「憧れのVtuberになって、YouTubeのライブ配信でファンと繋がりたい!」でも、「OBSって専門的で難しそう…」と一歩を踏み出せずにいませんか。
他にも、視聴者とのコミュニケーションに欠かせないコメントの画面表示は、「設定が複雑で失敗したらどうしよう」と不安に感じますよね。
ご安心ください。この記事では、まさにそんなあなたのための「YouTubeライブ配信のやり方」を、OBSの準備段階から丁寧に解説していきます。
コメント表示の具体的な手順も、たくさんの画像を使って紹介しているので、専門知識がなくてもスムーズに設定できます。
この記事を最後まで読めば、OBSを使った配信の不安は解消され、あなたもファンとリアルタイムで交流する楽しいライブ配信を始められるので、参考にしてみてください。
OBSでYouTubeライブ配信をする方法

OBSを使えば、誰でも簡単にYouTubeで視聴者と交流できるライブ配信を始められます。
なぜなら、OBSとYouTubeの連携は一見すると専門的で難しく感じられるかもしれませんが、実際の手順は一つひとつが非常にシンプルだからです。
この記事では、あなたの「分からない」「失敗したらどうしよう」という不安を解消するため、専門用語を極力使わずに、どのボタンを押し、何を入力するのかを豊富な画像で具体的に解説します。
具体的に、ライブ配信を始めるために必要な準備はたったの2つだけです。
- ご自身のYouTubeチャンネル
- 配信ソフト「OBS」
この2つさえあれば、あなたもすぐに配信者への第一歩を踏み出せます。もし、まだチャンネルの作成やOBSのインストールがお済みでない場合は、まず以下の記事を参考にして準備を整えてくださいね。
このように、この記事の手順に沿って進めることで、PC操作に自信がない方でも必ずOBSを使ったライブ配信を実現できますので、安心してついてきてください。
 ギャル
ギャル簡単に説明しなさいよッ?



特に難しい操作は無いので大丈夫です
<YouTubeチャンネル作成方法↓>


<配信ソフト(OBS)導入方法↓>


<OBSにゲーム画面を映す方法↓>


事前準備


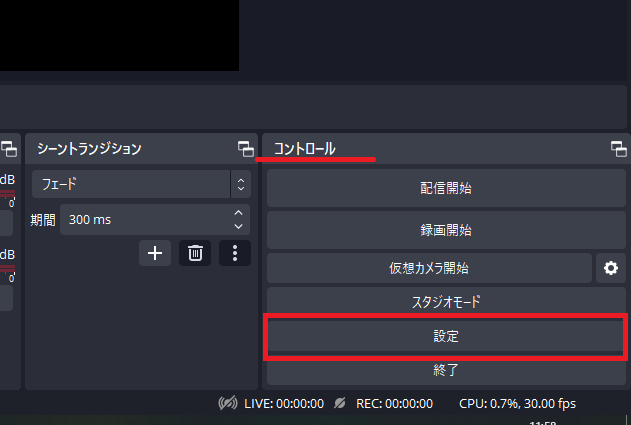
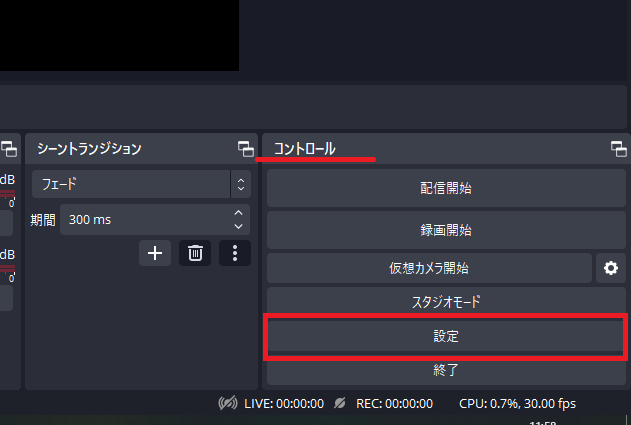
まずはOBSを起動して、画面右下にあるコントロール欄の「設定」をクリック。↓


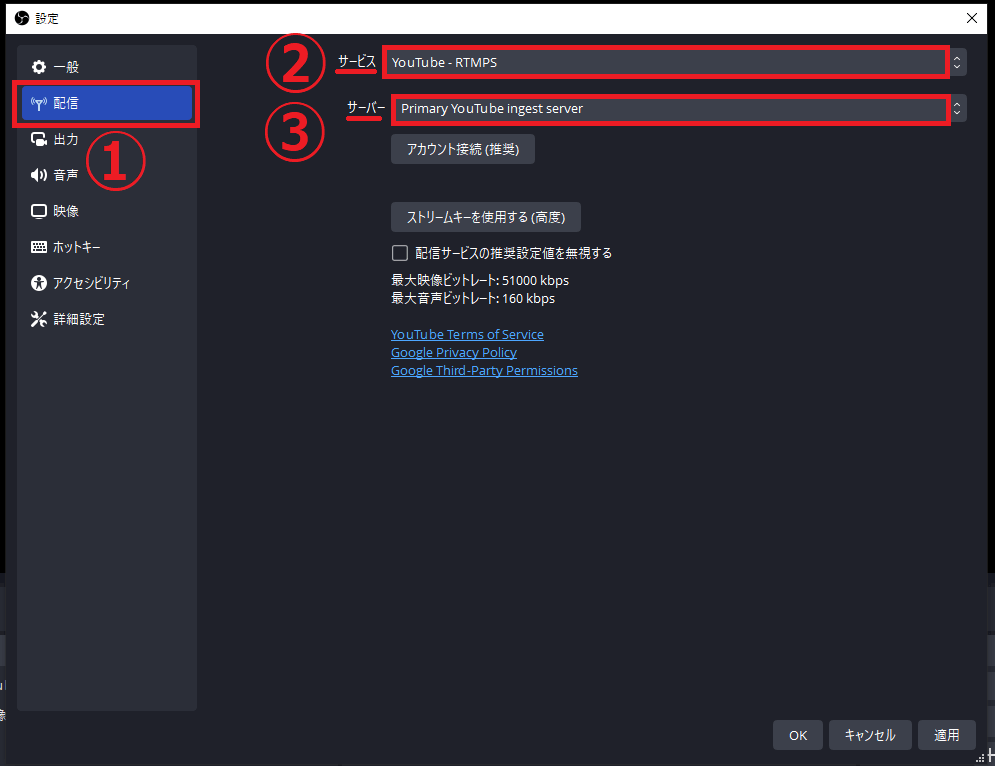
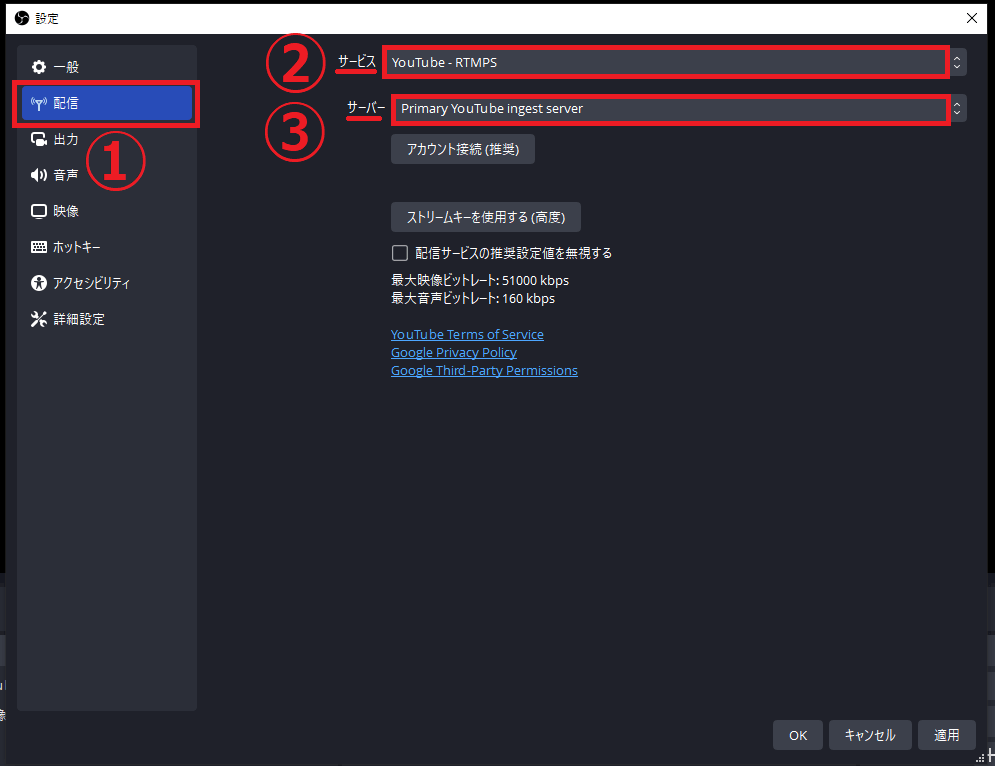
設定画面にて①「配信」をクリックし、サービスを②「YouTube – RTMPS」に選択して、サーバを③「Primary YouTube ingest server」にしてください。↓


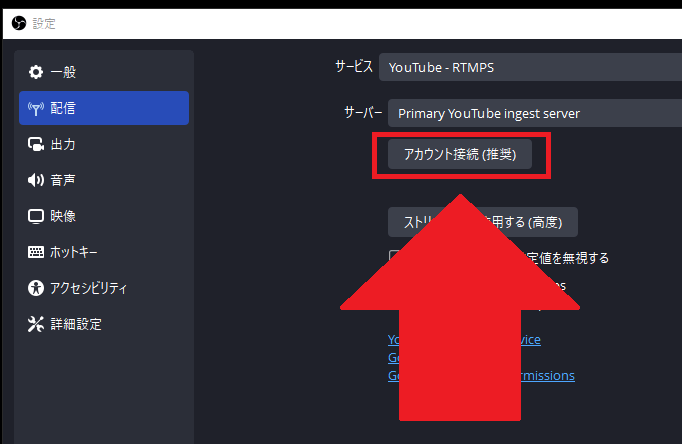
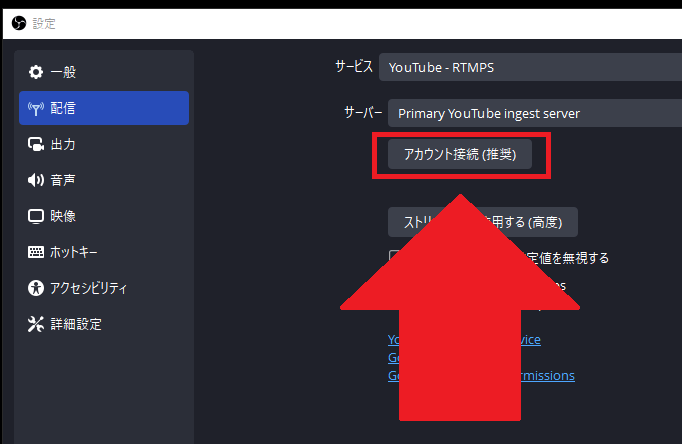
次に「アカウント接続(推奨)」をクリック。↓
※こちらの設定はOBSのバージョンが27.1以降でないと表示されません


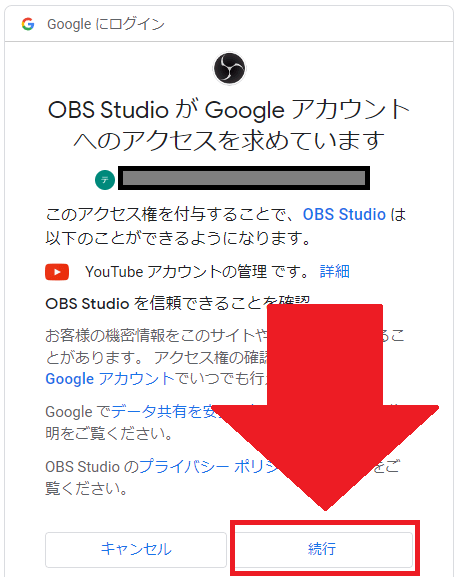
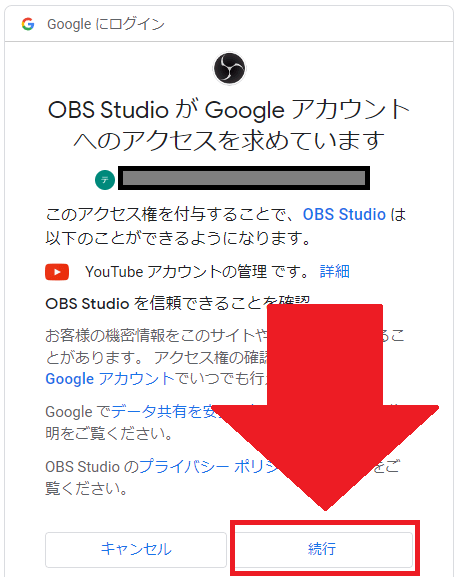
Googleアカウントのページが自動で表示されるので、「続行」をクリック。↓


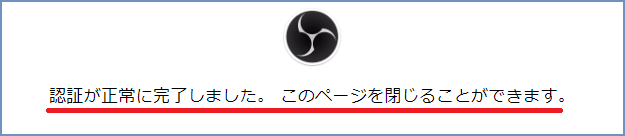
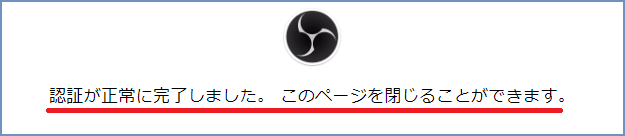
以下画面が表示されたらYouTubeとOBSの連携が完了したのでブラウザを閉じてください。↓


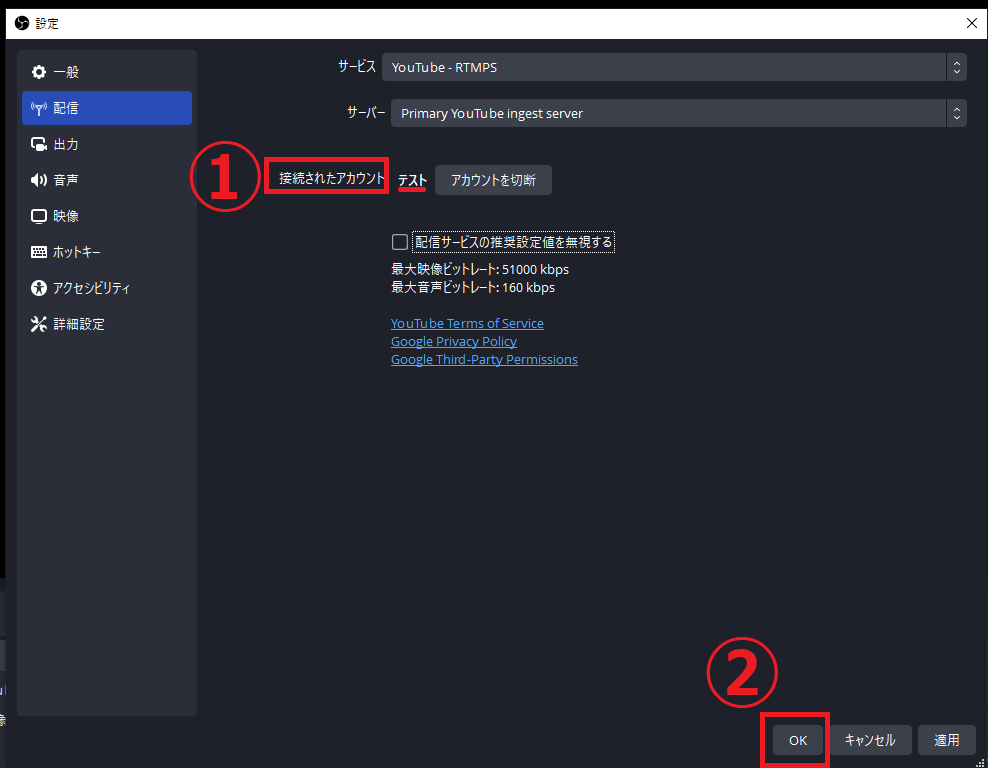
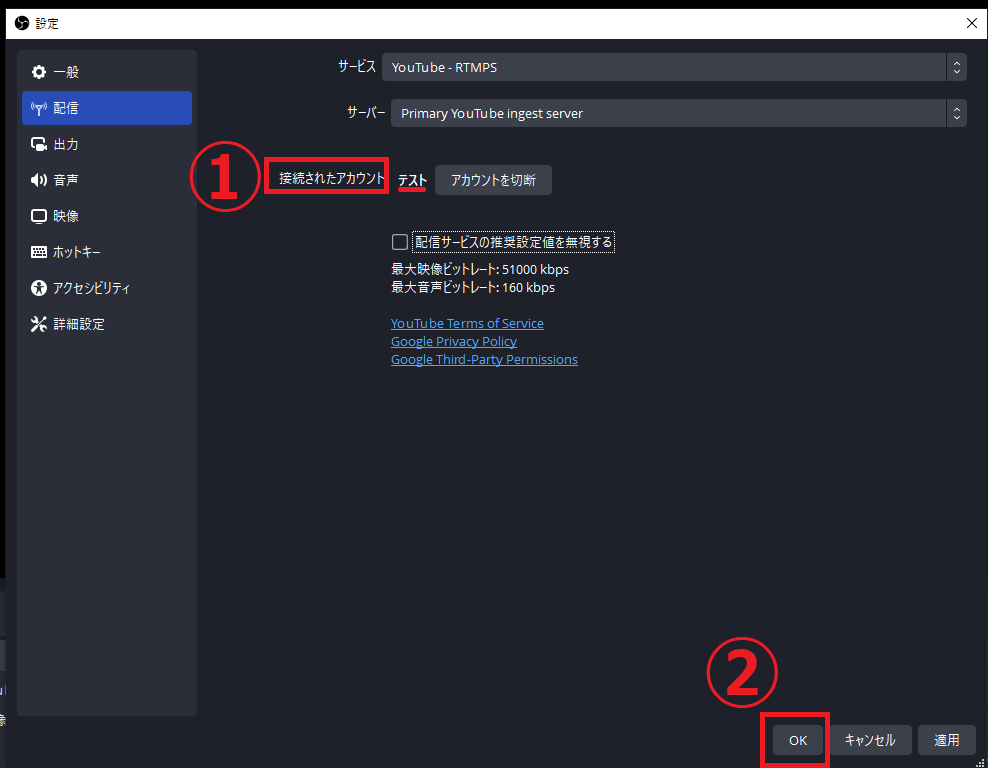
OBS画面に戻り①「接続されたアカウント」と表示が変更されて、自身のチャンネル名が表示されている事を確認後、②「OK」をクリック。↓(表示が変更されるまでに少し時間が掛かる場合があります)


以上でライブ配信の準備は完了です。



メチャクチャ簡単ねッ!



この調子でどんどん行きましょう
OBSの細かい配信設定については以下記事で紹介していますので、参考にしてみてください。↓


配信開始・配信終了方法


いよいよ、ライブ配信を開始する準備が整いました。ここでは、配信の「開始」と「終了」という、最も重要な操作方法を解説します。
この手順をしっかりマスターすれば、本番で「配信が始まらない!」「配信の切り方が分からない!」といった配信事故を防ぐことができます。
初めての配信でも安心して視聴者との交流に集中できるよう、一つずつ丁寧にご案内しますね。



とうとうライブ配信活動ができるのね・・・(なんだか緊張してきたわ)



もう少しだけ準備が必要ですけどね
配信開始方法
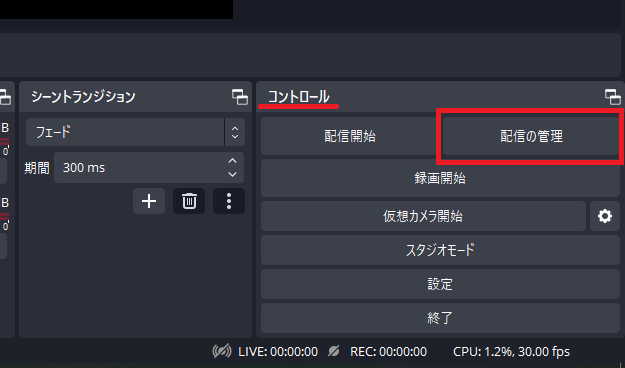
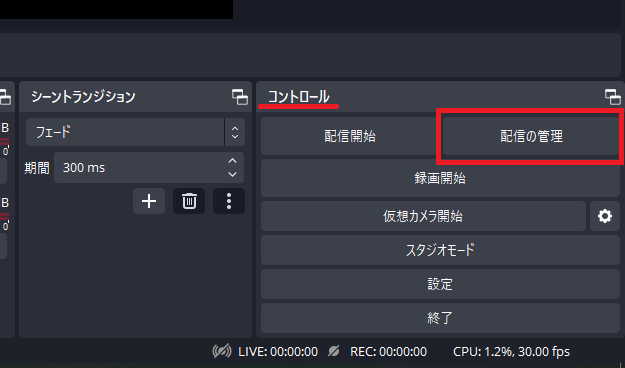
OBS画面右下にあるコントロール欄の「配信の管理」をクリック。↓
※配信が出来ない場合は以下に記載している”補足(ライブ配信が出来ない場合)”を参考にしてみてください。


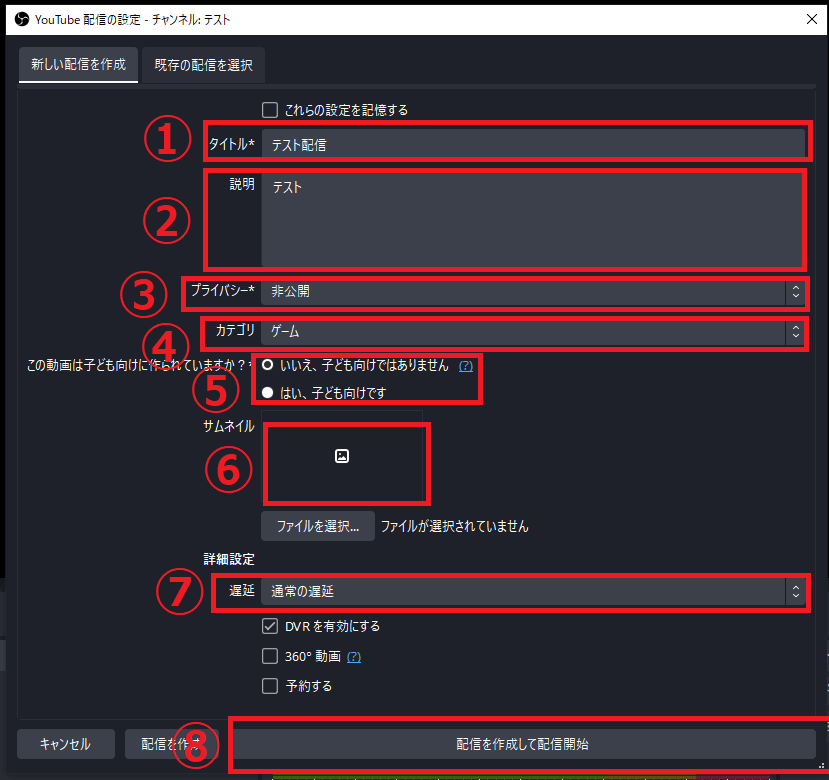
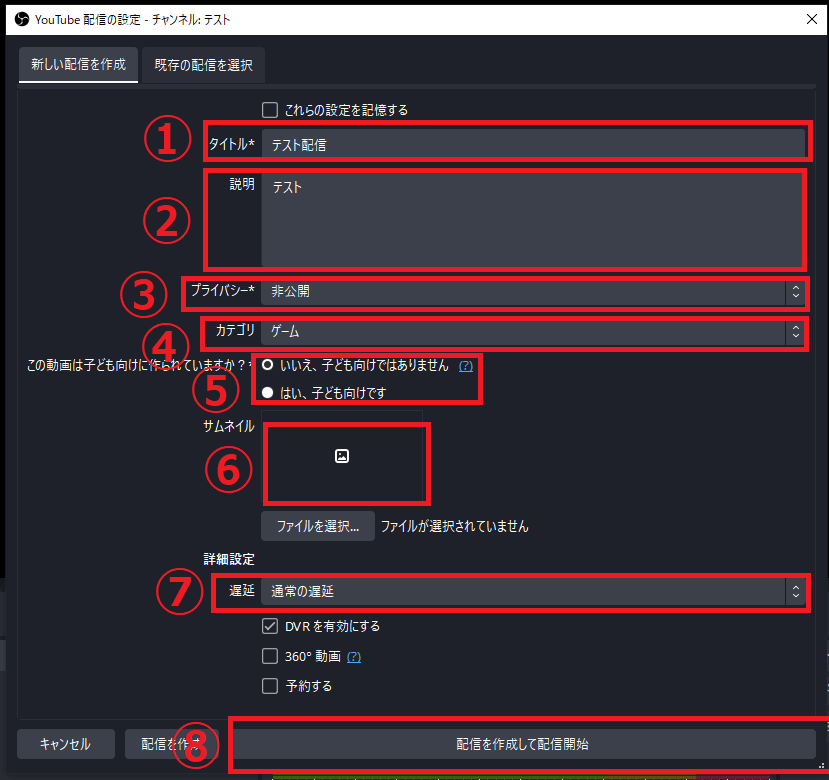
配信設定画面が表示されたら、「①~⑦」の項目を設定後、⑧「配信を作成して配信開始」をクリックすると配信がスタートします。↓


- ①タイトル:ライブ配信のタイトルを記入
- ②説明:ライブ配信の概要欄を記入
- ③プライバシー:【公開】【非公開】【限定公開】の3つから選択
※公開:すべての人が視聴可能
※非公開:自分のみが視聴可能
※限定公開:リンクを知っている人のみ視聴可能 - ④カテゴリ:配信内容に合ったものを選択
- ⑤子ども向け動画:配信内容が子供向けかどうかを選択
- ⑥サムネイル:PC内に保存されているライブ配信用のサムネイルを選択
- ⑦遅延:【通常の遅延】【低遅延】【超低遅延】の3つから選択(コメント等の遅延時間)
※通常遅延:10秒程度
※低遅延:6秒程度
※超低遅延:3秒程度



あわわッ・・・配信が始まったわよッ!?汗



最初は「限定公開」を選択してテスト配信などするのがオススメです
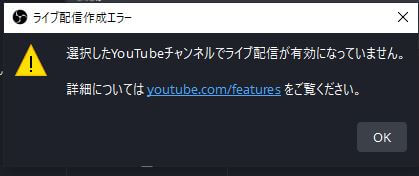
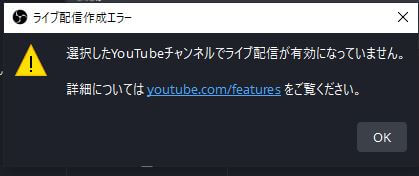
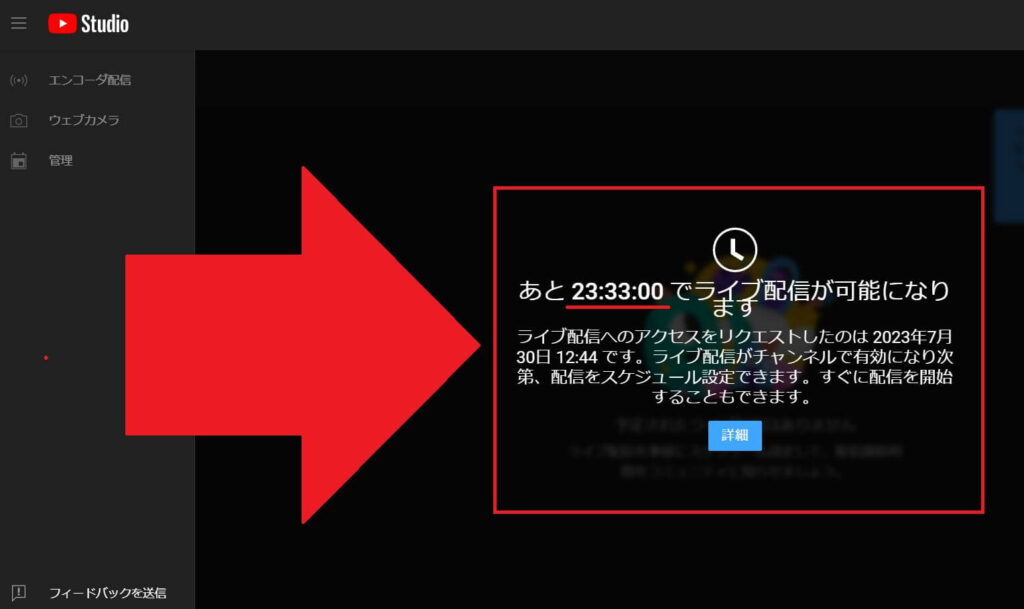
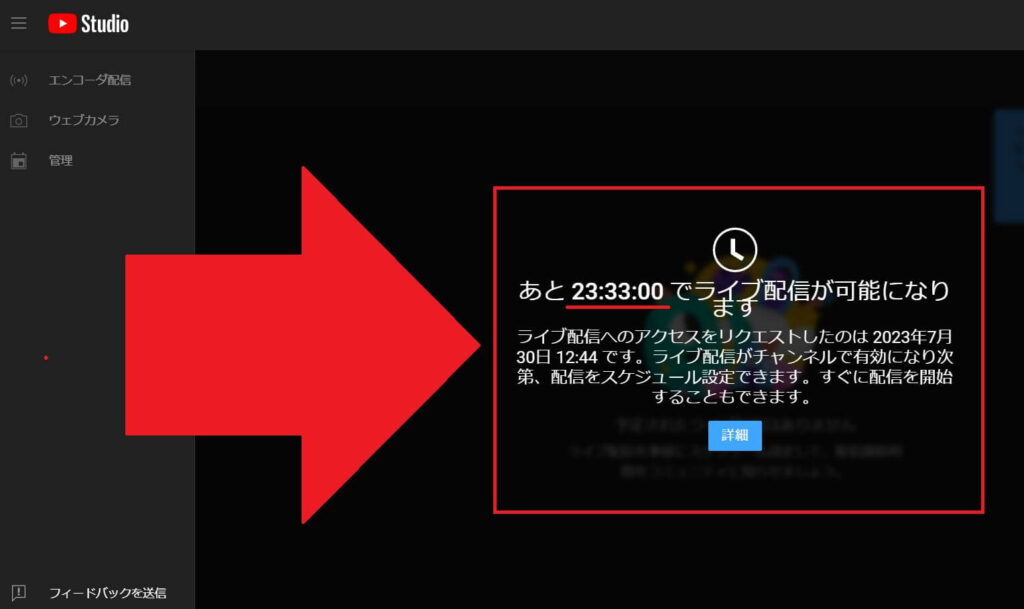
チャンネル作成後、初めてのライブ配信をする場合、以下画像が表示される場合があります。
その際は、YouTubeにライブ配信のアクセスリクエストを行ってみましょう。↓


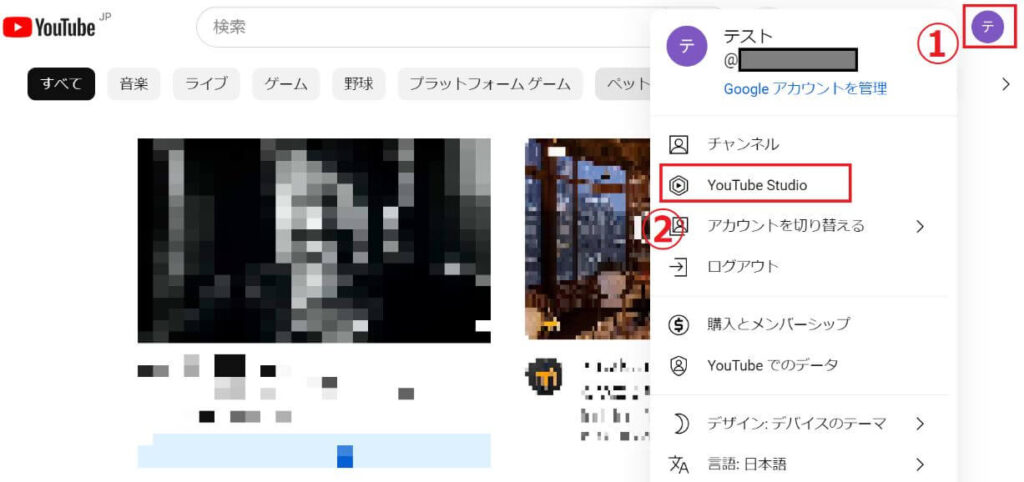
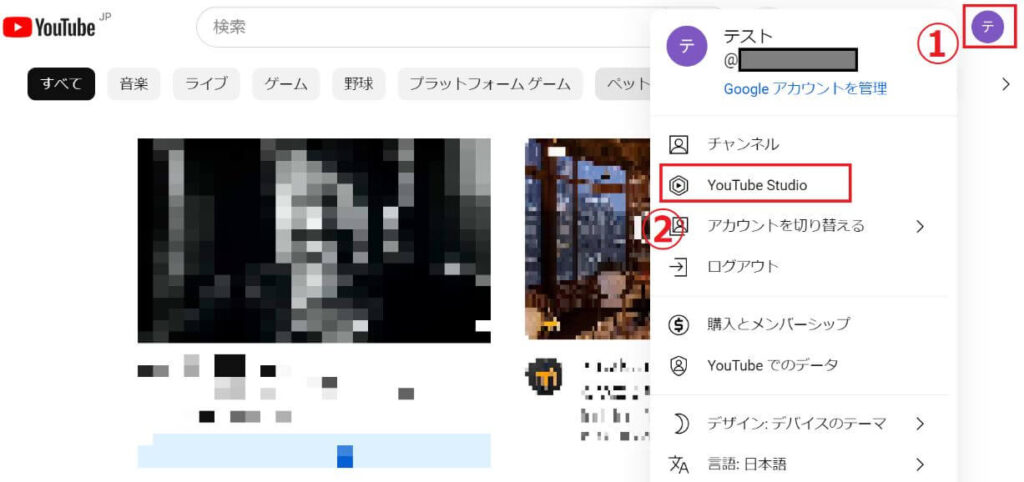
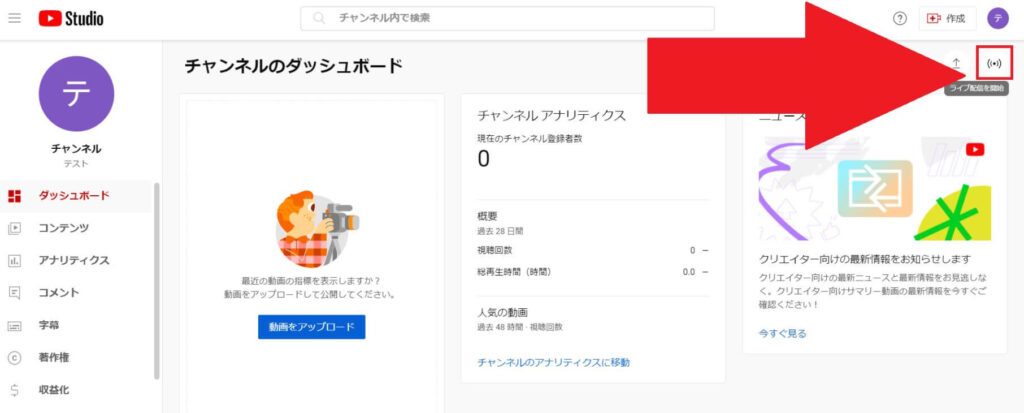
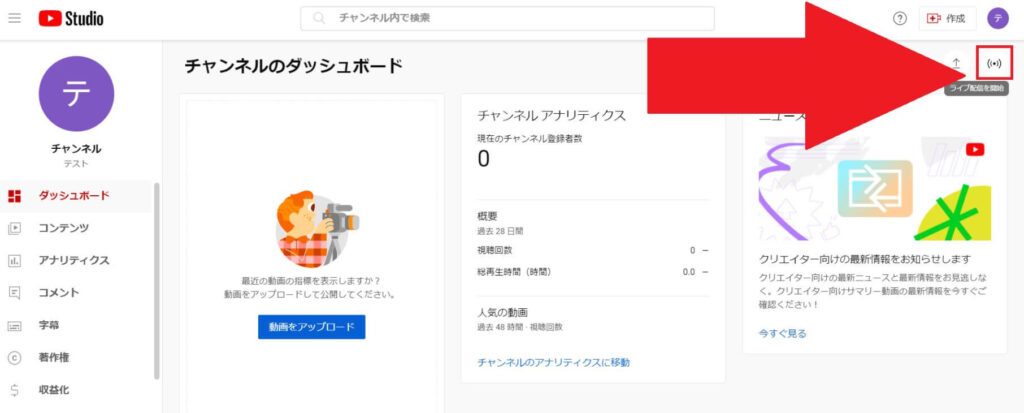
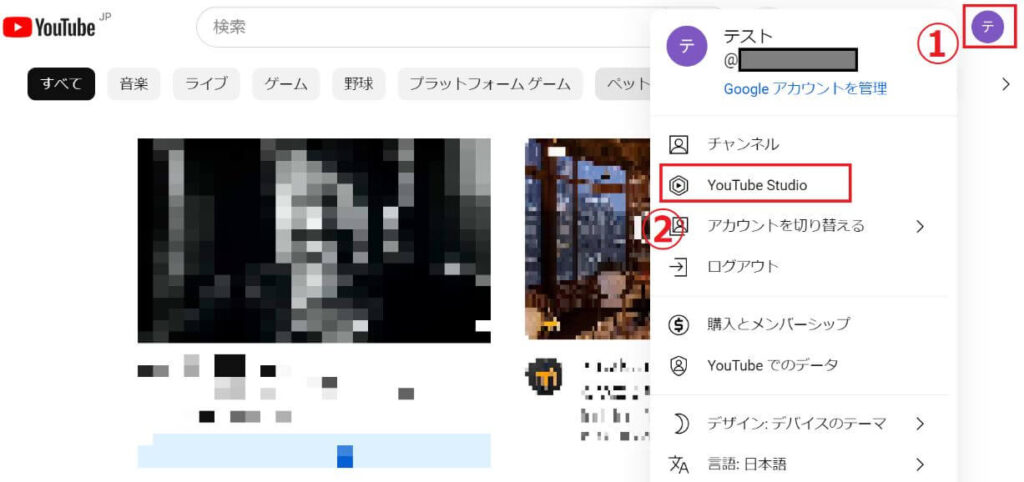
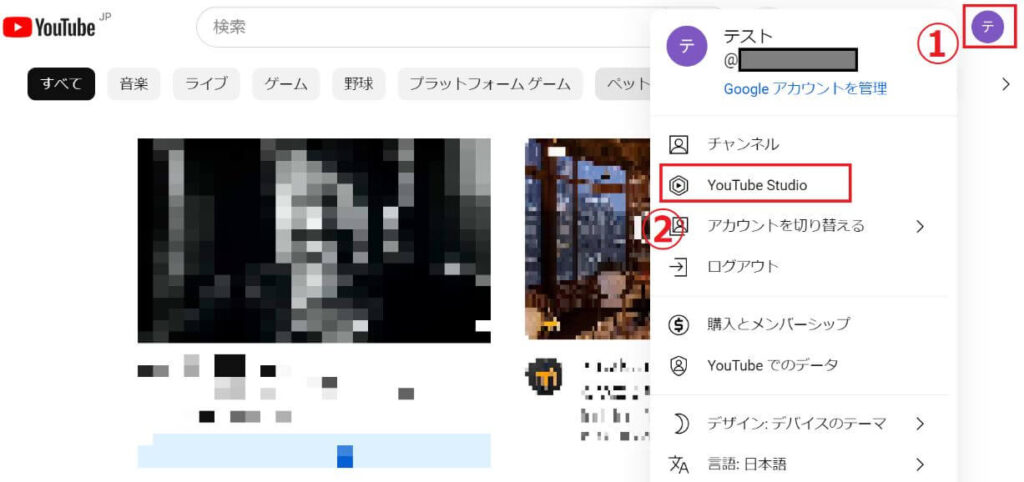
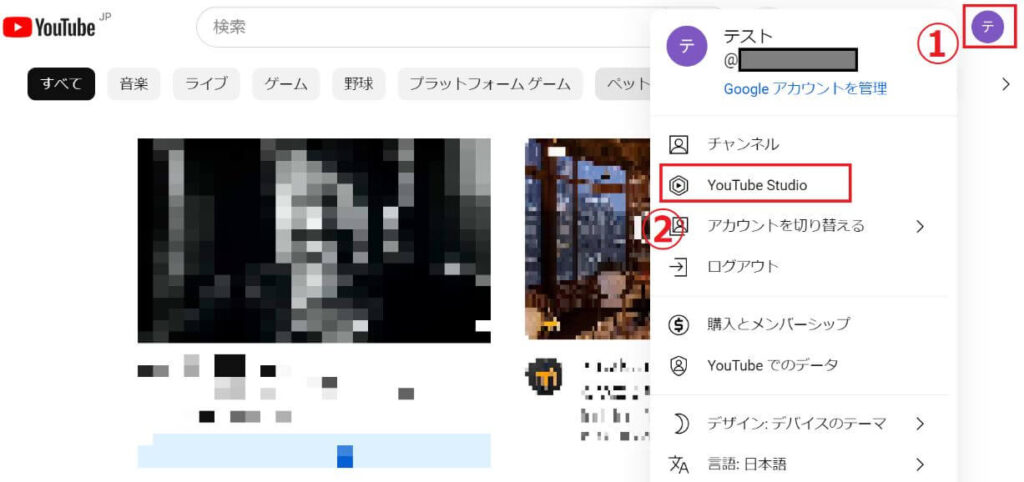
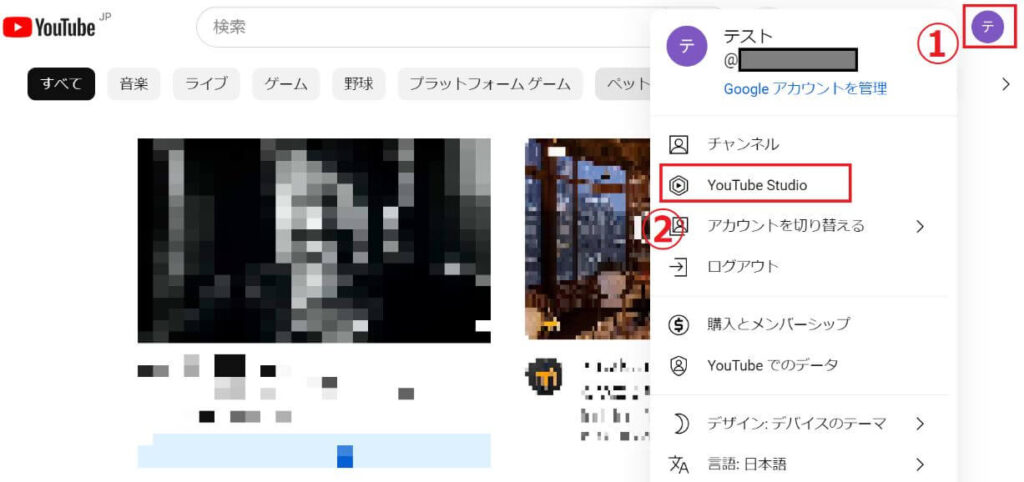
リクエスト方法は簡単です。まずは、YouTubeの画面右上の①「アイコン」をクリック後、②「YouTube Studio」をクリック。↓


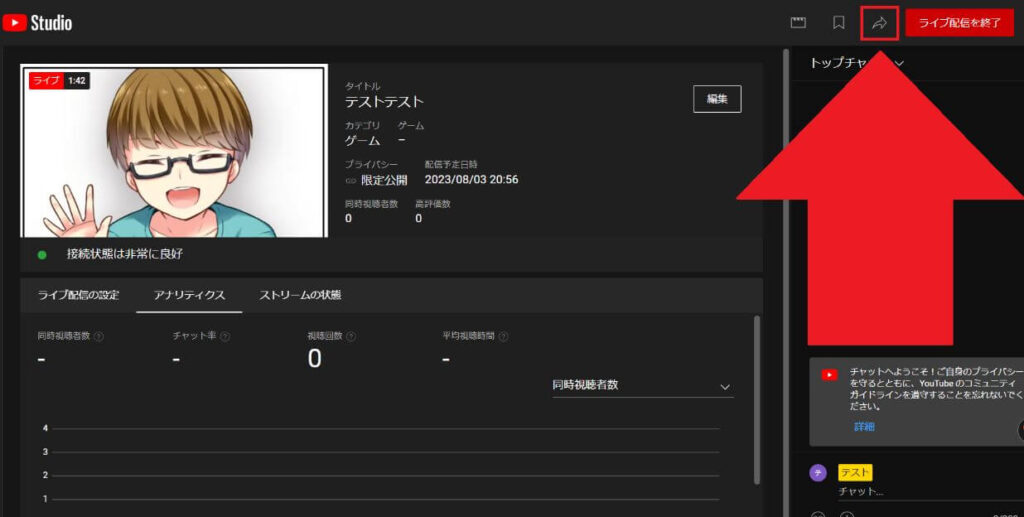
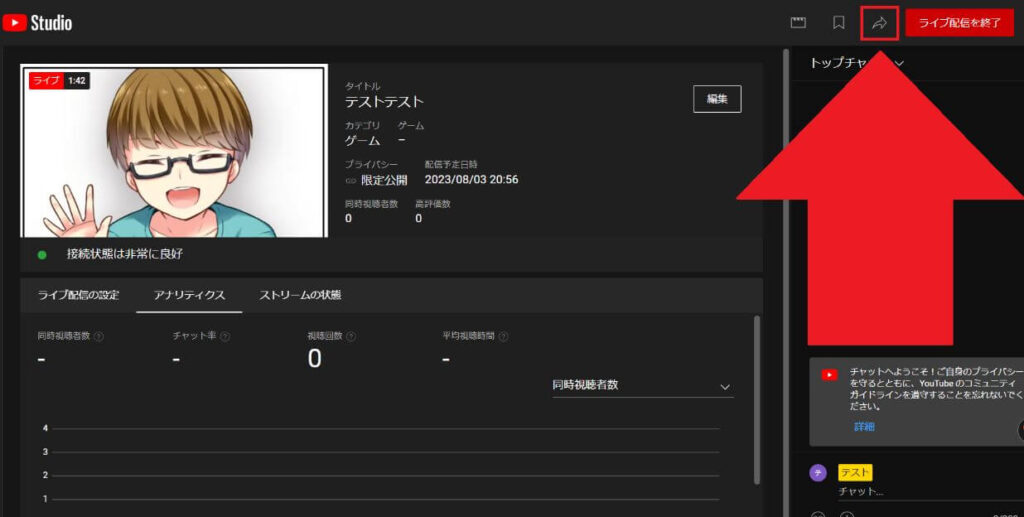
YouTube Studio画面の右上にある「ライブ配信」ボタンをクリック。↓


以下の画面が表示されたらリクエスト完了ですが、24時間待機する必要があります。↓
※24時間経過すれば、OBS側で配信を始められます。


配信終了方法
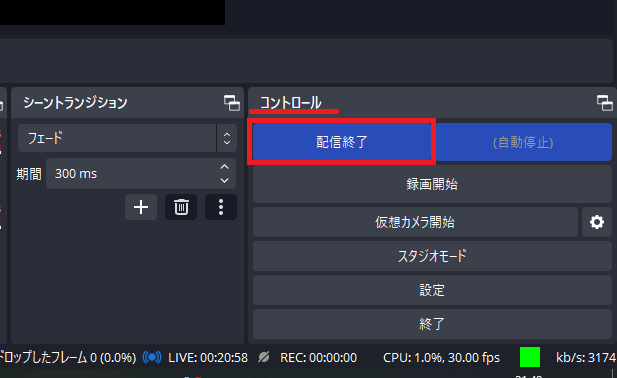
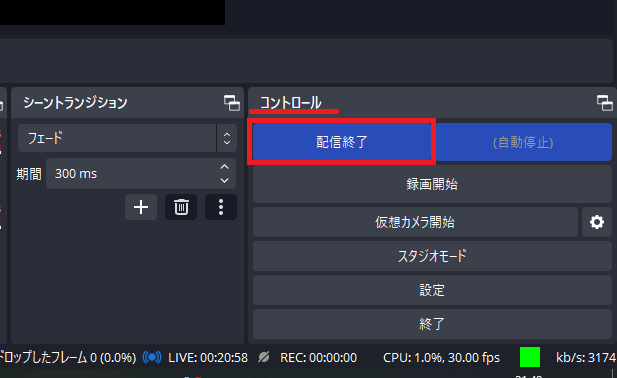
ライブ配信を終了させたい場合は、OBS画面右下にあるコントロール欄の「配信終了」をクリック。↓


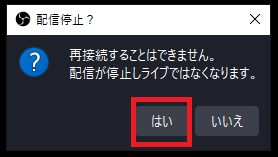
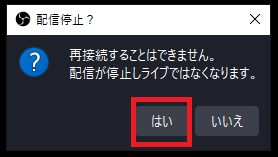
以下画面にて「はい」をクリックすれば配信が終了します。↓


配信を終了する際は、視聴者に終わりの挨拶をしてから数秒待ってから「配信終了」をクリックするのをオススメします。
なぜなら配信では遅延があるため、すぐに配信を終了してしまうと挨拶の途中で配信が切れる可能性があるからです。



なるほど、配信を終了させるタイミングは少し気を付ける必要がありそうね



数十秒ほど待てば問題無いですよ
配信状況の確認


配信が正常に始まっているかを確認したい場合は、以下方法で確認が取れます。
まずは、YouTubeの画面右上の①「アイコン」をクリック後、②「YouTube Studio」をクリック。↓


YouTube Studio画面にて①「コンテンツ」をクリックし、②「ライブ配信」をクリックして、ライブと表記されているサムネイルにカーソル合わせた状態で③「電波」マークをクリック。↓


以下画面にて①「配信画面」で自身の配信が映っていれば正しく配信されています。また、②「音量」ボタンをクリックしてミュートを解除すれば自身の配信音声も確認可能です。↓





おー、ちゃんと、配信できているわねッ!



この画面では視聴者人数など細かい情報も確認できますよ
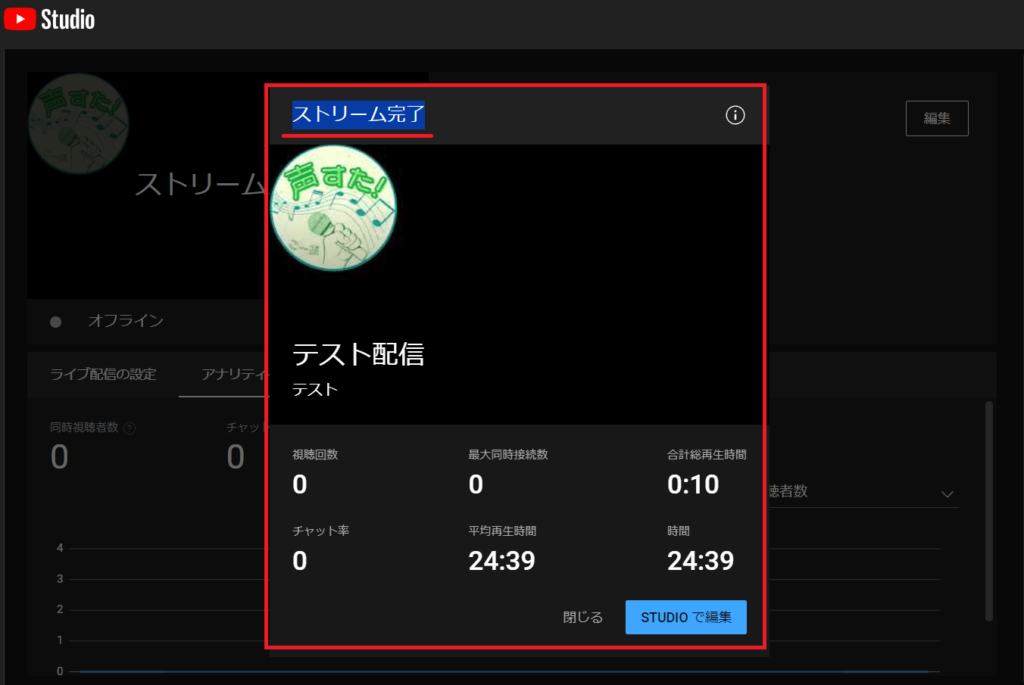
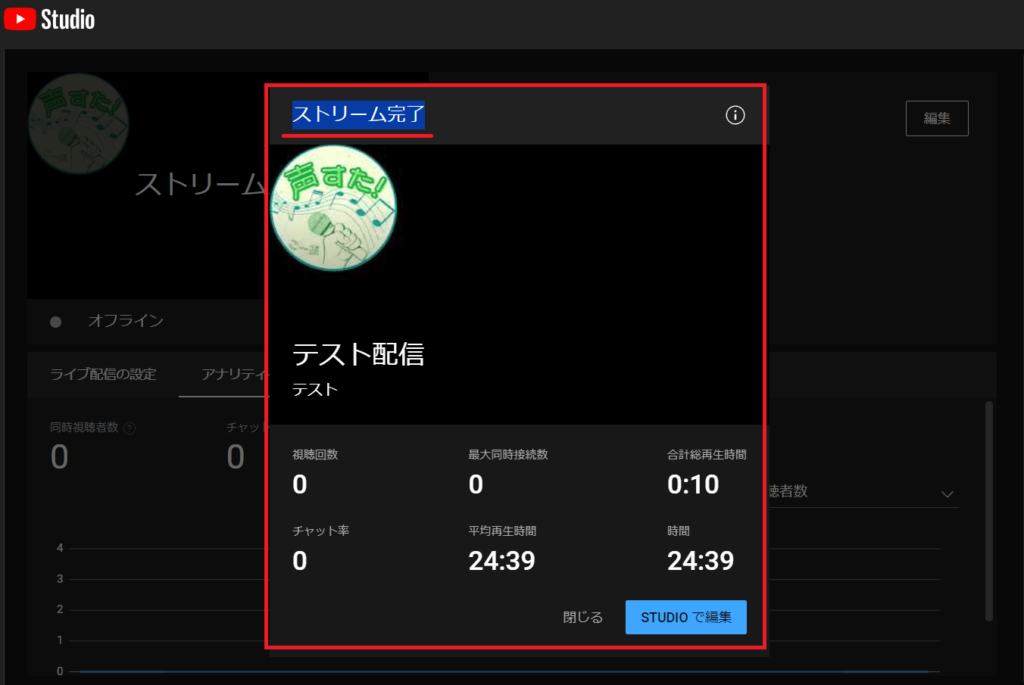
OBS側で配信を終了すると、YouTube画面側では以下のポップアップが表示され、「ストリーム完了」と出ていたら配信が正常に終了しています。↓


コメント欄の表示方法を紹介


ライブ配信の醍醐味の1つとして、コメントで視聴者さんとコミュニケーションが取れる事が上げられます。
その際に、重要になってくるのがコメントビューアです。
コメントビューアを導入することで、コメントを見やすく設定したり、読み上げ機能やアンケートを取ったりと、いろいろ出来るんですよね。
そこで、今回は”わんコメ”というコメントビューアの導入からOBS画面に表示する方法について紹介していきます。
手順は簡単で以下の操作を実施するだけです。
- わんコメの導入
- OBSにわんコメを表示
- YouTubeとわんコメの接続
- わんコメの設定
特に難しい操作などは無いので、この機会にぜひ導入してみてください。



わんコメの導入だけなら、3分も掛かりませんよ



PC操作苦手な人でも問題無いってことねッ!
ライブ配信でわんコメを使用する場合は概要欄にクレジット表記する必要があるのでお気を付けください。
記載例:当チャンネルのライブ配信ではコメントアプリ「わんコメ(https://onecomme.com)」を使用しています。
わんコメの導入
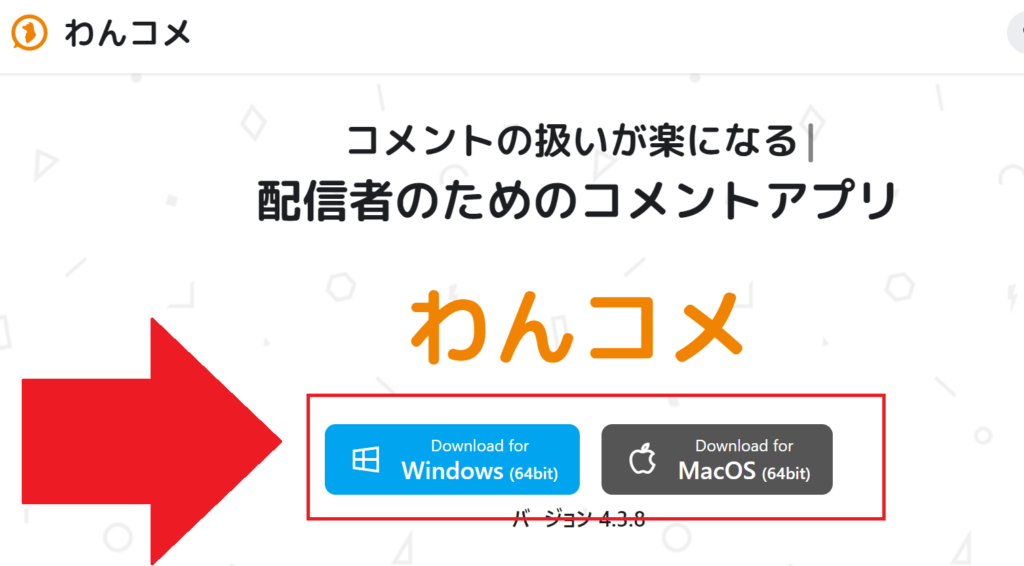
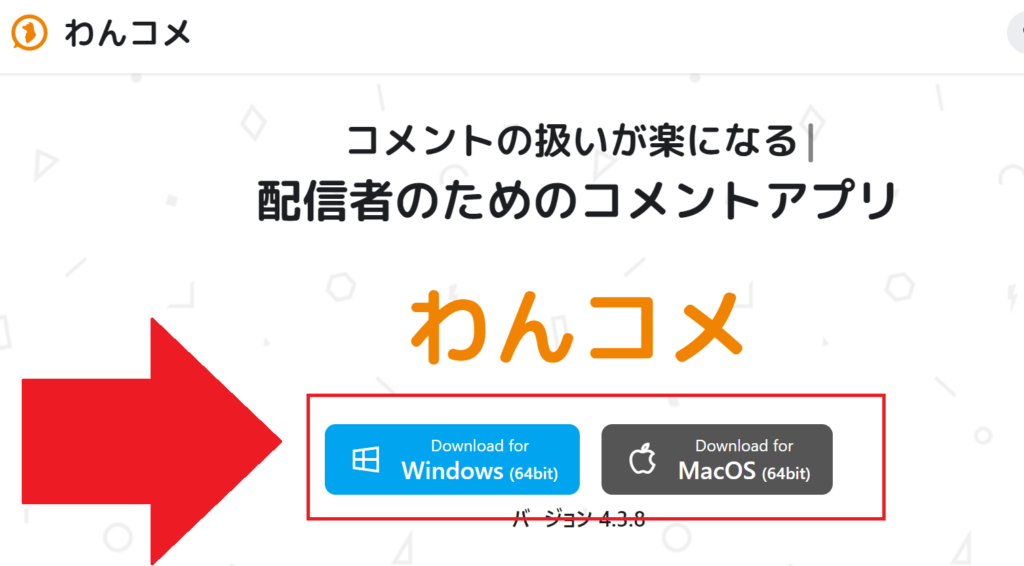
わんコメをPCに導入する場合、まずは以下のボタンをクリックして公式サイトにアクセス。↓
以下画面にて使用している「OS」をクリック。↓
※今回は「Windows版」で説明していきます。


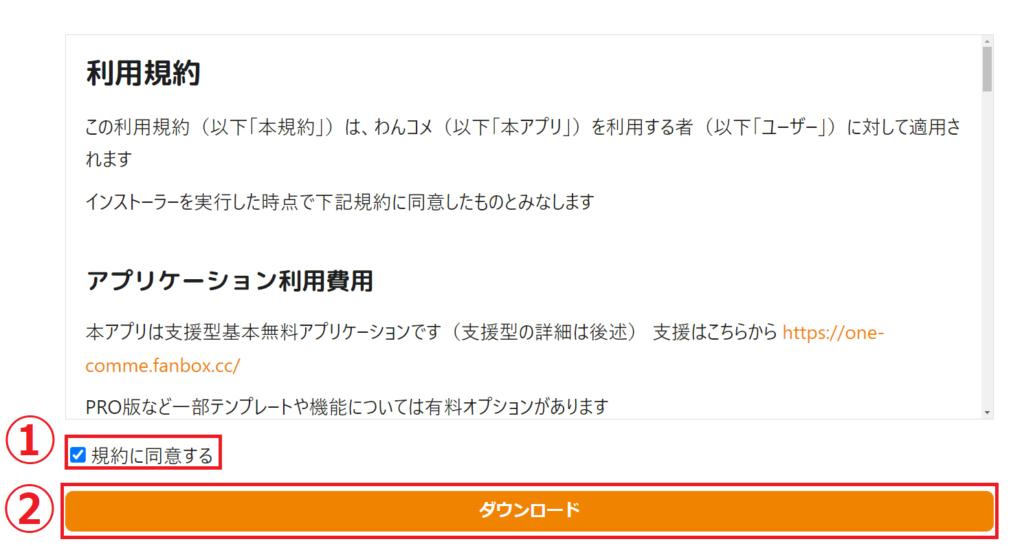
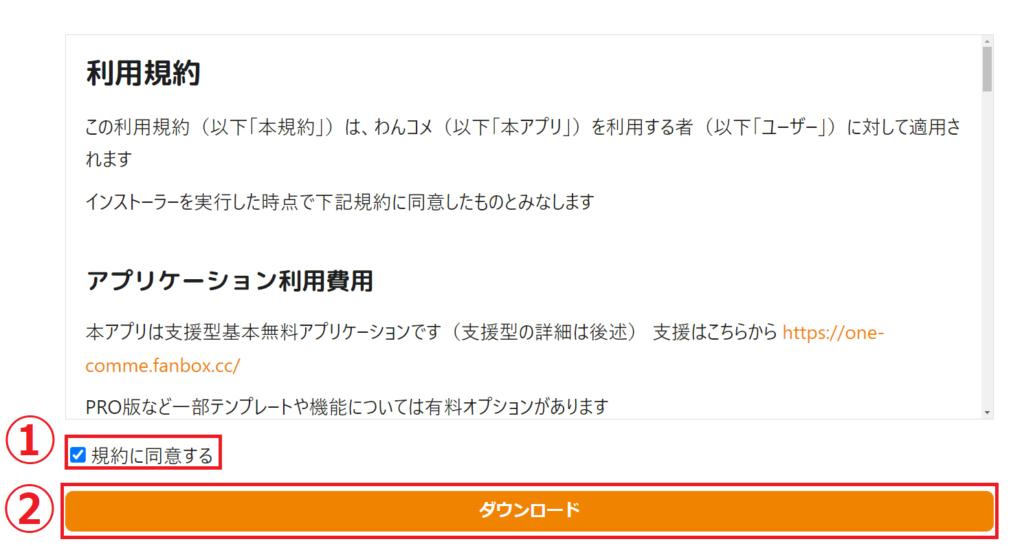
利用規約を読み、問題無ければ①「規約に同意する」にチェックを入れて、②「ダウンロード」をクリック。↓


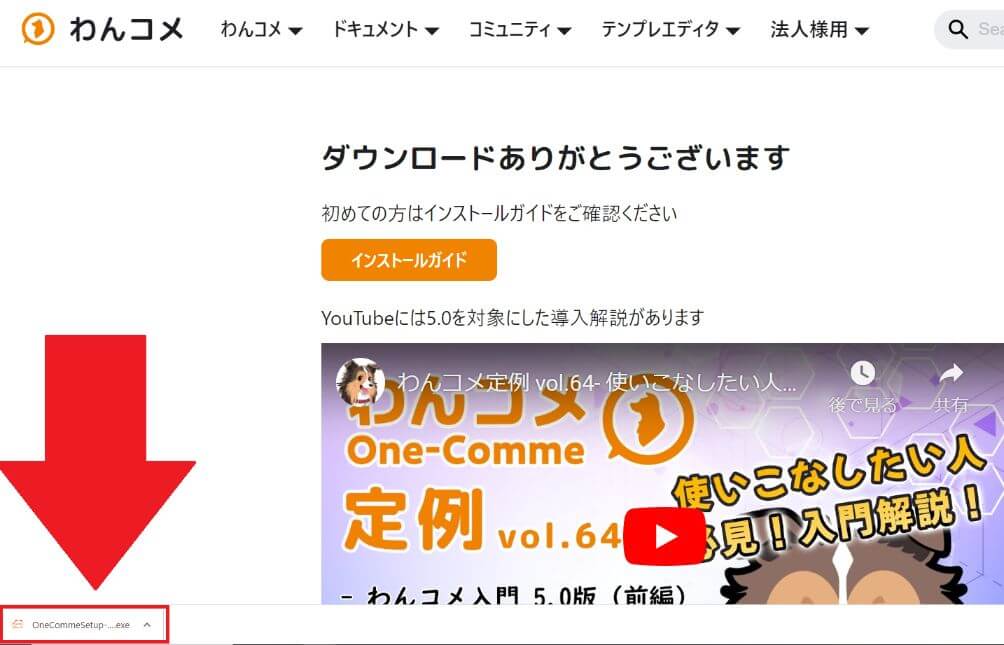
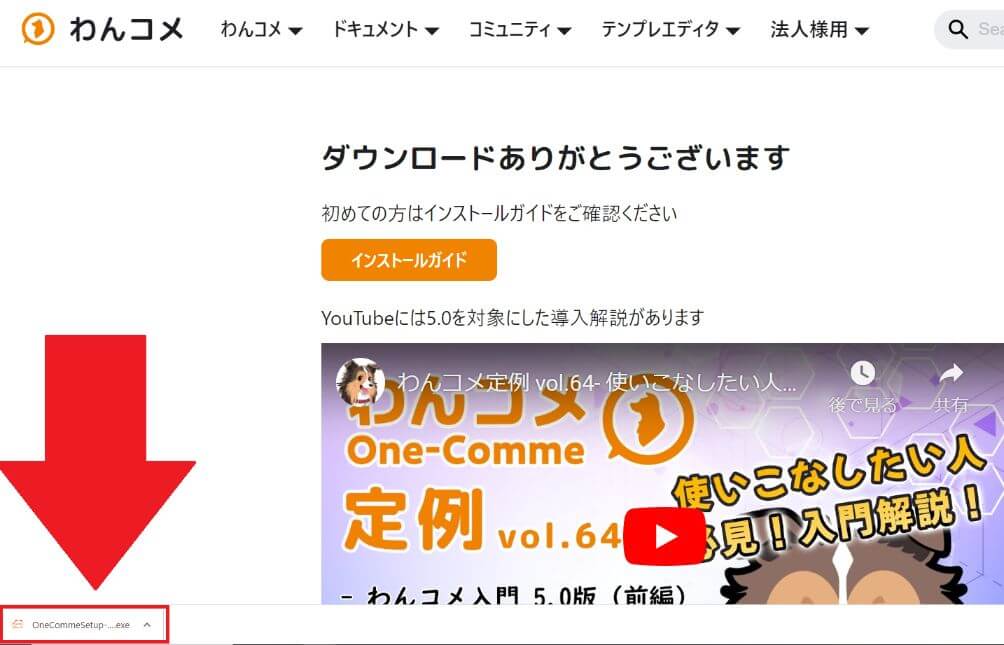
ブラウザでGoogle Chromeを使用している場合は画面左下に「OneCommeSetup-4.3.8.exe」の表示が出るのでクリックすると自動的にインストールが開始されます。↓(バージョンによって「4.3.8」部分は異なります)
※画面左下に表示されない場合や他ブラウザを使用している場合はダウンロードフォルダの中にあります。


インストールが完了して、わんコメの画面が立ち上がれば導入完了です。↓





なによ、メチャクチャ簡単じゃないッ!
わんコメのインストールが完了するとPCのデスクトップ画面に以下アイコンが表示されます。
次回以降、わんコメを起動したい場合はアイコンをダブルクリックしてください。↓


OBSにわんコメを表示
OBS画面にわんコメのコメント欄を表示させる方法も簡単です。



30秒くらいで出来ますよ
まずは、OBSとわんコメを起動してください。
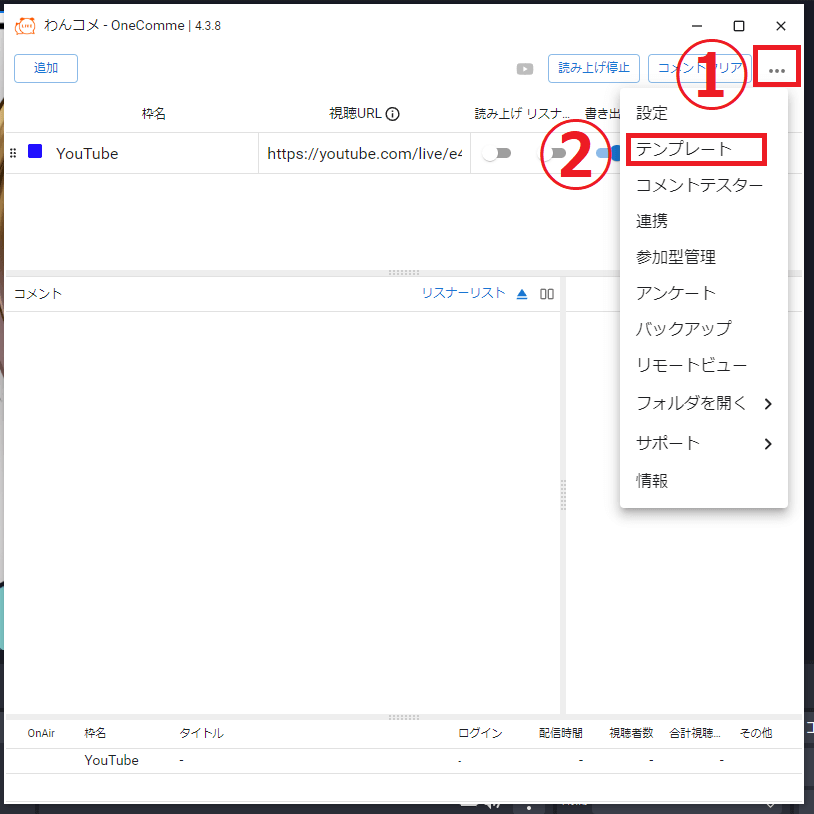
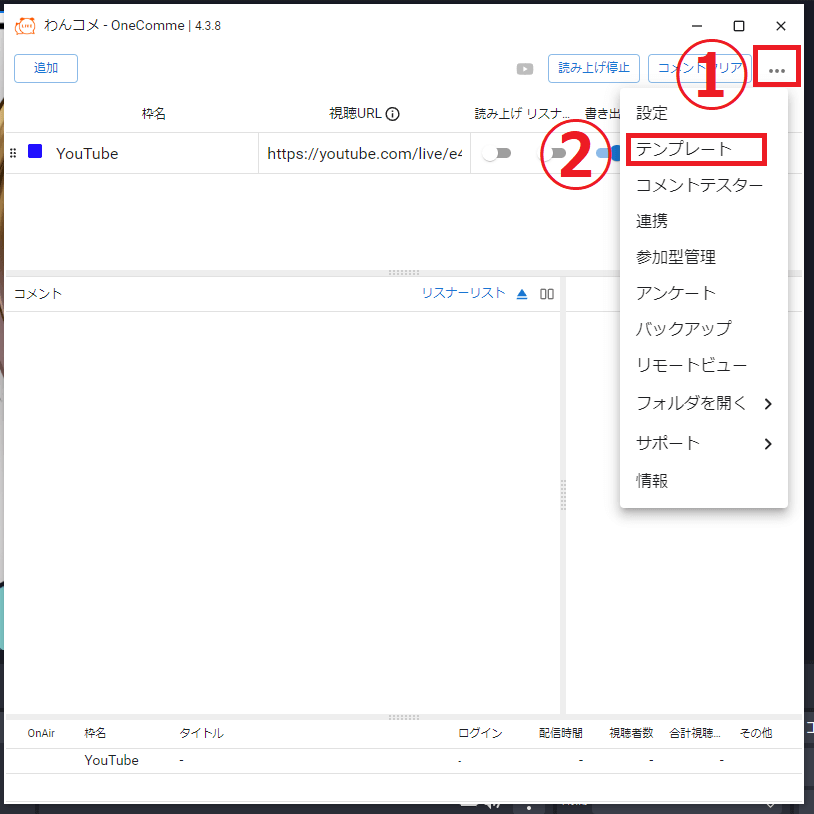
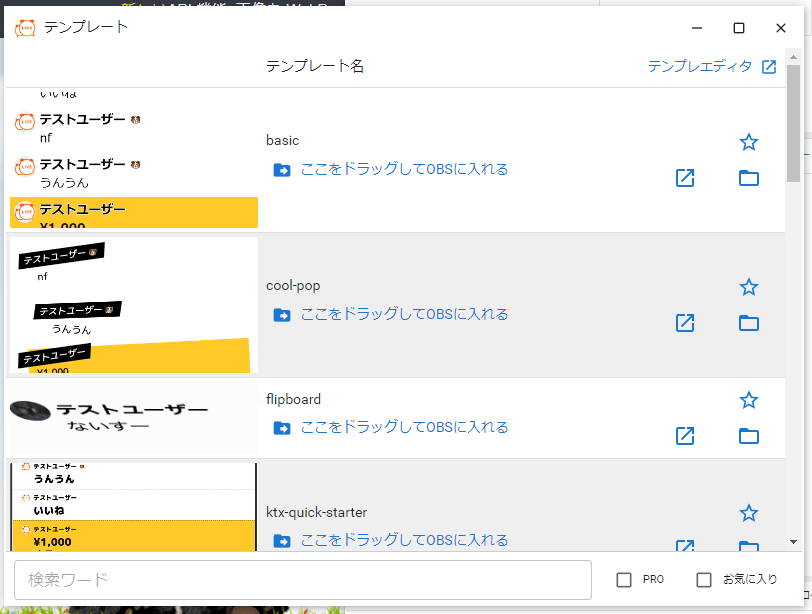
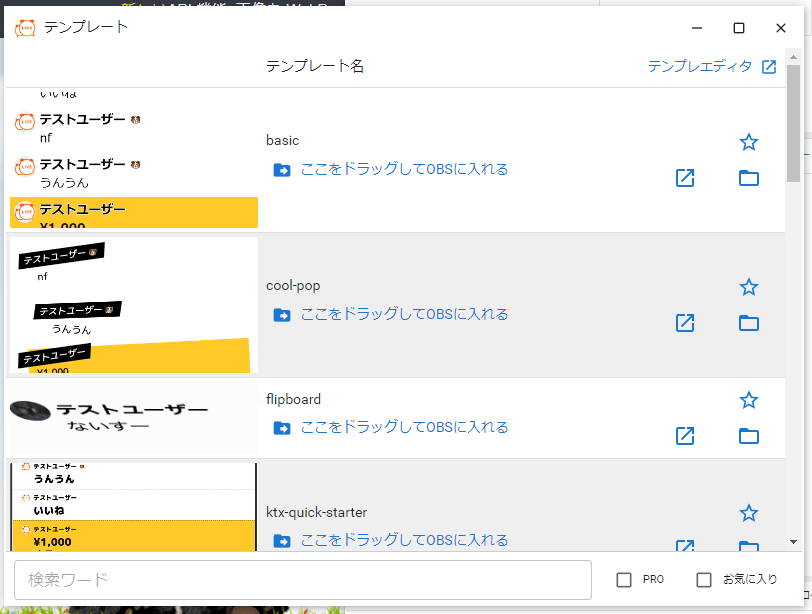
その後、わんコメ画面の右上にある①「・・・」をクリックし、②「テンプレート」をクリック。↓


テンプレート画面にて、OBSに表示させたいコメントテンプレートを決めてください。↓
どんなテンプレートがあるか気になる方は「わんコメの公式」でも確認できます。


使用したいテンプレートが決まったら、①「テンプレート」を②「OBSの画面」にドラック&リリース。↓


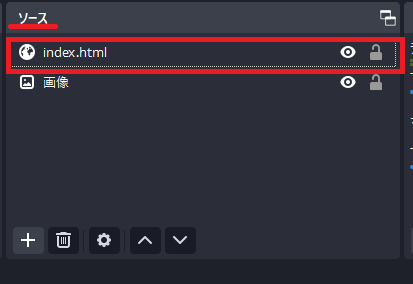
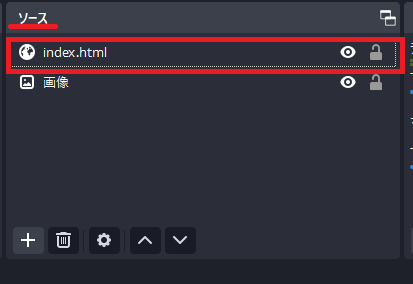
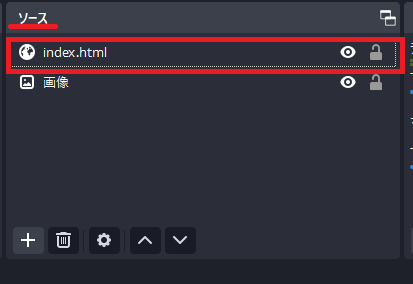
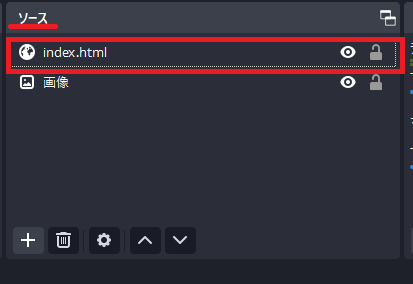
テンプレートをドラック&リリースで挿入したら、OBS画面のソースに「index.html」が表示されるので、ダブルクリックをしてください。↓
※名前を”コメント”等に変更したい場合は「index.html」を右クリックし、「名前を変更」で可能です。


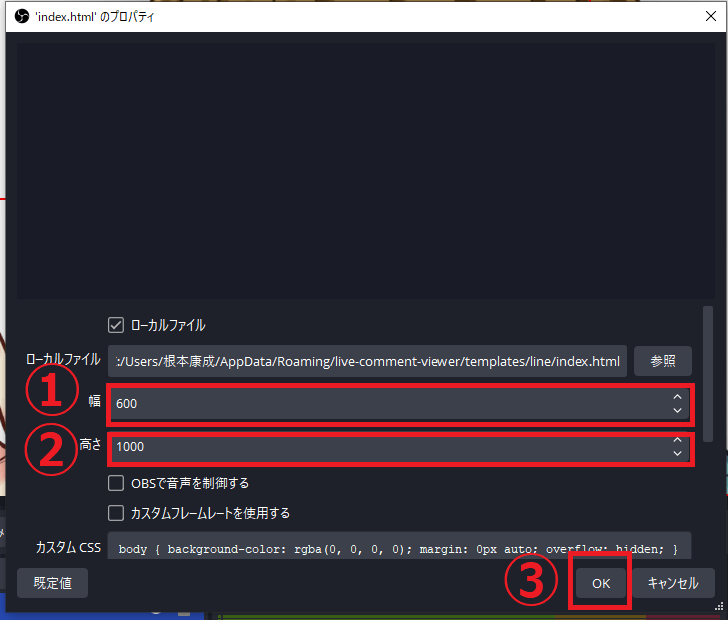
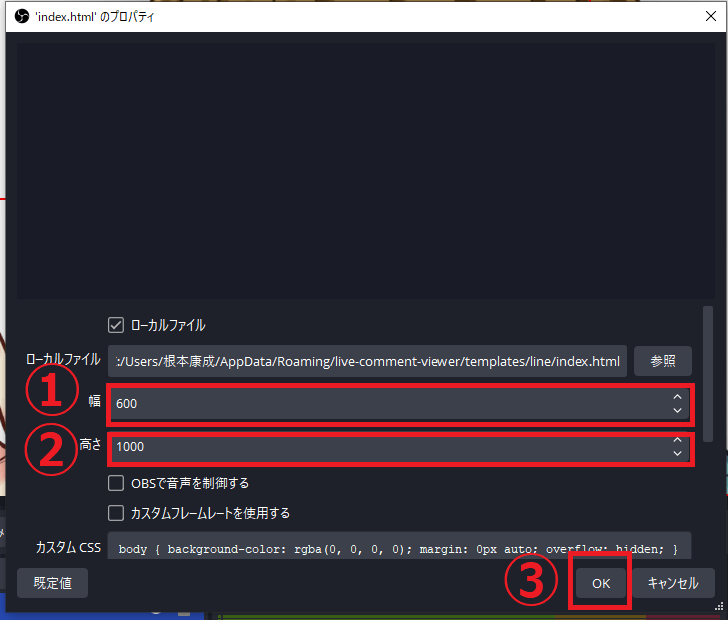
以下画面にて、①「幅」と②「高さ」を好きな数値に変更して③「OK」をクリック。↓
※デフォルト設定では、画面一杯の大きさになっています。
※この解説では600:1000で設定しています。


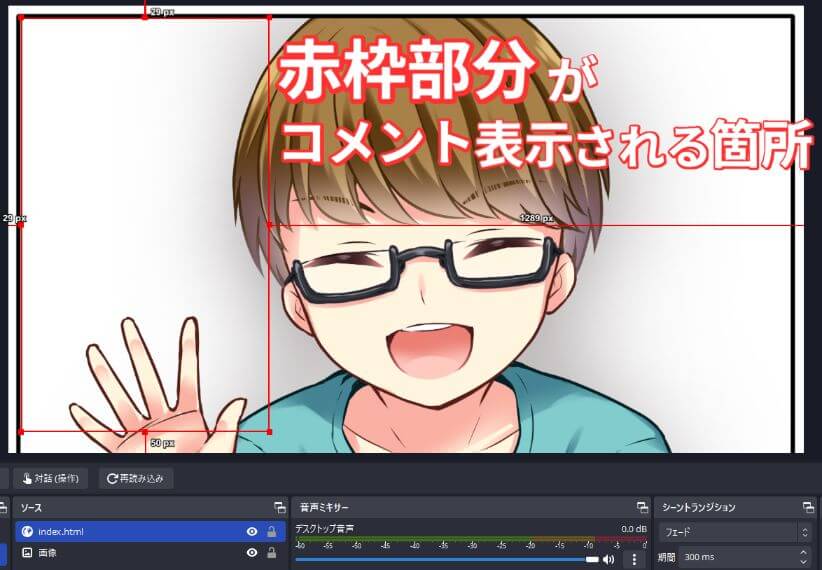
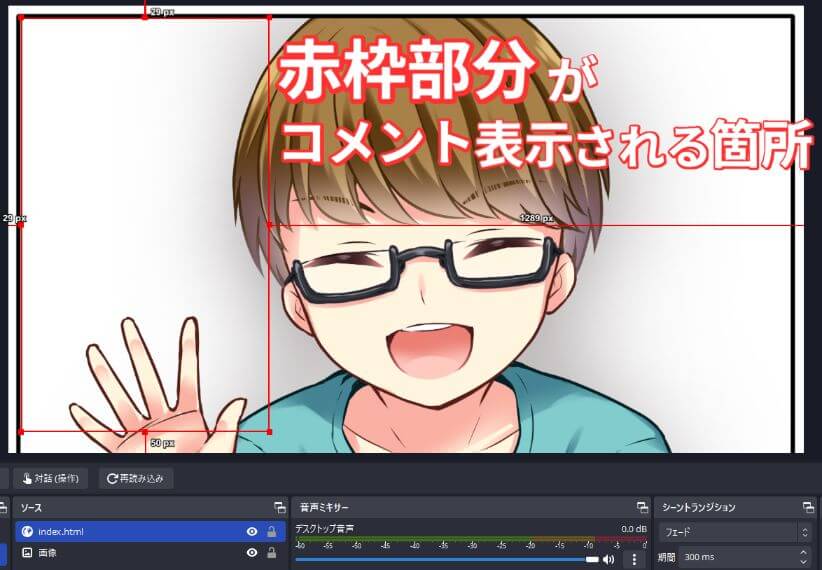
あとは、OBS画面上で「赤枠(コメント欄)」を表示させたい好きな位置に移動すれば完了です。↓





手順が少なくて最高ねッ!
コメントがどのように表示されるか見たい場合はわんコメ側の機能を使用する事でテストコメントを打つことができます。
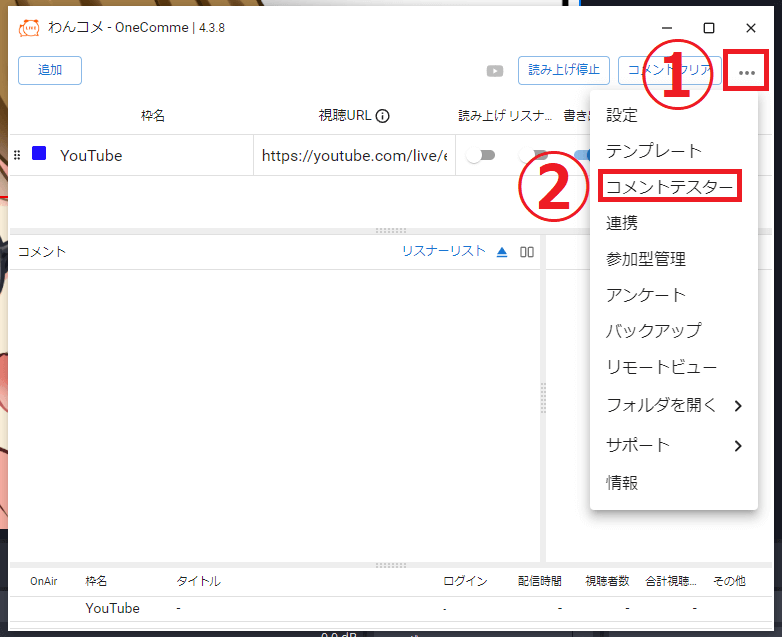
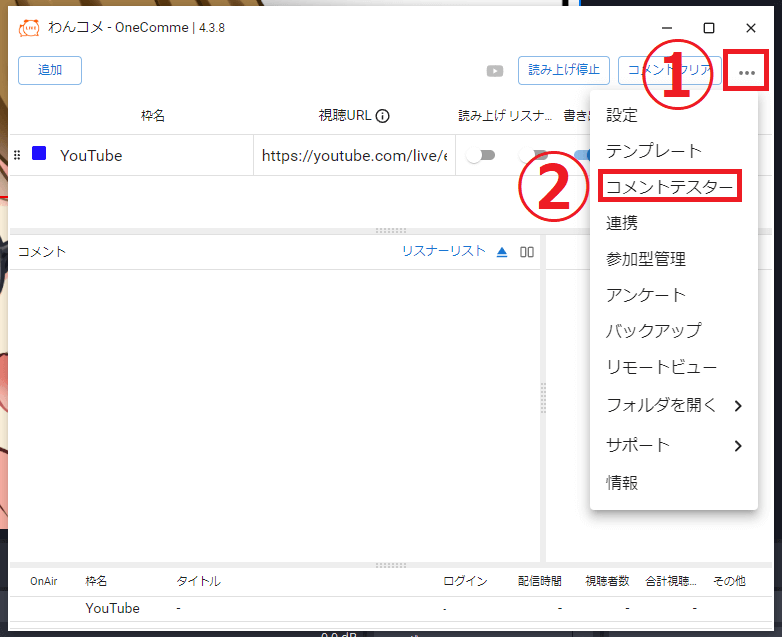
まずは、わんコメ画面の右上①「・・・」をクリック後、②「コメントテスター」をクリック。↓


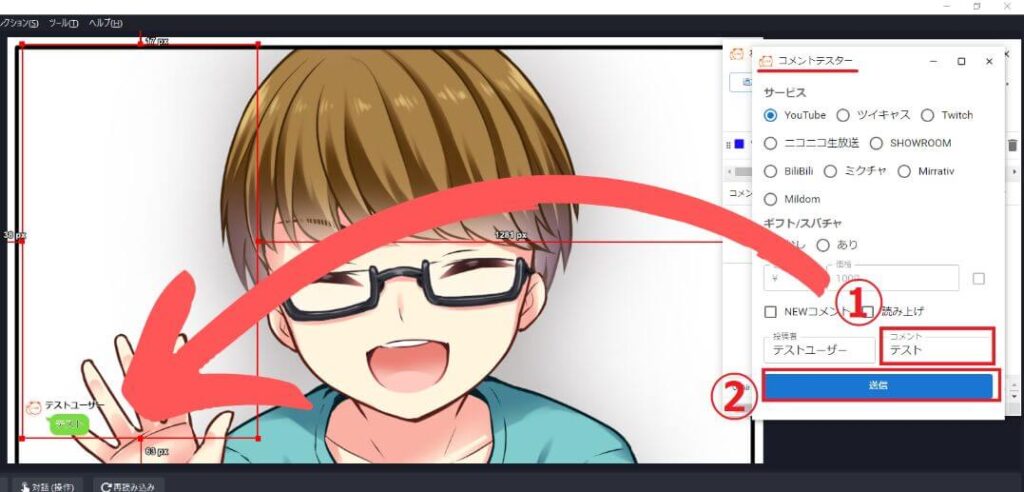
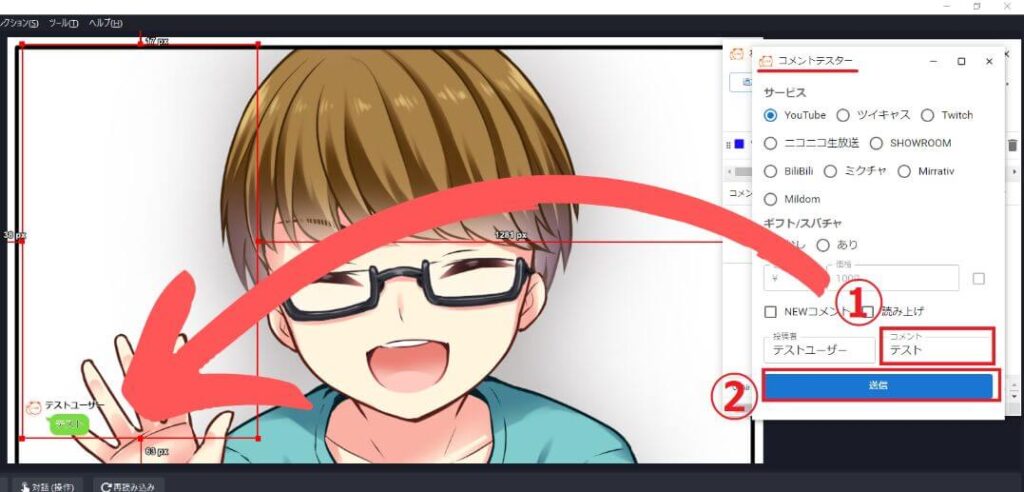
コメントテスター画面が立ち上がるので、①「任意のコメント」を入力し、②「送信」をクリックするとOBS側に①で入力したコメントが表示されます。↓


YouTubeとわんコメの接続
ライブ配信中に視聴者が打ち込んだコメントを配信画面に表示させる為にはYouTubeとわんコメを同期させてあげる必要があります。



同期? な、なんだか難しそうね・・・汗



難しくないので安心してください
ライブ配信を開始したら、YouTubeの画面右上の①「アイコン」をクリック後、②「YouTube Studio」をクリック。↓


YouTube Studio画面にて①「コンテンツ」をクリックし、②「ライブ配信」をクリックして、ライブと表記されているサムネイルにカーソル合わせた状態で③「電波」マークをクリック。↓


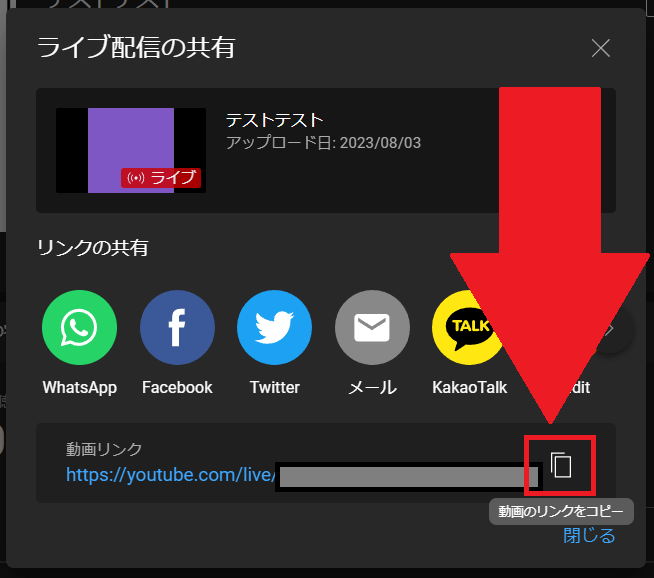
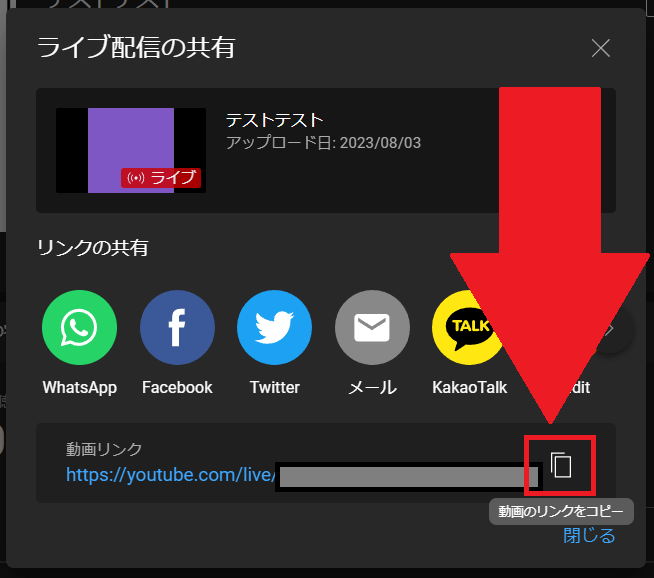
以下画面にて、右上にある「共有」をクリック。↓


共有画面にて、「リンクコピー」をクリックして、配信リンクをコピーしてください。↓


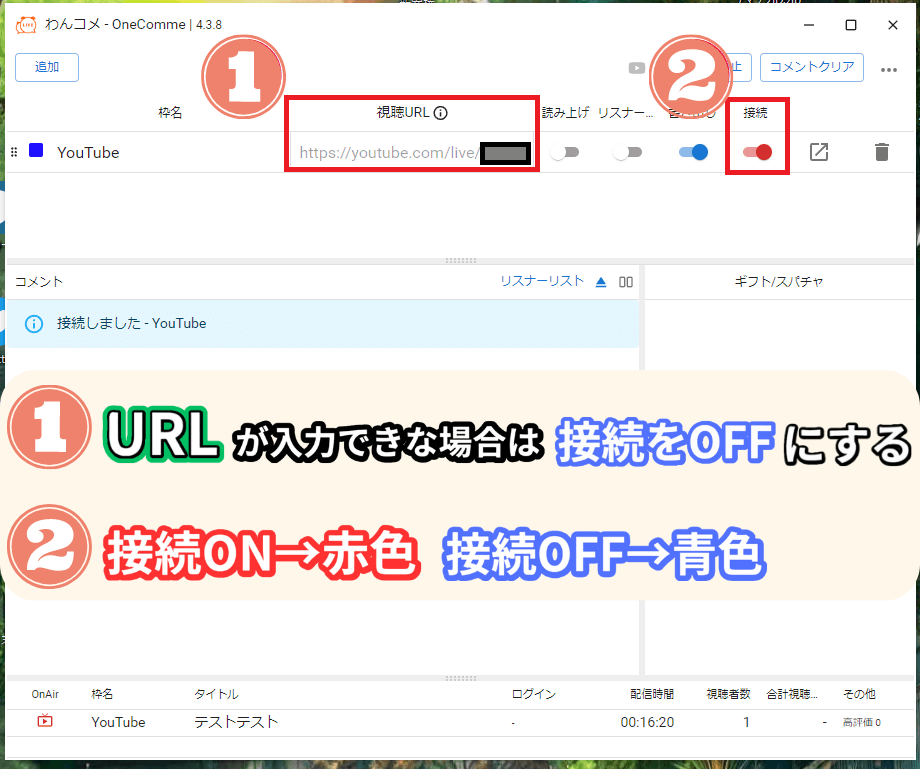
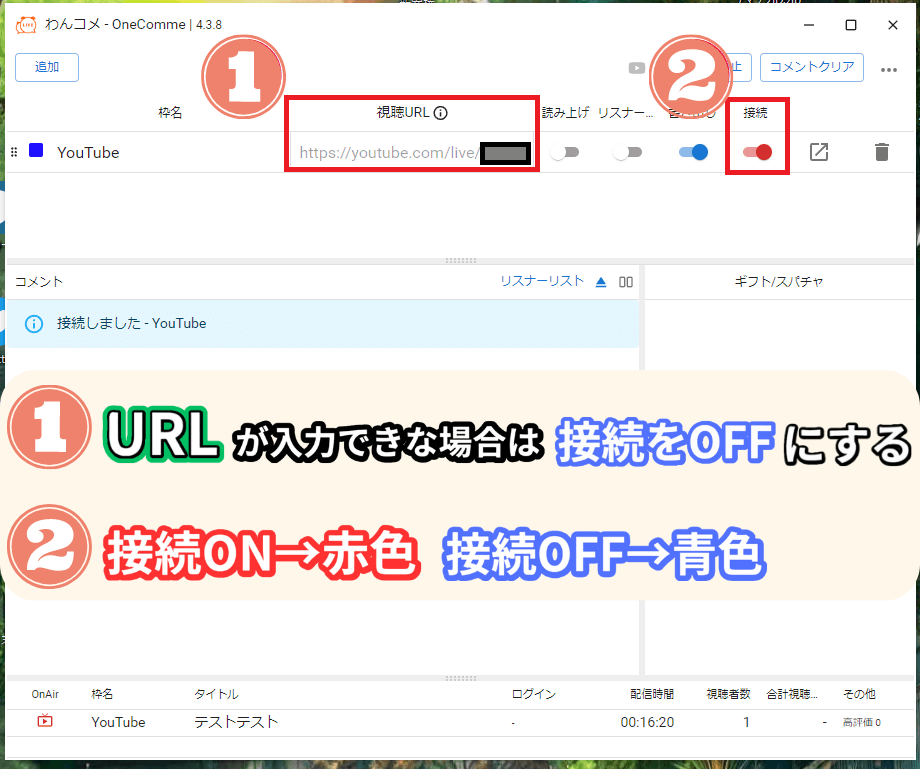
配信リンクをコピーしたら、わんコメの①「視聴URL」部分にリンクを張り付けて、②「接続をON」にする。↓
※視聴URLにリンクを貼り付けできない場合は、一度接続をOFF状態にしてください。


以上で、YouTubeとわんコメの同期は完了です。
これで、視聴者がコメントしたらライブ配信画面にコメントが表示される様になります。



ちなみに、「読み上げ機能」をONにするとコメントを読み上げてくれますよ!



本当に、いろいろな機能が付いているのねッ!
わんコメの設定
わんコメではテンプレートが用意されているため、視聴者に見やすいコメント欄を簡単に作れます。
しかし、視聴者によっては「もっと文字を大きくしてほしい」「色使いが見ずらい」など、いろいろな意見があるかもしれません。
そういう場合でも、わんコメでは簡単に文字の大きさや色使い、他にもアイコンの大きさやコメント同士の幅などを変更できるんですよね。



私は文字をもっと大きくして、色をピンクにしたいわ



そういう設定も簡単にできますよ
やり方は簡単で、まず以下「テンプレートジェネレーター」にアクセス。↓
以下画面にて、PCに導入しているわんコメのバージョンをクリック。↓
※バージョンはわんコメ画面右上の「・・・」をクリック後、「情報」をクリックすると確認ができます。


以下画面にて「①」部分で自分の好きな様に文字の大きさや色などをカスタムして、「②」のプレビュー画面でカスタムしたコメント欄を確認できます。↓


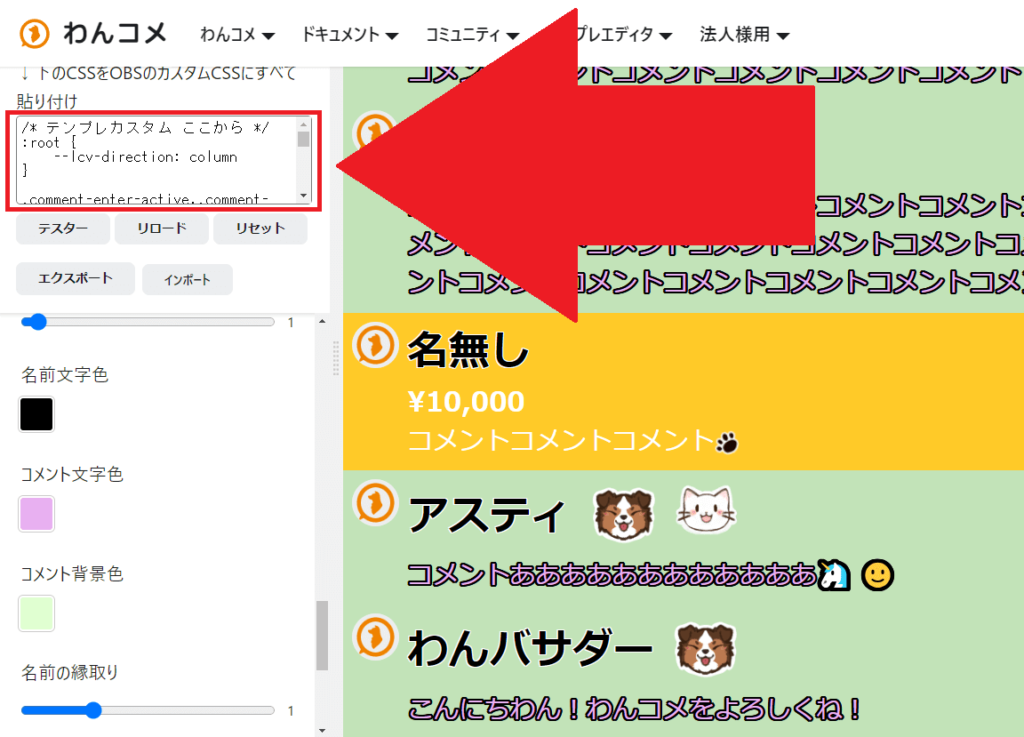
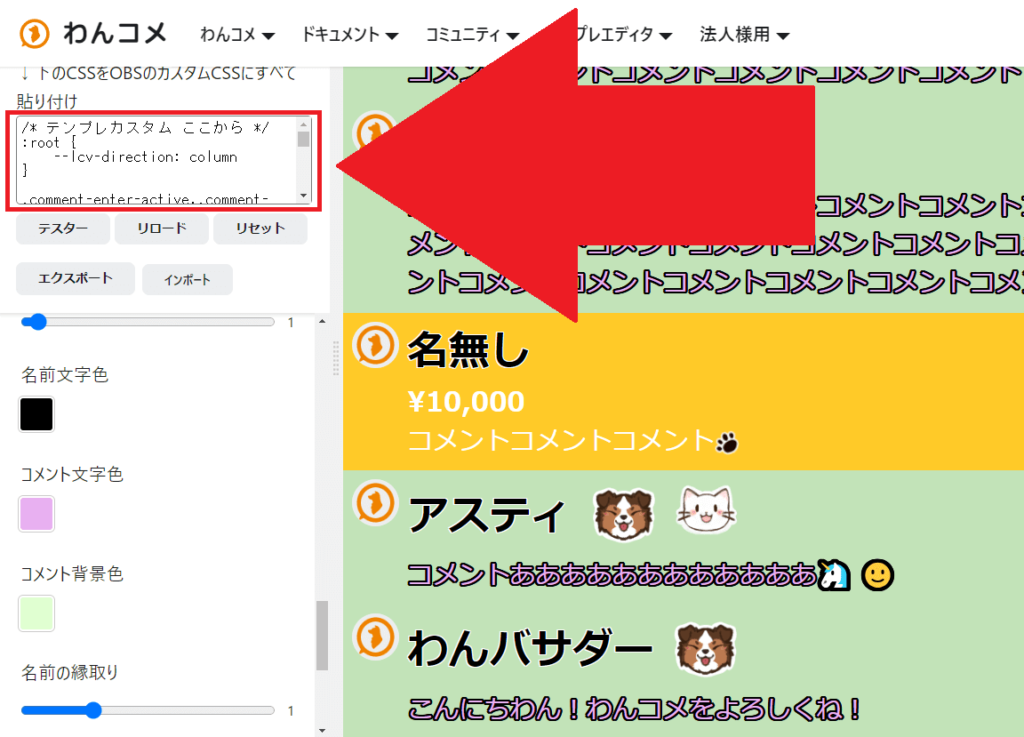
カスタムが完了したら、以下画面の「CSS」部分の文字をすべてコピー。↓


OBSの画面に切り替え、わんコメからOBS画面のソースに追加された「index.html」をダブルクリック。↓


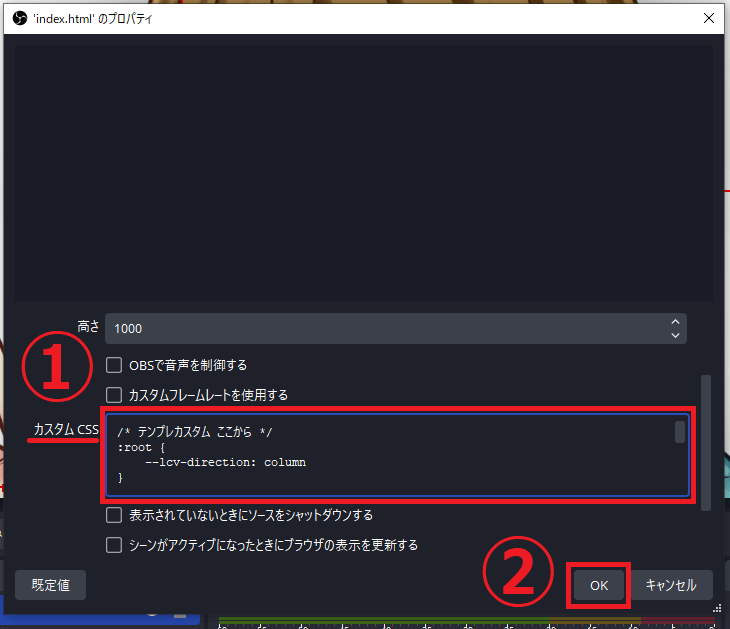
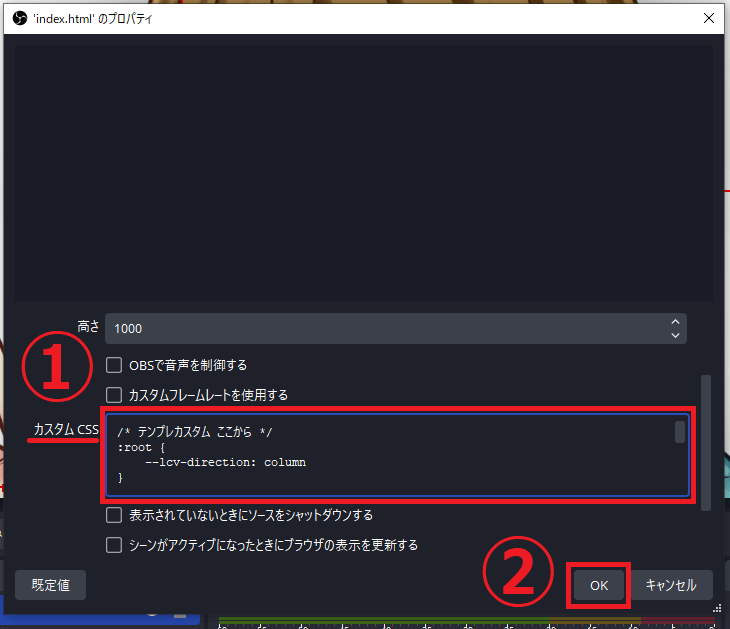
以下画面にて、①「カスタムCSS」部分に先程コピーしたCSSを貼り付けし、②「OK」をクリック。↓


以上で、わんコメの文字色や大きさの設定は完了です。



わんコメって、すごい便利ねッ!



他にも有料版にはなりますが、アンケート機能とかも使用できますよ
まとめ
今回はYouTubeでライブ配信する方法について紹介しました。
YouTubeで、はじめてライブ配信をする際は24時間待たないとライブ配信ができません。
そのため、チャンネル作成した際やライブ配信する数日前に「アクセスリクエスト」をしておくといいでしょう。
また、わんコメというコメントビューアを導入するのもオススメです。
なぜなら、PCに簡単に導入できて配信のクオリティーが上がるからです。
これからライブ配信する人はぜひこの機会に導入してみてください。



コメント