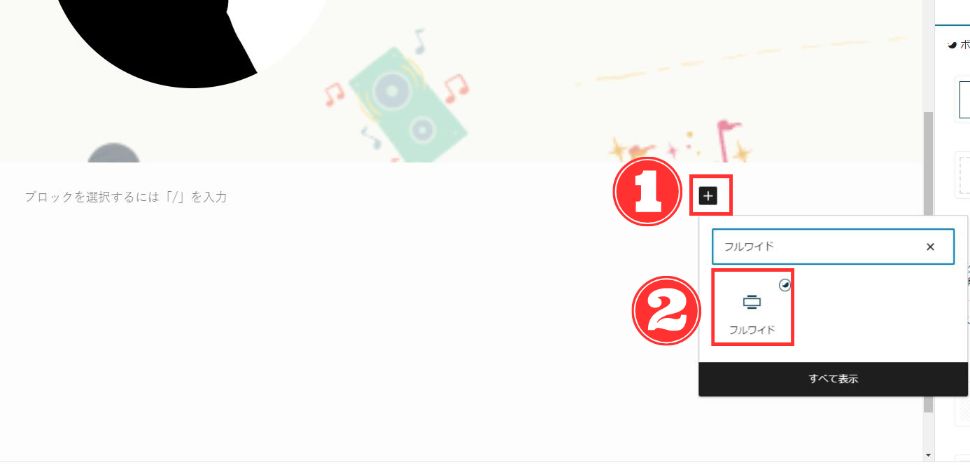
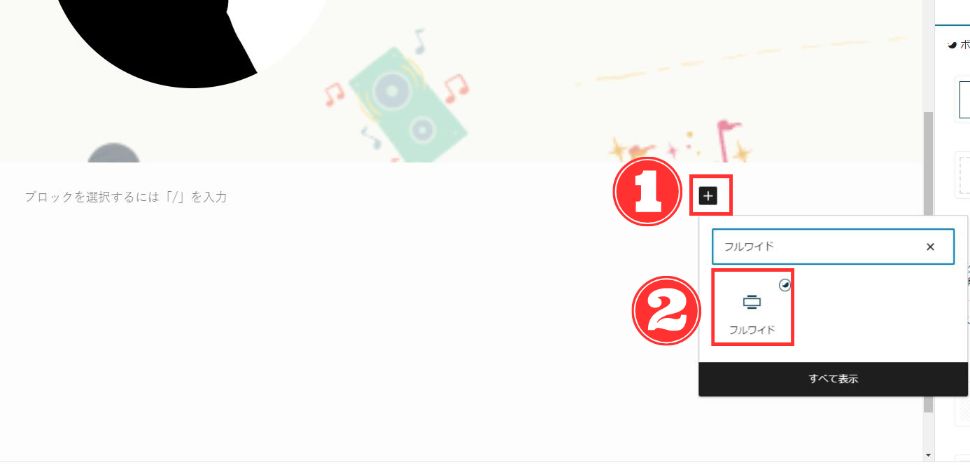
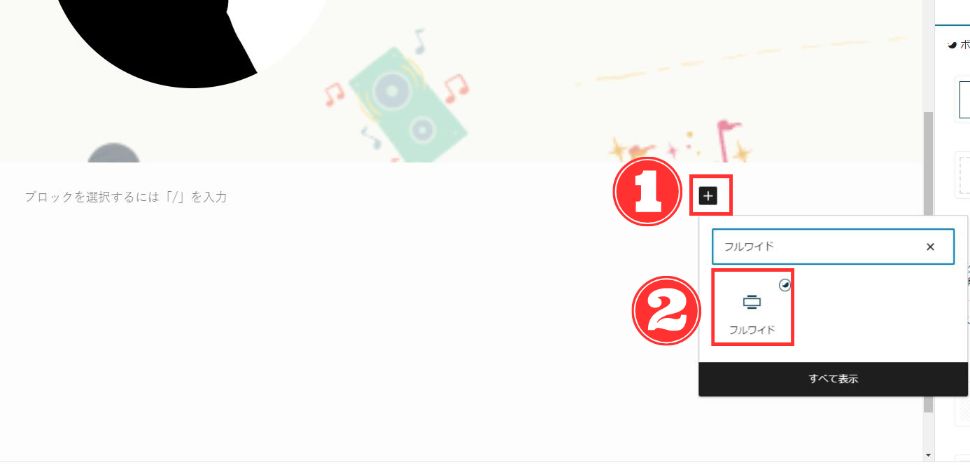
まずは固定ページ内で、①「+」をクリック後、②「フルワイド」ブロックを設置。↓


タイトルの”見出し”部分を「PICK UP」に変更。↓


タイトルを入力したら、再度①「+」をクリック後、②「メディアとテキスト」ブロックを設置し、③「アップロード」にて画像を選択。↓
※当サイトで使用した画像サイズ:500px × 500px


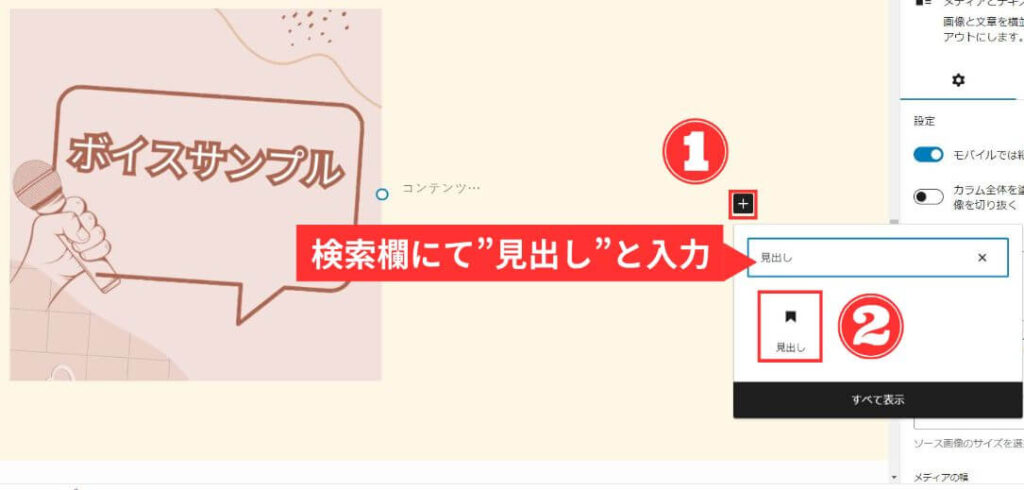
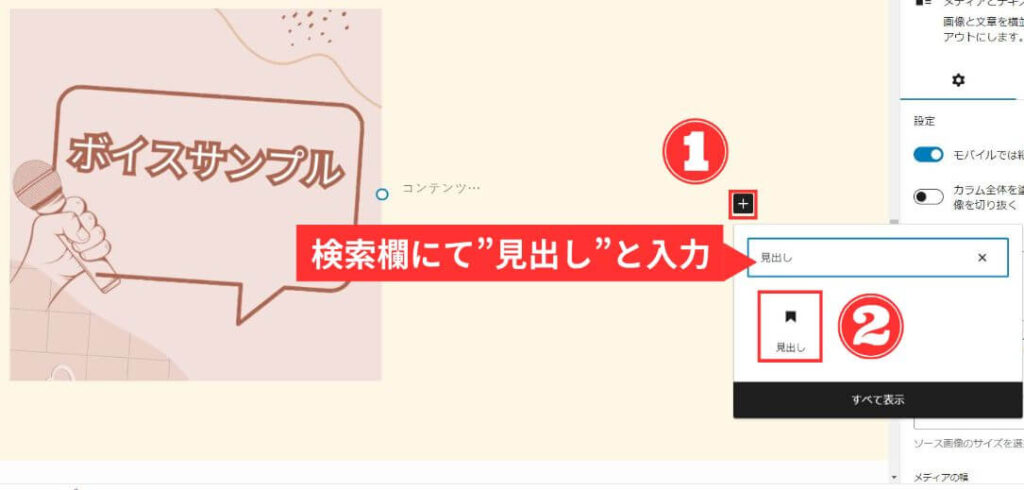
画像設定後、右側の①「+」をクリックして、②「見出し」ブロックを設置。↓


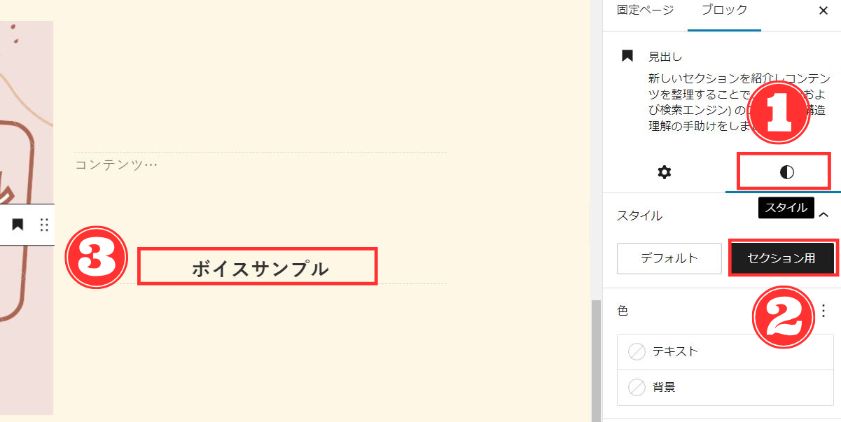
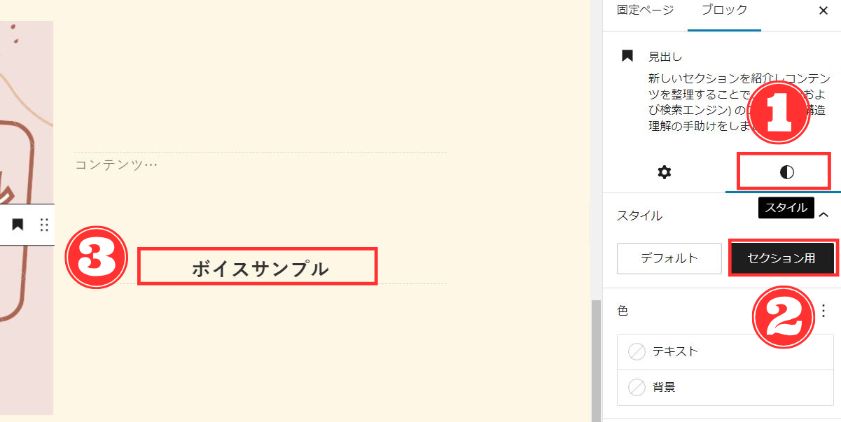
見出しブロックを選択状態にして、右側メニューの①「スタイル」を選択し、②「セッション用」をクリックして、③「タイトル」を入力。↓


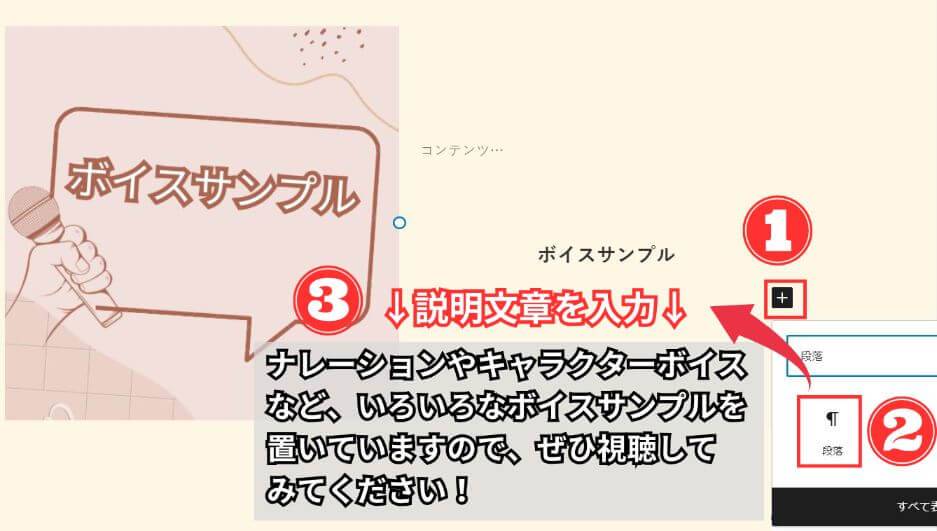
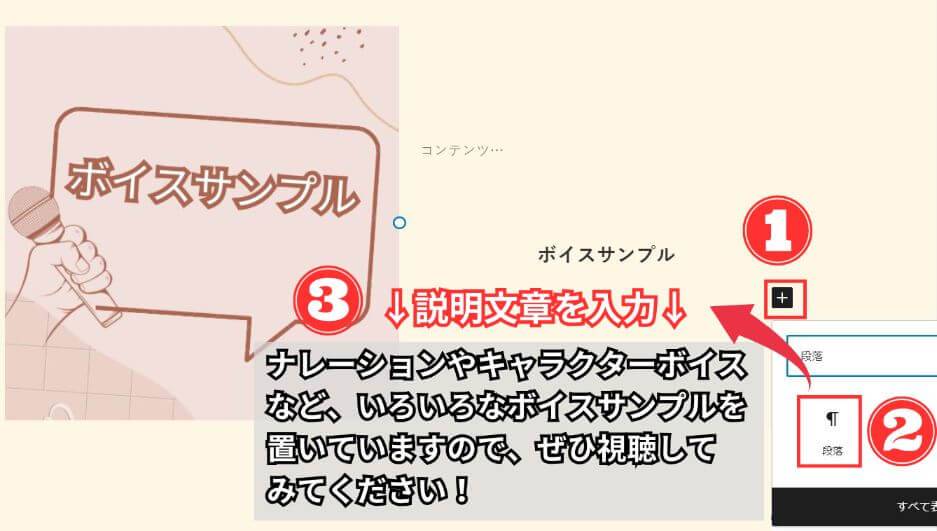
見出しタイトルを設定したら、右側にある①「+」をクリックし、②「段落」ブロックを設置後、③「説明文章」を入力。↓


説明文章を入力したら、①「+」をクリック後②「SWELLボタン」ブロックを設置し、③「タイトル」を入力したら④「リンク先未設定」をクリックして⑤「ボイスサンプル」のURLを入力。↓


以上で、ピックアップの説明は完了です。



YouTubeにボイスサンプル動画がある場合は、SWELLボタンにYouTubeのURLを入力してください
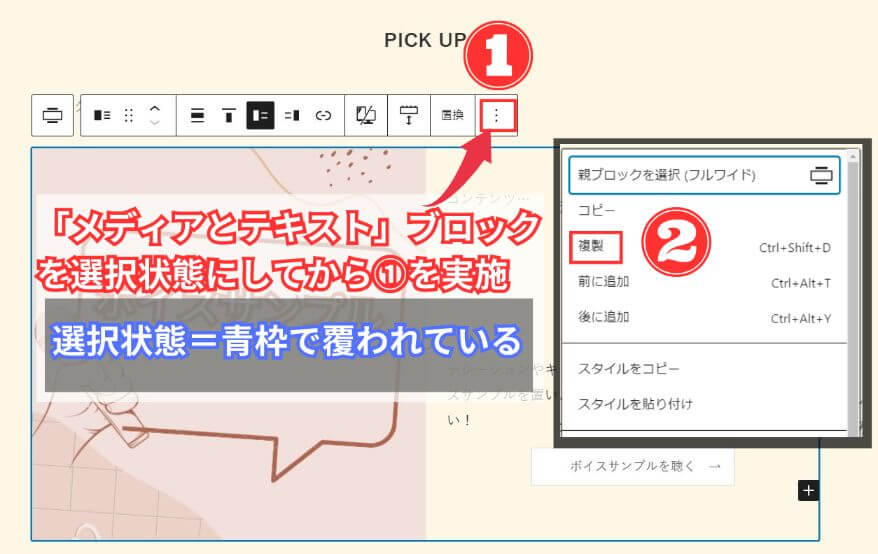
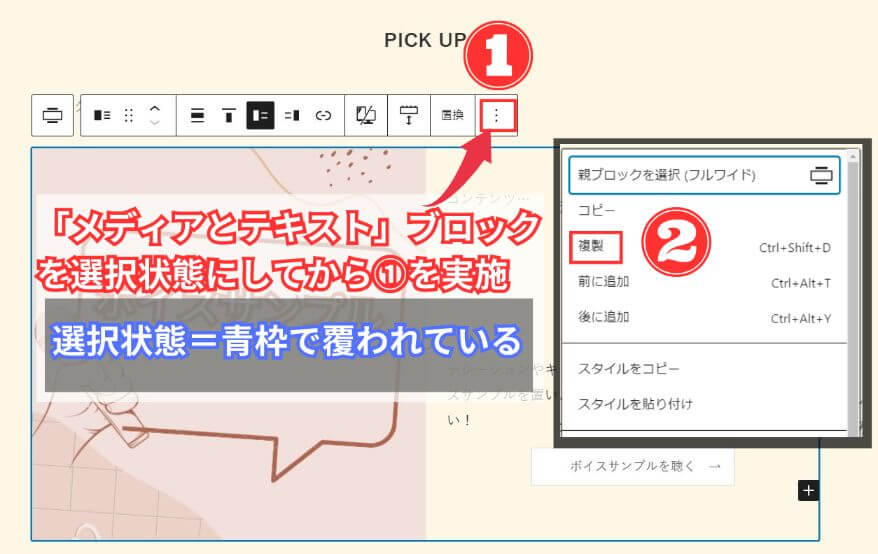
「メディアとテキスト」ブロックを選択状態にして①「…」をクリック後、②「複製」をクリックすると、作成したブロックを複製できます。↓


メディアとテキストブロックを複製後、「メディアを右に表示」をクリックする事で、左右を入れ替えられます。↓


カテゴリ


ピックアップの下にカテゴリを作成していきます。
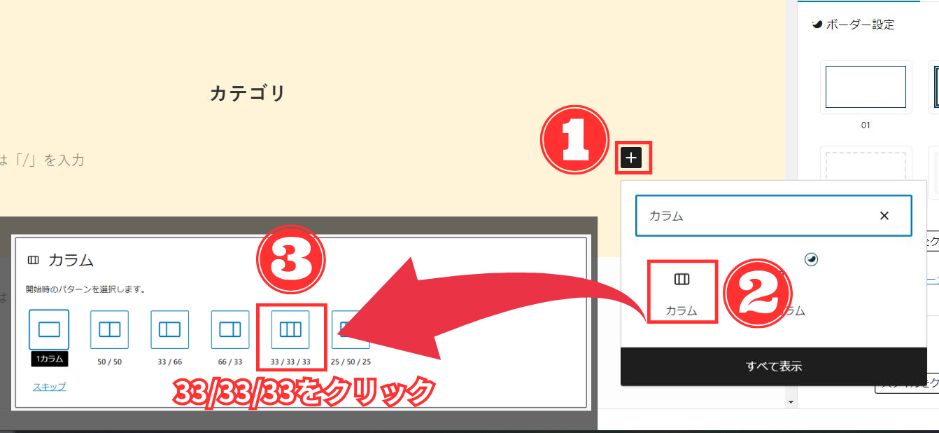
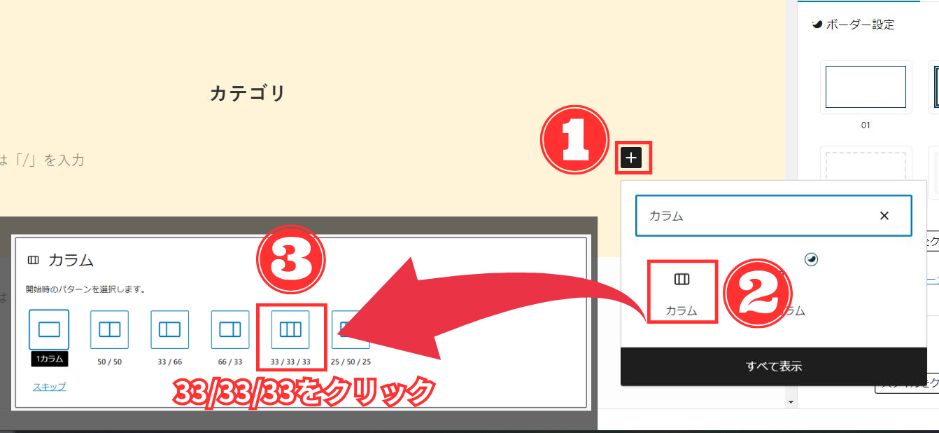
まずは固定ページ内で、①「+」をクリック後、②「フルワイド」ブロックを設置。↓


タイトルの”見出し”部分を「カテゴリ」に変更。↓


タイトルを入力したら、再度①「+」をクリック後、②「カラム」ブロックを設置して、③「33/33/33」を選択。↓


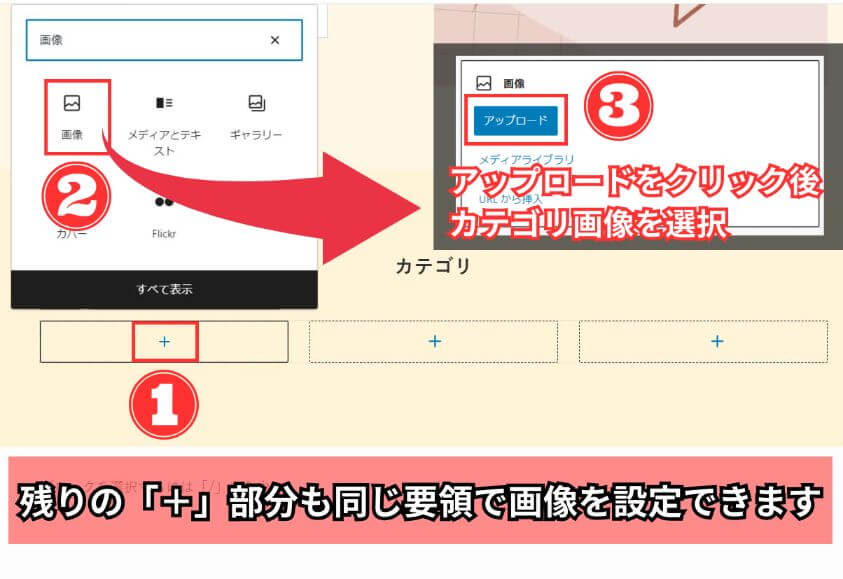
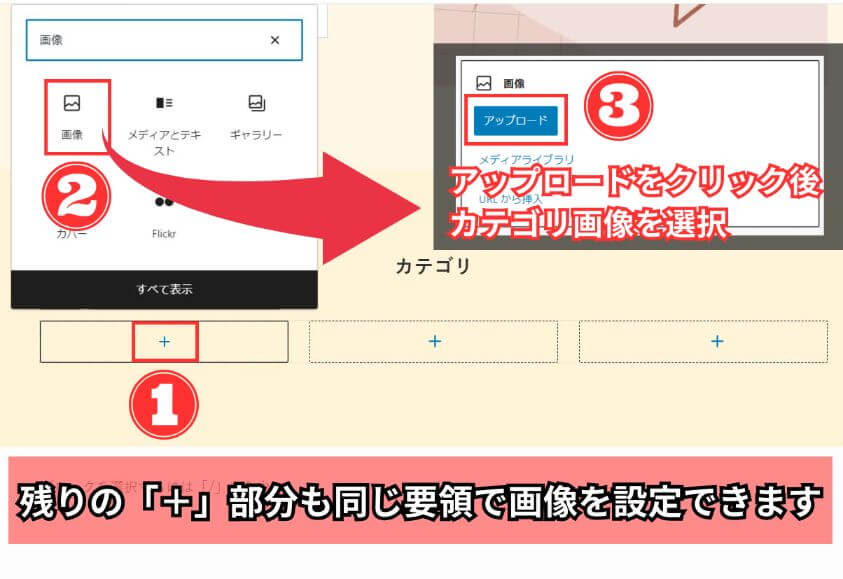
左側にある①「+」をクリック後、②「画像」ブロックを設置し、③「アップロード」にてカテゴリ画像を選択。↓
※当サイトで使用した画像サイズ:350px × 350px


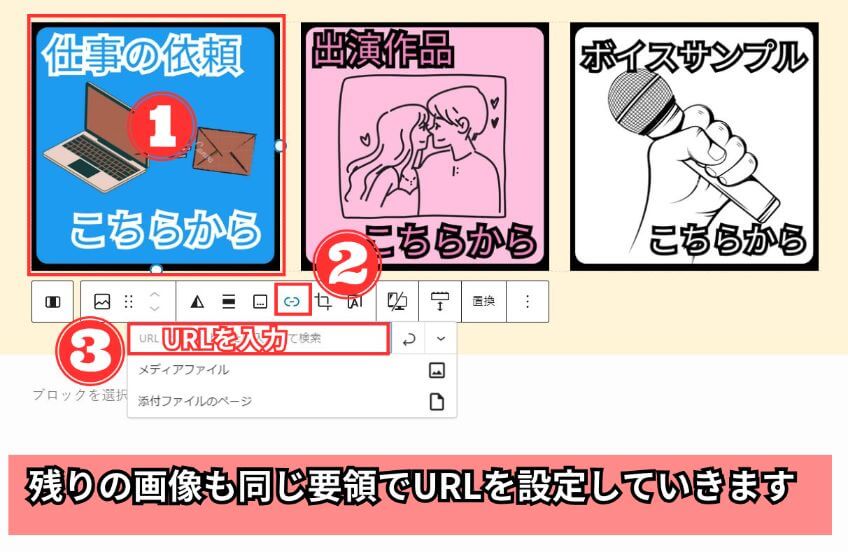
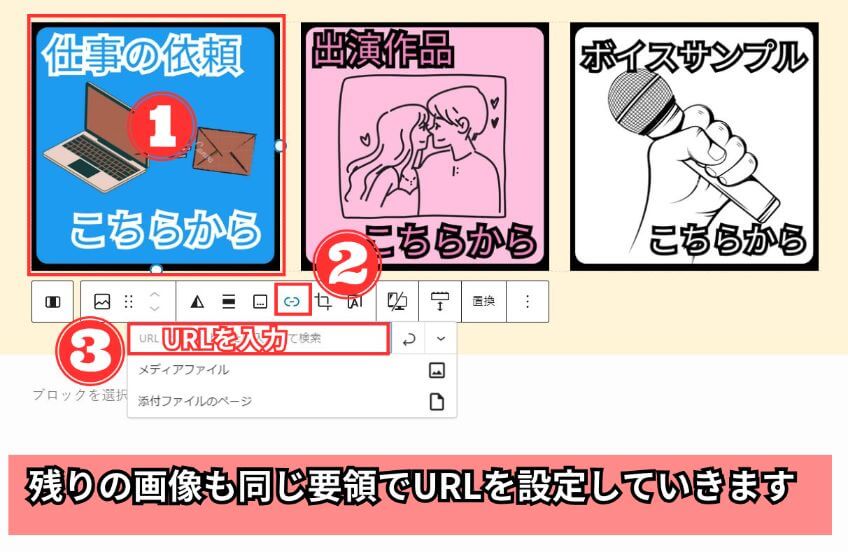
画像設定後、対象の①「画像」を選択して②「クリップマーク」をクリック後、自分が書いた記事や外部の記事などの③「URL」を入力。↓


以上で、カテゴリの説明は完了です。



同じ操作もあるから、だんだんと慣れてきたわねッ!
活躍内容


カテゴリの下に活動内容を作成していきます。
まずは固定ページ内で、①「+」をクリック後、②「フルワイド」ブロックを設置。↓


タイトルの”見出し”部分を「活動内容」に変更。↓


タイトルを入力したら、再度①「+」をクリック後、②「タブ」ブロックを設置し、③「タイトル」を入力。↓


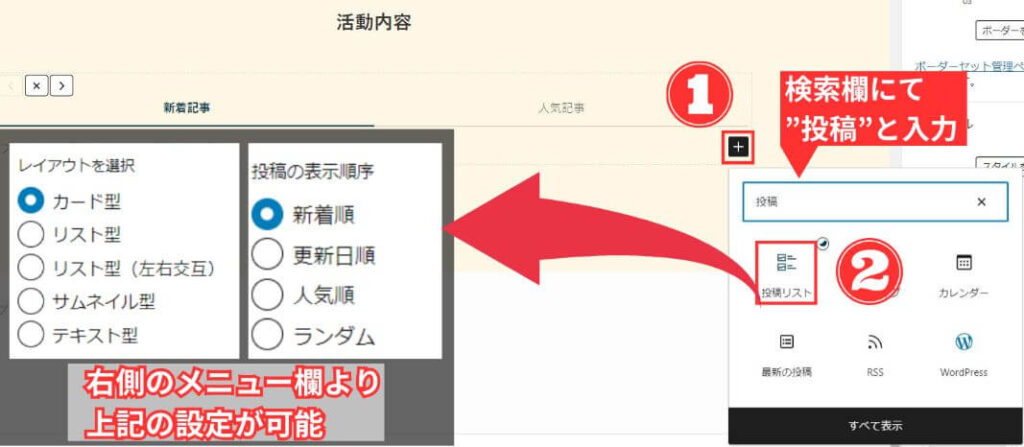
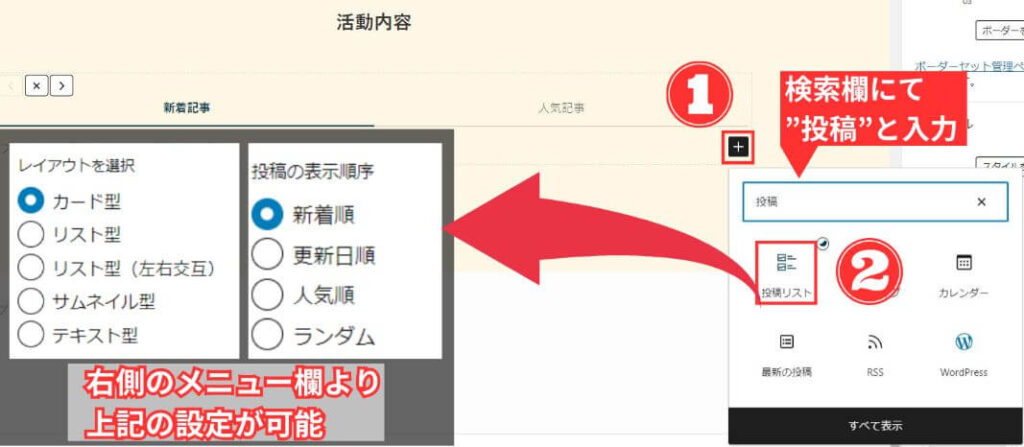
タブブロックを選択状態にして、①「+」をクリックして②「投稿リスト」ブロックを設置。↓


次に投稿リストブロックを選択状態にして、右側のメニュー欄より”MOREリンクの表示テキスト”にて①「もっと見る」と入力し、”MOREリンクのURL”にて事前準備で用意した②「固定ページ(新規記事)のURL」を入力。↓


他にも、投稿リストブロックを選択状態で右側メニューより①「Pickup」をクリックして、②「カテゴリタブ」を選択し、③「カテゴリ」をクリックし好きなカテゴリを表示させることも可能です。↓


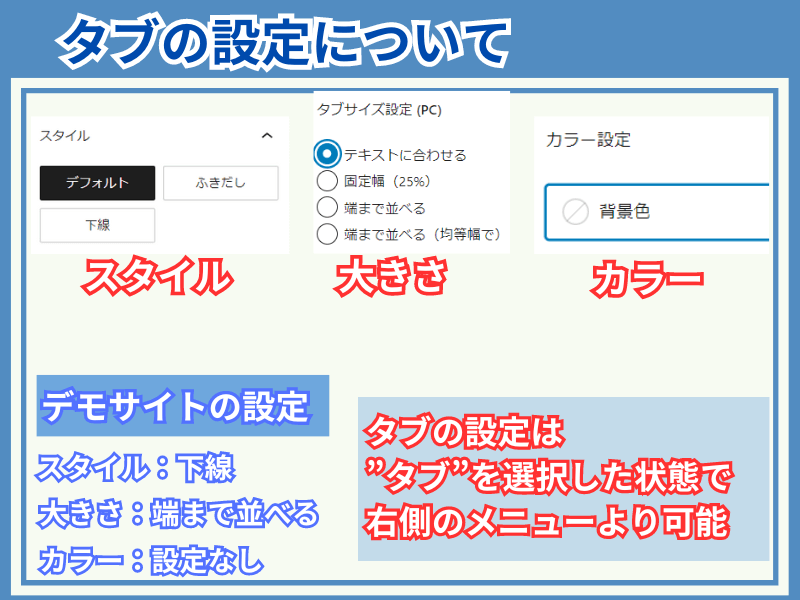
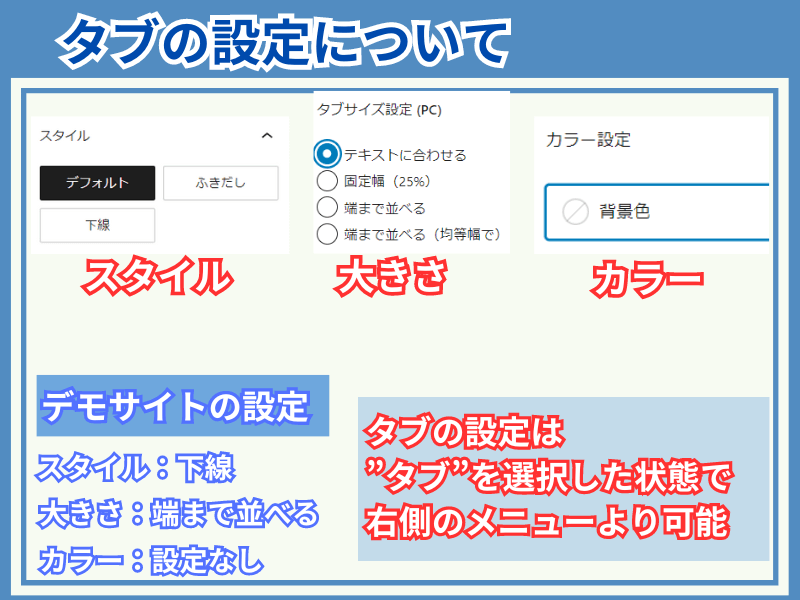
以上でタブ設定は完了です。



活動内容の設定はブログ記事を書いていない人は不要の設定ですね
タブブロックを選択している状態で右側メニューより、スタイルやサイズ、色を設定できます。


フッター


フッターを設定するには、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


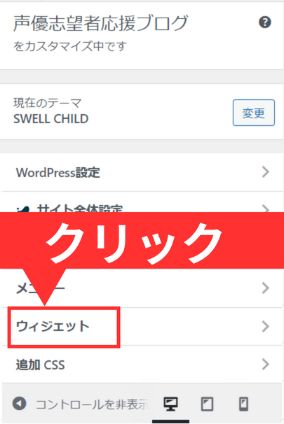
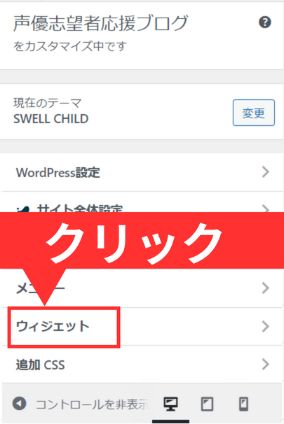
カスタイマイズ画面にて「ウェジット」をクリック。↓


ウェジット画面にてフッター「1」「2」「3」をそれぞれ設定。↓


それぞれのフッター設定方法は簡単です。↓
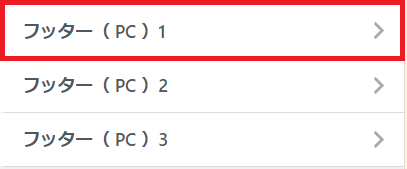
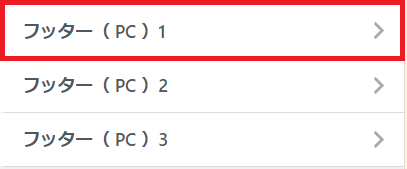
フッター(PC)1
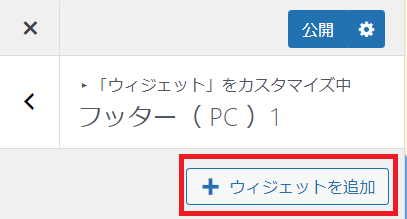
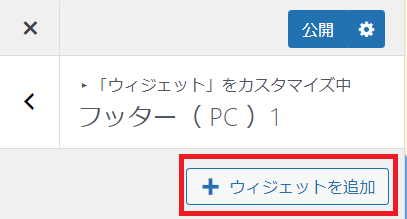
「フッター(PC)1」をクリック。↓


「ウェジットを追加」をクリック。↓


検索欄にて①「プロフィール」と入力後②「「SWELL」プロフィール」をクリック。↓


プロフィール入力欄にて、①「プロフィール」を設定すれば完了です。また、更に項目を増やしたい場合は②「ウェジットの追加」をクリックして追加可能です。↓


以上でフッター(PC)1の設定は完了です。
フッター(PC)2
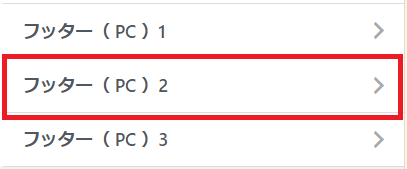
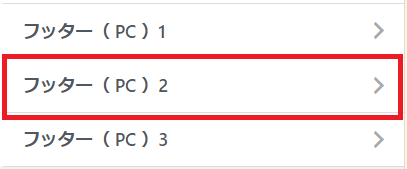
「フッター(PC)2」をクリック。↓


「ウェジットを追加」をクリック。↓


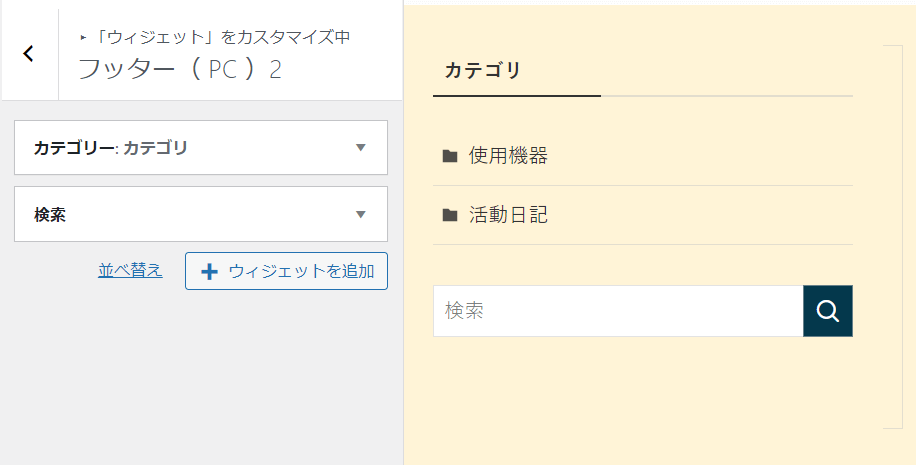
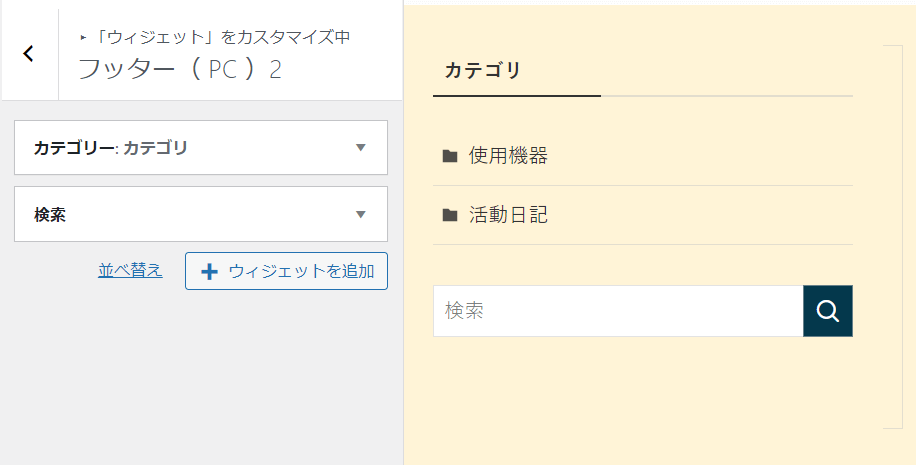
先程設定したフッター(PC)1と同じ要領で「カテゴリ」と「検索」を追加して以下の様な画面になったらフッター(PC)2の設定は完了です。↓


フッター(PC)3
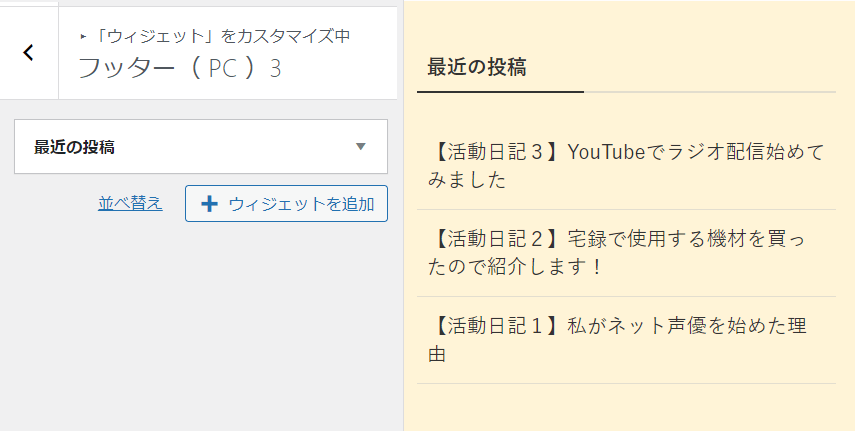
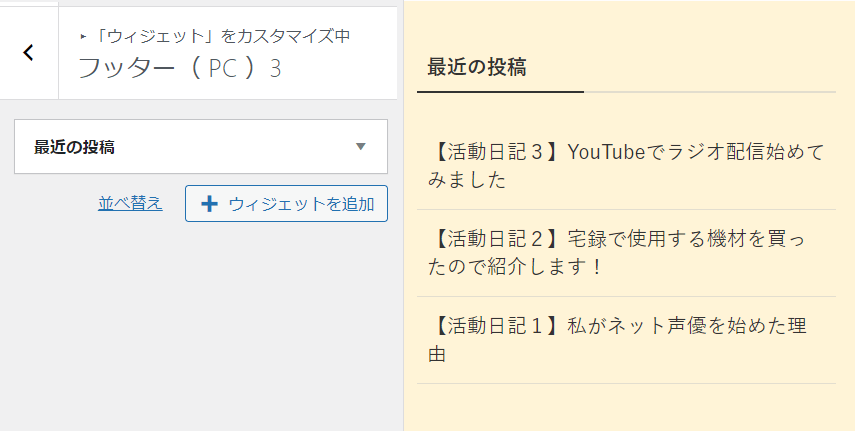
「フッター(PC)3」をクリック。↓


「ウェジットを追加」をクリック。↓


先程設定したフッター(PC)1・2と同じ要領で「最近の投稿」を追加して以下の様な画面になったらフッター(PC)3の設定は完了です。↓


以上でフッターの設定は完了です。



プロフィールやカテゴリ以外にも色々な項目を設定出来るみたいよ!
フルワイドブロックの背景色変更
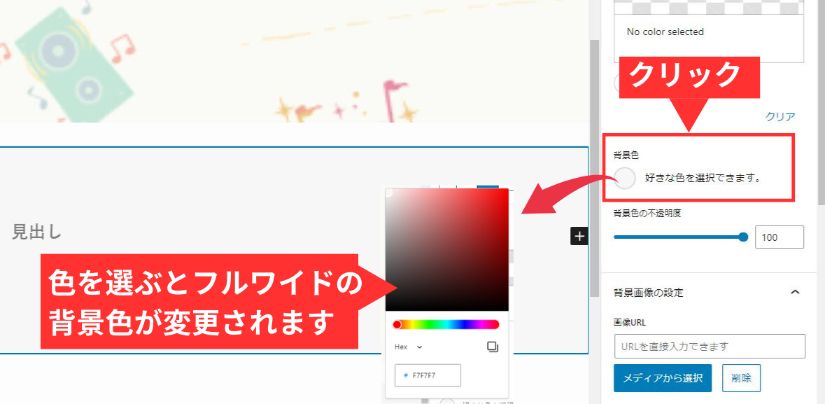
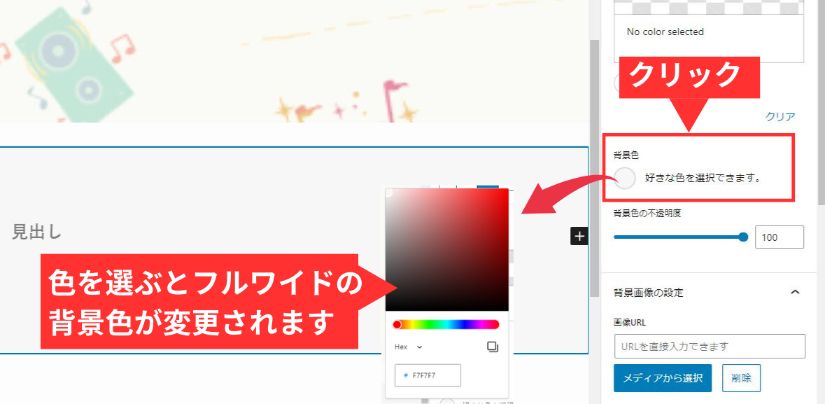
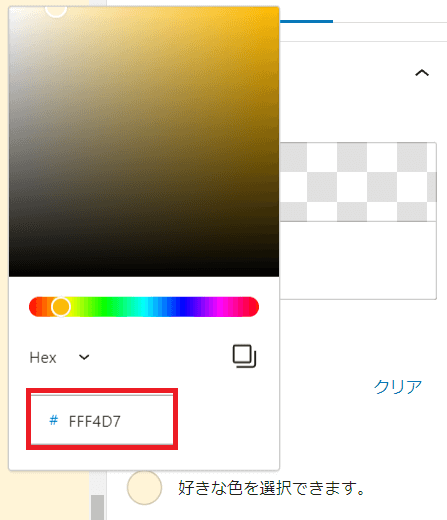
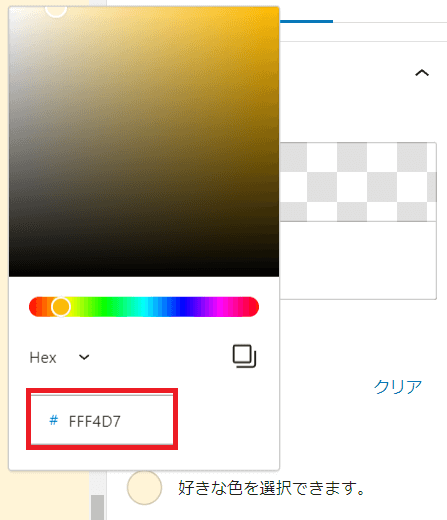
背景色を変更するには、フルワイドブロックを選択状態にして、右側メニューの「背景色」にて色の変更が可能。↓


以下画像の赤枠部分である「色コード」をコピーして、他のワイドブロック背景色に張り付けすれば同じ色に設定する事ができます。↓


ブロック間の境界線


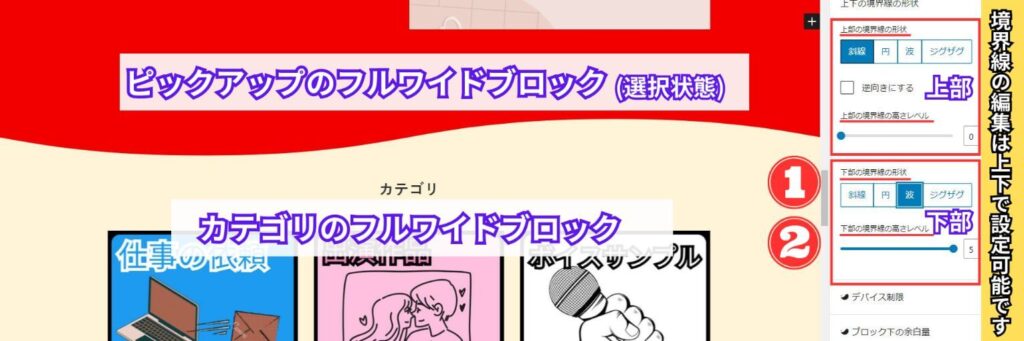
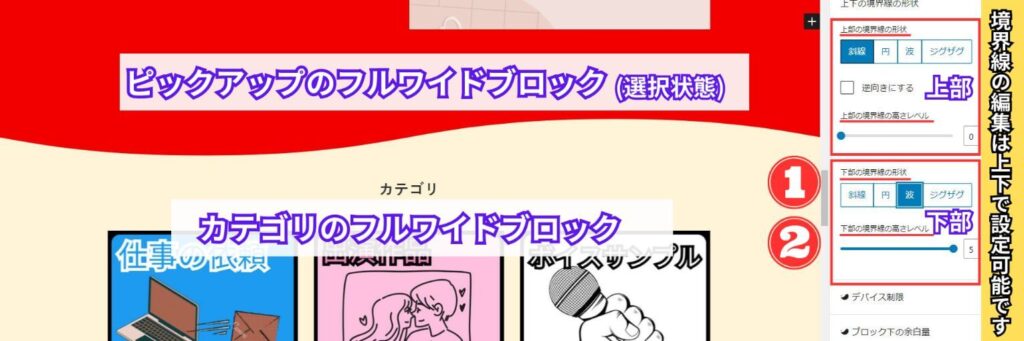
フルワイドブロック間の境界線を編集することができます。
編集方法はフルワイドブロックを選択状態にして、右側メニュー欄の①「境界線の形状」にてお好みの形状を選択後、②「境界線の高さレベル」を調整するだけです。↓





ブロック間の境界線を曲げるだけでも、かなり印象が変わりますね
サイト上部の余白


サイト上部に余白がある場合、消すことが可能です。
消し方は、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


カスタイマイズ画面にて「トップページ」をクリック。↓


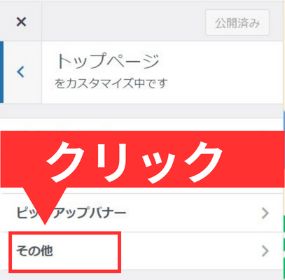
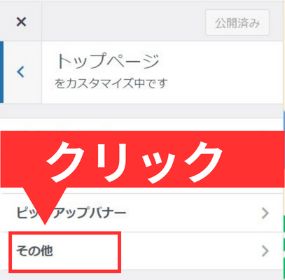
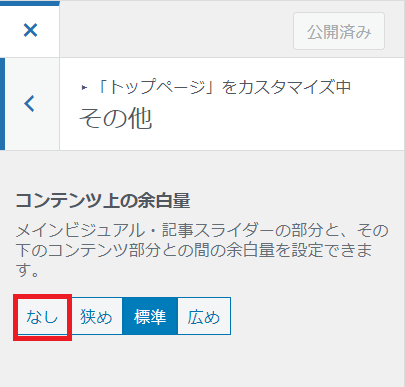
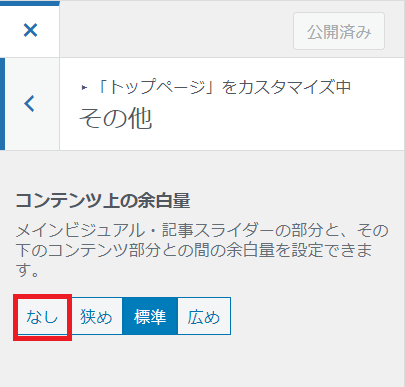
トップページ画面にて「その他」をクリック。↓


コンテンツ上の余白量を「なし」に設定すれば余白が消えます。↓





ここまでやってきた私からしたら余裕の設定ね!
以上でサイト型トップページの作成は完了です。
今回紹介した方法以外にも複数のブロックエディターを組み合わせることで、よりオシャレなサイトを作ることができますので、ぜひ挑戦してみてください。



大変だったけど、渾身のサイトが出来たわッ!



それは良かったですね
作成したトップページの反映


サイト型の固定ページが完成したら、実際にブログに反映させていきます。
手順は簡単で、ブログの管理画面にて①「外観」にマウスカーソルを合わせて、②「カスタイマイズ」をクリック。↓


カスタイマイズ画面にて「WordPress」をクリック。↓


WordPress設定画面にて「ホームページ設定」をクリック。↓


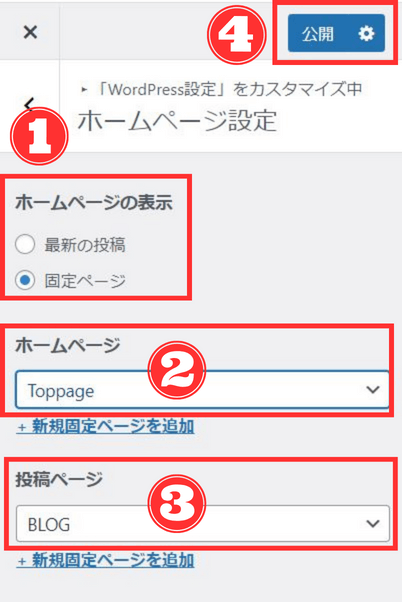
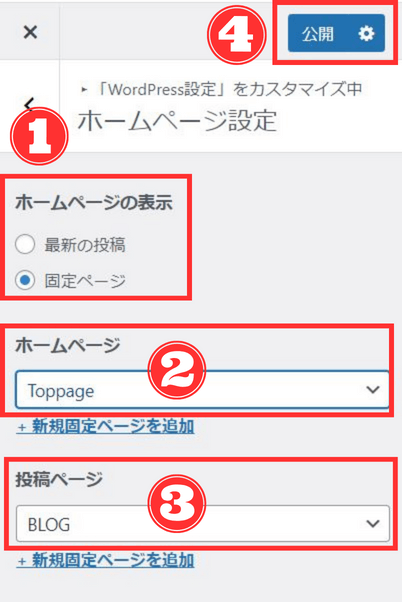
ホームページ設定画面にて、①「固定ページ」にして②「Toppage」③「BLOG」選択後、④「公開」をクリック。↓


あとは、ブログのトップページにアクセスして反映されていたら、設定完了です。
以上で、ブログ型からサイト型トップページに変更する手順はすべて終わりです。



もう感激よッ! 最高のサイトが完成したわ!



ここまでよく頑張りましたね!
サイト型トップページに使用する画像について


今回、紹介したサイト型トップページの作成で使用した画像は”Canva”というサイトを使用しました。
Canvaとは、オーストラリア発の画像デザインソフトです。
無料プランと有料プランがありますが、無料プランでも十分な機能が利用できるのでどのような画像を使用すれば良いか迷ったら、Canvaを使用してオリジナル画像を作成してみてはいかがでしょうか?
また、Canvaにはいろいろなデザインがありますが、他の人も使用できるので完全オリジナル画像というわけにはいきません。
そのため、他のライバルサイトと差別化したい場合などは、メインビジュアル部分の画像をイラストレーターさんに制作して貰うのも一つの手ですね。
オリジナル画像の作成についてはSKIMAというサイトがオススメなので、他サイトと差別化を図りたい人はイラストレーターさんを探して依頼してみてください。
以下記事ではSKIMAの詳細や会員登録のやり方については以下記事で紹介していますので参考にしてください。↓





他の人達と違った雰囲気のサイトを作りたいわッ!



それなら、イラスト制作を依頼してみるといいですね
まとめ
今回はswellテーマを使用してサイト型トップページの作り方について紹介しました。
swellは有効化するだけでオシャレなデザインになりますが、より自分好みのサイトにしたい場合はサイト型にしましょう。
そうする事で、好きな場所に好きな情報を設置できます。
しかしPC操作が苦手な人からすると、どこから手をつけていけば良いか分からないと思いますので、そういう人は今回の記事を参考にしてみてください。



コメント